مخطط أسعار الأسهم لنمط Robinhood

Robinhood لديه رسم بياني جميل لعرض أسعار الأسهم المختلفة. أثناء التنقل عبر المخطط ، يتغير خط التمرير مع حركة النص المتحرك. إذا كنت تتساءل عن كيفية إنشاء مثل هذه الرسوم المتحركة ، فيمكن أن يكون هذا المستودع مفيدًا للغاية.
ما يمكنك تعلمه من مخطط أسعار الأسهم بنمط Robinhood:
- كيفية الحصول على بيانات أسعار الأسهم عبر API.
- كيفية عرض رسم بياني بمقاييس زمنية مختلفة (على سبيل المثال ، عرض الأسعار لمدة 3 أشهر ، نصف عام ، سنة ، إلخ.)
- إعادة إنشاء الرسوم المتحركة بتكلفة التمرير.
يمكنك استخدام واجهة برمجة التطبيقات هذه للحصول على أسعار الأسهم. إذا كنت تعرف أفضل واجهة برمجة تطبيقات يمكن استخدامها مجانًا ، فقم بنشرها في التعليقات أدناه.
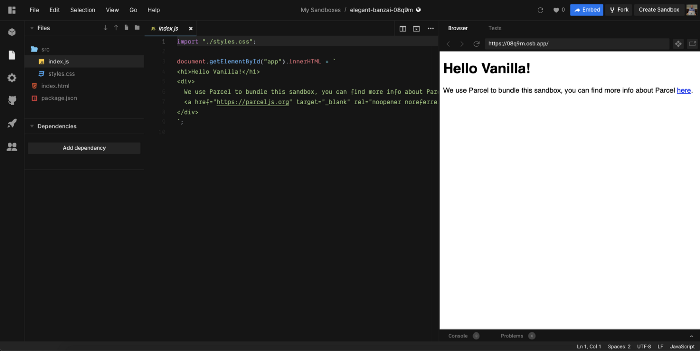
استنساخ كود Sandbox
CodeSandbox هو محرر أكواد عبر الإنترنت وأداة للنماذج الأولية لتسريع إنشاء ومشاركة تطبيقات الويب.

لا تبالغ في التعقيد ، حاول تنفيذ الوظائف الأساسية فقط. ركز على المحرر لأن هذه هي الميزة الأكثر فائدة.
ما ستتعلمه عن طريق إنشاء نسخة CodeSandbox:
- كيفية تقديم وتشغيل HTML و CSS و JavaScript داخل المتصفح.
- كيفية إعادة التشغيل مع عرض التغيير في الوقت الحقيقي في كل من المحرر والعرض الكامل.
- كيفية إنشاء عنوان URL مضمن. يسمح لك التضمين بتضمين وضع الحماية في المستندات أو منشور المدونة أو موقع الويب باستخدام iframe (أو في أي مكان يتوفر فيه الدعم ، مثل Medium و Reddit و Trello و Notion). يمكنك إظهار الرمز فقط أو المعاينة أو كليهما.
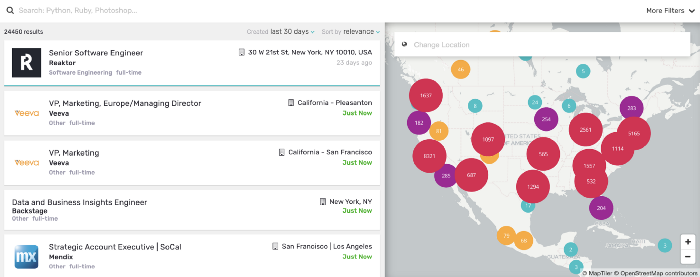
استنساخ Whoishiring
تقدم Whoishiring الوظائف الأكثر صلة على شكل خريطة. يمكن للباحثين عن عمل العثور بسهولة على أصحاب العمل في أكثر الأماكن جاذبية بالنسبة لهم.

ما ستتعلمه عن طريق إنشاء استنساخ Whoishiring:
- كيفية العمل باستخدام بطاقات مختلفة والاعتماد عليها.
- العمل مع التخطيط المعقد ، على سبيل المثال ، مع خريطة وملاحة جانبية تحتاج إلى المزامنة.
- العمل مع قاعدة بيانات لتلقي الواجبات. أود أن أقترح استخدام البيانات الوهمية لأن هذا مجرد استنساخ ، هدفك هو صقل مهاراتك الأمامية.
استنساخ Stackoverflow (سين وجيم فقط)
عندما يواجه المطورون مشكلة ، يكون StackOverflow هو المكان الأول الذي يذهبون إليه. هذا صديق ذكي لديه كل الإجابات التي تحتاجها!
Stackoverflow هو موقع ضخم ، لذلك لا تحاول استنساخه بالكامل. ابدأ بأسئلة وأجوبة. امنح المستخدمين القدرة على طرح الأسئلة والإجابة عنها ووضع علامات عليها.

