
هل تريد إنشاء صفحة رئيسية متحركة متحركة لموقعك على الويب؟ ماذا عن تقديم منتجك الرئيسي في أفضل حالاته مع الرسوم المتحركة المصممة بعناية؟ ماذا عن جذب انتباه المستخدمين إلى روابط القائمة التي تتبع مسارًا معقدًا؟
من أجل تحقيق هذه الرغبات ، والتي هي ذات صلة بالعالم الحديث لتطوير الويب ، فإن وحدة CSS مستوى 1 من وحدة الحركة تتيح لك استخدام نوع جديد تمامًا من الرسوم المتحركة وتسمح لك بنقل عناصر HTML على طول مسار معين.
دعم المتصفح
لنبدأ باللحظات غير السارة. سيتعين علينا أن نخيب آمال معجبي Safari (OS X و iOS) و Internet Explorer (إن وجد): خصائص وحدة Motion Path غير مدعومة من قبل جميع المتصفحات .
ومع ذلك ، في وقت كتابة هذه السطور ، كان لدى حوالي 75٪ من زوار موقعك الفرصة للاستمتاع بهذه التقنية الحديثة.
, — . -.

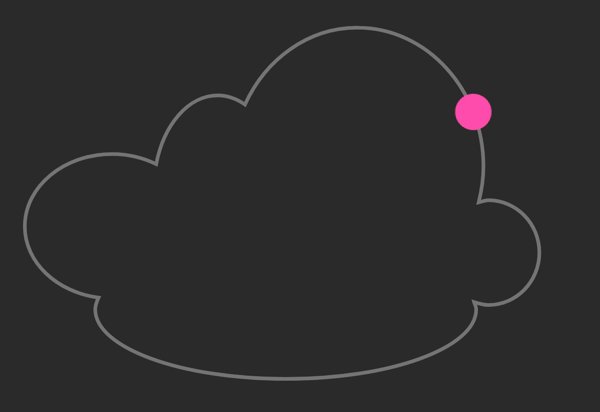
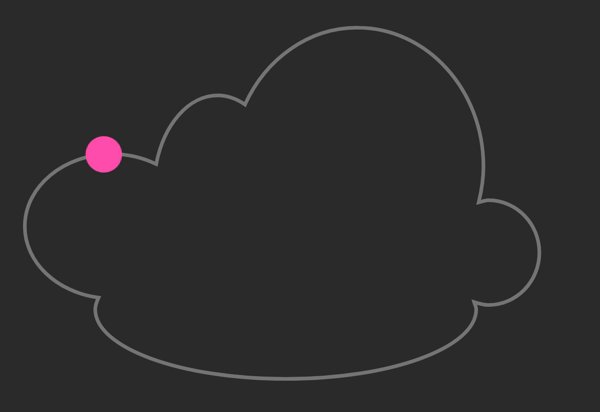
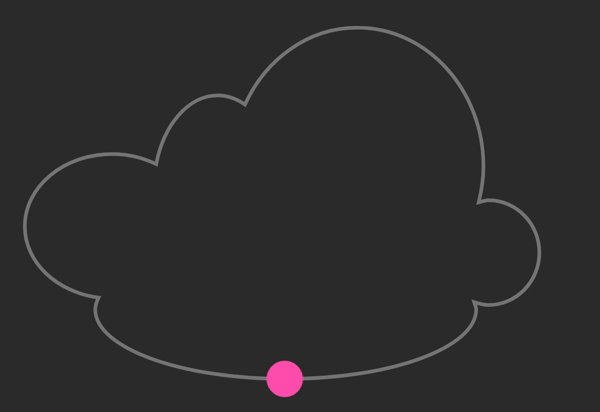
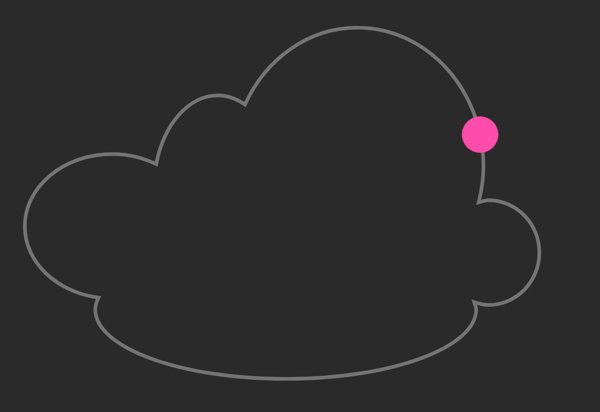
Motion Path
:
- (
offset-path), - (
offset-distance) - (
offset-rotate).
offset-path
. : path(), ray(), url(), circle(), polygon(), inset(), none.
— path(), .
offset-path SVG. , , SVG .
, , , SVG — , , , , .. .
, div.
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, SS-Tricks la Cascade ( – . .) MDN.
offset-distance
offset-distance, . (, rem, ..). , .
div {
animation: move 1s; /* "move" 1s */
}
@keyframes move {
0% {
offset-distance: 0%; /* */
}
100% {
offset-distance: 100%; /* */
}
}
CodePen:

offset-rotate
, , offset-rotate, .
:
auto( ): , . .reverse: , 180° , .auto Xdeg(reverse Xdeg): X.
:

, , , , , , , .
, . SVG, «» , .
path()
, div:
div {
offset-path: path('M10 10 H 180 V 180 H 10 Z'); /* */
}
— SVG, .
SVG svg path, d
, SVG :
<svg ...>
<path d="M10 10 H 180 V 180 H 10 Z" fill="none" stroke="gray" />
</svg>
, SVG CSS, :
<svg class="svg-path" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 180 V 180 H 10 Z">
</svg>
:
.svg-path {
stroke: gray;
stroke-width: 4;
fill: none;
}
. :
- CSS-,
path( ), - ,
offset-path( ), - -,
position: absolute.
, :
<div class="motion-container">
<svg class="svg-path">
<path>
</svg>
<div class="motion-object"></div>
</div>
, , CSS:
/* .svg-path */
.motion-container {
position: relative;
}
.svg-path {
position: absolute;
left: 0;
top: 0;
}

, CSS-.
, , — . , , SVG. C SVG-. , Sketch Inkscape.
SVG- Method Draw.
, , , .
CodePen:

-
, , , , , . .
.
Motion Path, CodePen , :
- , ,
- -,
- ,
- ,
- ,
- , .
, CSS-, - - .
من فضلك شارك في التعليقات أفضل ممارساتك حول موضوع المقال أو أمثلةك المفضلة من الإنترنت.