مرحبا! اسمي أندري ، لقد قمت بتطوير واجهات ويب بشكل احترافي لأكثر من 11 عامًا ، وفي العام الماضي كنت أقوم بتطوير مشروع Numl ، والذي يمكن تسميته بلغة الترميز والتصميم للويب. في هذه المقالة ، سأوضح لك كيف ، في محاولة للتغلب على عدد من ميزات CSS وتبسيط تخطيط مشاريع الويب ، انتهى بنا الأمر بلغة كاملة لم ترض فقط جميع احتياجات التصميم لدينا ، ولكن سمحت لنا أيضًا بتقليل كمية كود JS وتحسين إمكانية الوصول.

كبداية ، باختصار حول Numl وكيف يمكن أن يكون ذلك محل اهتمام المطورين.
Numl هي لغة الترميز الذي يجمع بين وظائف إطار CSS ، و الإطار JS دون تكوين، و تصميم النظام ، وتوفر مجموعة من العناصر التي يتم بناؤها مسبقا، كل منها يحتوي على مجموعة واسعة من العقارات المعروضة للتخصيص. تعتمد اللغة على واجهة برمجة التطبيقات الأصلية لمتصفح Custom Elements من مواصفات Web Components ، وهي متوافقة مع أطر JS الشائعة مثل Vue و Svelte و Angular و React . ميزة مميزة (وأود أن أقول "فريدة") في Numl هي أنها تولد جميع الأنماط للواجهة في وقت التشغيللتحقيق أقصى استفادة من CSS الخاص بك وتحقيق مرونة كبيرة في التصميم وتخصيص العناصر. هذه المقالة هي الجواب على سؤال كيف حدث ولماذا هذا النهج يستحق الحق في الحياة.
في الأسبوع الماضي ، الرابع من تموز (يوليو) ، تحول المشروع إلى عام واحد بالضبط ، وقد اجتاز مرحلة إثبات الفكرة لفترة طويلة . تمت كتابة مشروع Sellerscale كبير وملحق متصفح من Sellerscale عليه . أيضًا ، باستخدام Numl ، تم إنشاء العديد من المواقع الأخرى ، بما في ذلك صفحتها المقصودة الخاصة وقصة القصص. ستكون مجموعة كاملة من الروابط في النهاية.

لوحة أجهزة القياس Sellerscale. المكدس: VueJS ، Numl

تمديد Sellerscale. المكدس: Svelte ، Numl
Numl , HTML/CSS , -, CSS ARIA. , CSS , , -. Utility-First CSS? .
, Numl, numl.design, Storybook , Numl REPL.
22 , , Turbo Pascal, , , . , - . - HTML/CSS, JS- . , . , , , , CSS-, .
, , Modifier Value ( ). , , . , .
, , , CSS , . . , -, , . - , , , , . " CSS", :
- CSS . , Grid, . , ( ),
position,top/right/bottom/lefttransform, JS, . - CSS , . ,
box-shadow(/ ),transform( ) .. , JS-, . - , .
!important. - , .
.cls:hover.cls:focus. , , . CSS (.cls:hover:not(:focus)..), , , . , - , . - , . , (
.btn.fancy-btn) , " ". , , , "/ hover ". " ", ( touch-) CSS. - CSS Media Queries (
@media not all and (hover: none)) , . - CSS+HTML, CCSOM+DOM . , , , .
- JS, CSS- . . runtime -
getComputedStyle(), . - CSS . , .
, . , - . , breakpoints CSS-.
, , — . CSS , - , , CSS .
, .
...
, CSS, . , CSS . , , .
. , , MyGrid MyFlex display , , item- (basis/width/height) - ( ) . basis, width, height , .
size text, . size font-size/line-heigh, ( css ), , ..
inline-. , , , , , .
, , DX (Developer Experience). / .
- , . .
. . , . , . :
<template>
<div :class="classes" :style="styles">
<slot></slot>
</div>
</template>, !
.. . . :
<my-btn>
Button
<my-popup>Popup content</my-popup>
</my-btn> , . , . MyDropdown, . , , .
, , , , , , ( ). - - my-grid, . Custom Elements. , ! Custom Elements, Open Source NUDE Elements, Numl. nu-.
: NUDE – JS-, Numl .
. Numl . inline-. CSS . CSS . , : nu-grid columns 1fr 1fr. , columnsAttr('1fr 1fr'), :
export function columnsAttr(val) {
return {
'grid-template-columns': val,
};
}CSS:
nu-grid[columns="1fr 1fr"] {
grid-template-columns: 1fr 1fr;
}… <style>, <head>. , CSS, .
( ), , , CSS.
, , - CSS ( Atomic CSS), CSS-in-JS , CSS .
CSS, , .
, Numl . , <nu-block border> :
nu-block[border] {
border: var(--nu-border-width) solid var(--nu-border-color);
}, .
place. , .
<nu-card>
<nu-el place="outside-top">Float element</nu-el>
</nu-card>REPL
grid/flex-, float-, fixed sticky. CSS .
. , transform :
<nu-card move="2rem 2rem" scale="2">
Card
</nu-card>REPL
, , :
<nu-block width="10x"></nu-block>REPL
x — gap.
gap'. Flexbox, :
<nu-flex gap="2x 1x" flow="row wrap">
<nu-block>Item 1</nu-block>
<nu-block>Item 2</nu-block>
<nu-block>Item 3</nu-block>
</nu-flex>REPL
Storybook.
. API . - Numl , . , Numl .
?
, , . , — . CSS , . , 4 , , , , . : .
, . , , , . .
Numl. - <nu-attrs>, -. , . , :
<nu-pane>
<nu-attrs for="btn" color="special"></nu-attrs>
<nu-btn>Button 1</nu-btn>
<nu-btn>Button 2</nu-btn>
</nu-pane>REPL
, color="special". , ( !) <nu-attrs>, . <nu-attrs> , , . , .
- , , , . , ( ).
<nu-attrs> .
. , - , , . ( 0 359 HSL) Custom Properties , .
. (, ), , .

-. Sellerscale
, :
- . ( WCAG Contrast Ratio).
- , , .
- .
- API .
- , .
- , (, )
, . , . : tenphi.me ( ) Storybook. CodePen Numl.

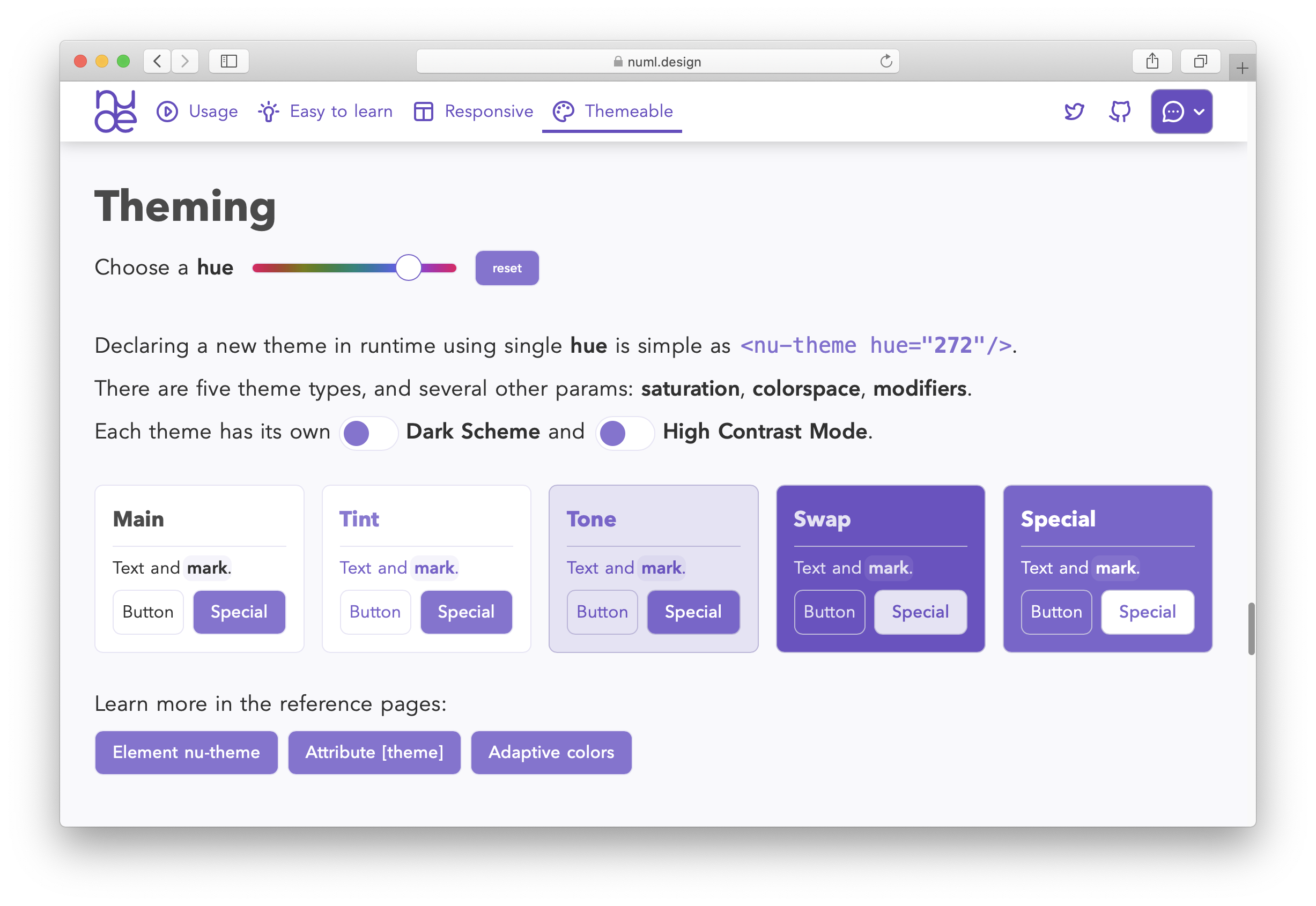
numl.design


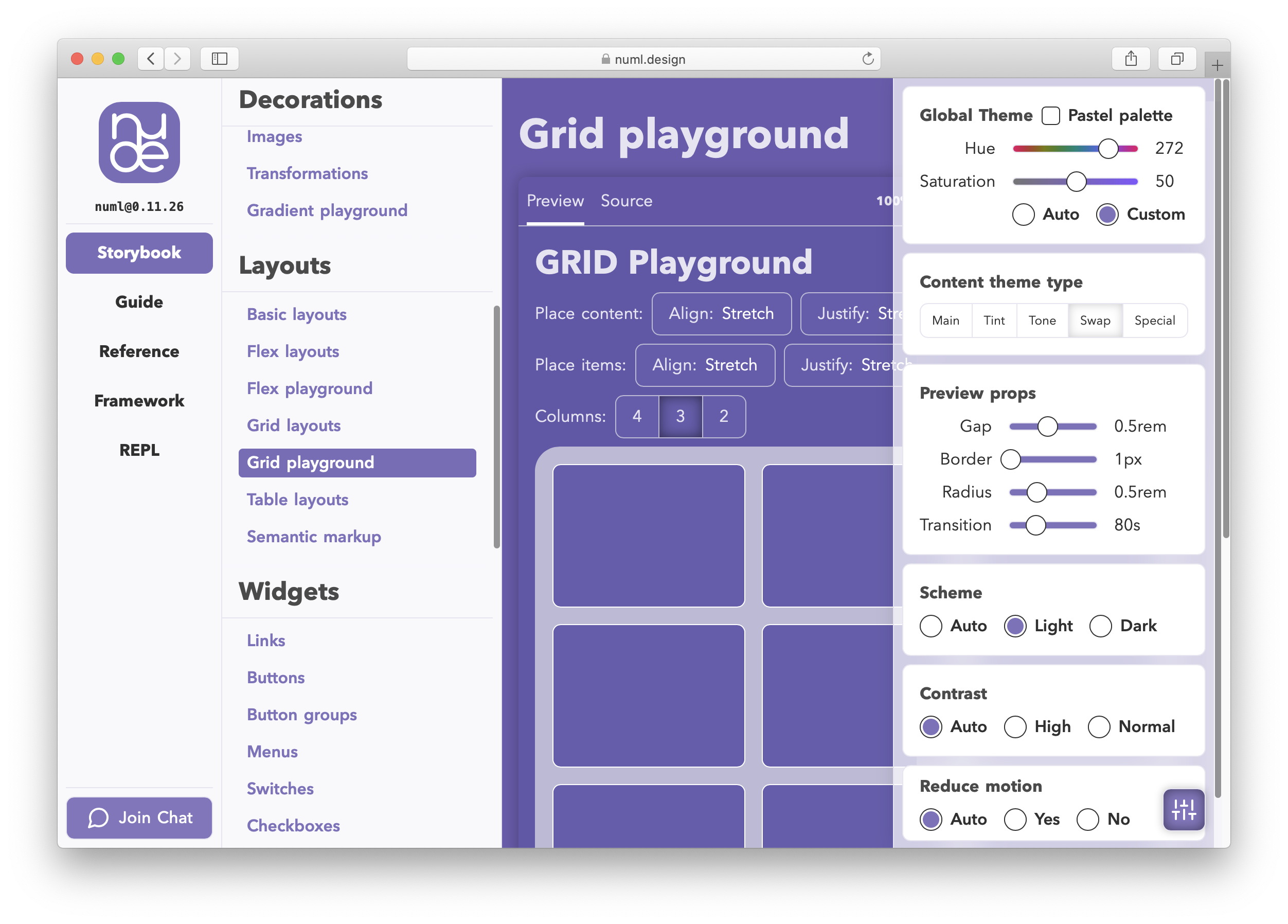
Storybook
, , hue(), , , Numl HSC (, , ). .

. Numl. tenphi.me
Numl -, .
- <nu-theme>
- theme
, , Numl. ...
( )
. , . ( ) : breakpoint', , | ( ), - . breakpoint' , :
<nu-root responsive="60rem|40rem">
...
</nu-root> (, ). - . , |:
<nu-root responsive="60rem|40rem">
<nu-grid columns="repeat(4, 1fr)|1fr 1fr|1fr">
...
</nu-grid>
</nu-root>REPL
. , . .
, . , , .

Sellerscale
, , . , , ( ), .
:
<nu-card shadow="0 :hover[1]">
Content
</nu-card>REPL
, , , .
, :
<nu-card>
<nu-block color="^ text :hover[special]">Content</nu-block>
</nu-card>REPL
. , :
nu-card[color="^:hover[special]"]:hover {
color: var(--nu-spcial-color);
}
nu-card[color="^:hover[special]"]:not(:hover) {
color: var(--nu-text-color);
} . ? Numl . , ( text). CSS , , ! , , , .
is-. :
<nu-btn is-loading>
<nu-el show="^ y :loading[n]">Submit</nu-el>
<nu-icon name="loader" show="^ n :loading[y]"></nu-icon>
</nu-btn>REPL
, , CSS :
- , , .
- " ", .
- .
- . , , hover. , , , hover touch-. ( Numl, API).
- Media Queries.
- Numl . runtime , , ,
getComputedStyle(). . - . , . .
, , . :)
, , . : .
.
, ? , HTML, <button> .
Numl, . . Numl Behaviors. . , nx- .
<nu-el nx-action>Button</nu-el> REPL — nu-el.
, nu-btn . Numl 35-. . , , , Markdown Numl!

Numl Storybook: Markdown->Numl
. , , , . ( !)
- , - .
Numl ARIA, .
. . , ID, . , ID button-23.
Numl . ID , . , . , ID, ID, Numl ID. , , .
<nu-region labelledby="label">
<nu-block id="label"></nu-block>
</nu-region>REPL
HTML, , .
Numl aria- . , , , ( aria-), .
:
<nu-btn label="Turn on lights">
<nu-icon name="sun"></nu-icon>
</nu-btn>. , .
, Numl ARIA , .
Numl - . , CSS JS "", . , , :
- . Numl 40, , , . , , , , Numl - JS . .
- . Numl , , , . , , UX .
- SSR. Numl SSR , . . SEO , prerender.io.
- . Numl , Custom Elements, Custom Properties CSS Grid. Numl Edge 15+ , ( ).
- Numl - , JS-. , . .
- Numl - , . .
, Numl , , :
- . , "-", , .
- DX, -. HTML, . (// / )
- " " , .
- . " CSS". .
- CSS- ( TailwindCSS) , .
- , .
- - , .
- ;)
Numl , . , , .

PRE-BETA (v0.11). , , experimental v1 (, ). 2020.
:
- 1100+
- 200+ npm
- ~1300
- 85 GitHub (, , !)
Numl, , , , . ( !) .
! . :
- GitHub
- – numl.design) / (Stack: Numl + Parcel)
- Storybook / (Stack: Numl + Vue2)
- WIP
- WIP
- Telegram – @numldesign / Gitter
- Twitter – @numldesign
Numl:
- , Numl / (Stack: Numl + Vue3 + Vite)
- Sellerscale — , Numl ( v0.10)
- - @KatrinLuna / (Stack: Numl + Vue2)
,
REPL, Numl.
, , , JS CSS:
- Gradient Playground
- Flex Playground
- Grid Playground
- Before/After Slider
- Login Form
- Color Playground