ماذا ستتعلم من خلال بناء نسخة StackOverflow.
- العمل مع قاعدة بيانات مثل PostgreSQL أو MongoDB. يجب حفظ الأسئلة والأجوبة واسترجاعها من قاعدة البيانات عندما يفتح شخص ما نسخة StackOverflow الخاصة بك.
- وضع علامات على الرسائل وتنفيذ البحث المفهرس. يجب عليك توفير تجربة بحث موجزة وشاملة للمستخدمين. تحتاج أيضًا إلى تنفيذ القدرة على البحث عن الأسئلة والإجابات باستخدام كلمات رئيسية بسيطة مثل
[react]أو[javascript].
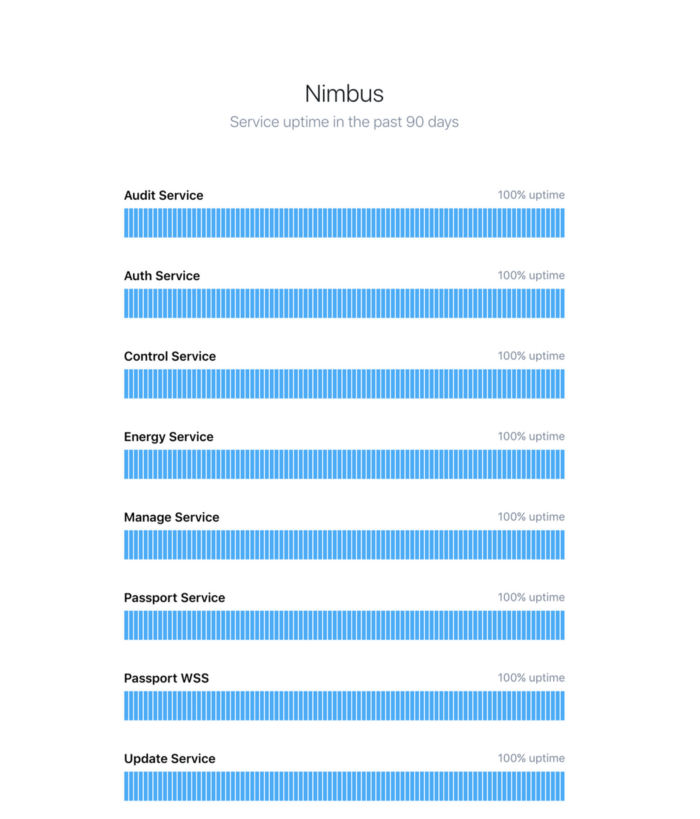
رصد وقت تشغيل الموقع
هناك العديد من الخدمات التي تسمح لك بمراقبة أداء التطبيق ووقت التشغيل. فهي سهلة التنفيذ ، فلماذا لا تبني واحدة للمتعة؟

ما ستتعلمه عن طريق إنشاء نسخة من شاشة وقت التشغيل:
- العمل مع المحطة. كيفية استخدام سطر الأوامر والتحقق من حالة الموقع. إذا أعاد الموقع رمزًا
200، فلا تفعل شيئًا. إذا أعاد رمزًا404أو500، يُرجى إعلامنا عبر البريد الإلكتروني. - بناء الرسوم البيانية. يريد الجميع استخدام تطبيقات بديهية وحديثة. قم بإنشاء رسوم بيانية جميلة لإظهار حالة الخادم.
بندول نيوتن في CSS
بندول نيوتن هو جهاز يوضح الحفاظ على الزخم والطاقة من خلال سلسلة من المجالات المتأرجحة. عندما ترتفع وتهبط كرة واحدة في النهاية ، تعمل على المجالات غير المنقولة ، وتحيل من خلالها قوة تدفع الكرة الأخيرة إلى الأعلى.

ما تتعلمه من خلال بناء نسخة من بندول نيوتن:
- العمل مع الإطارات المفتاحية في CSS وإنشاء رسوم متحركة.
إذا قررت استخدام Canvas في JavaScript ، فهذا أمر رائع.

تعرف على تفاصيل كيفية الحصول على مهنة رفيعة المستوى من الصفر أو المستوى الأعلى في المهارات والراتب من خلال الحصول على دورات SkillFactory المدفوعة عبر الإنترنت:
- مهنة مطور ويب (8 شهور)
المزيد من الدورات
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )