
الصيف. إليك قائمة بأفكار ممتعة ومثيرة للاهتمام لتدريب مهاراتك في البرمجة.
القائمة التالية تمثل تحديًا لمهاراتك ، وهي مصدر إلهام ، وليست دليلًا خطوة بخطوة لتطوير المشاريع المدرجة.
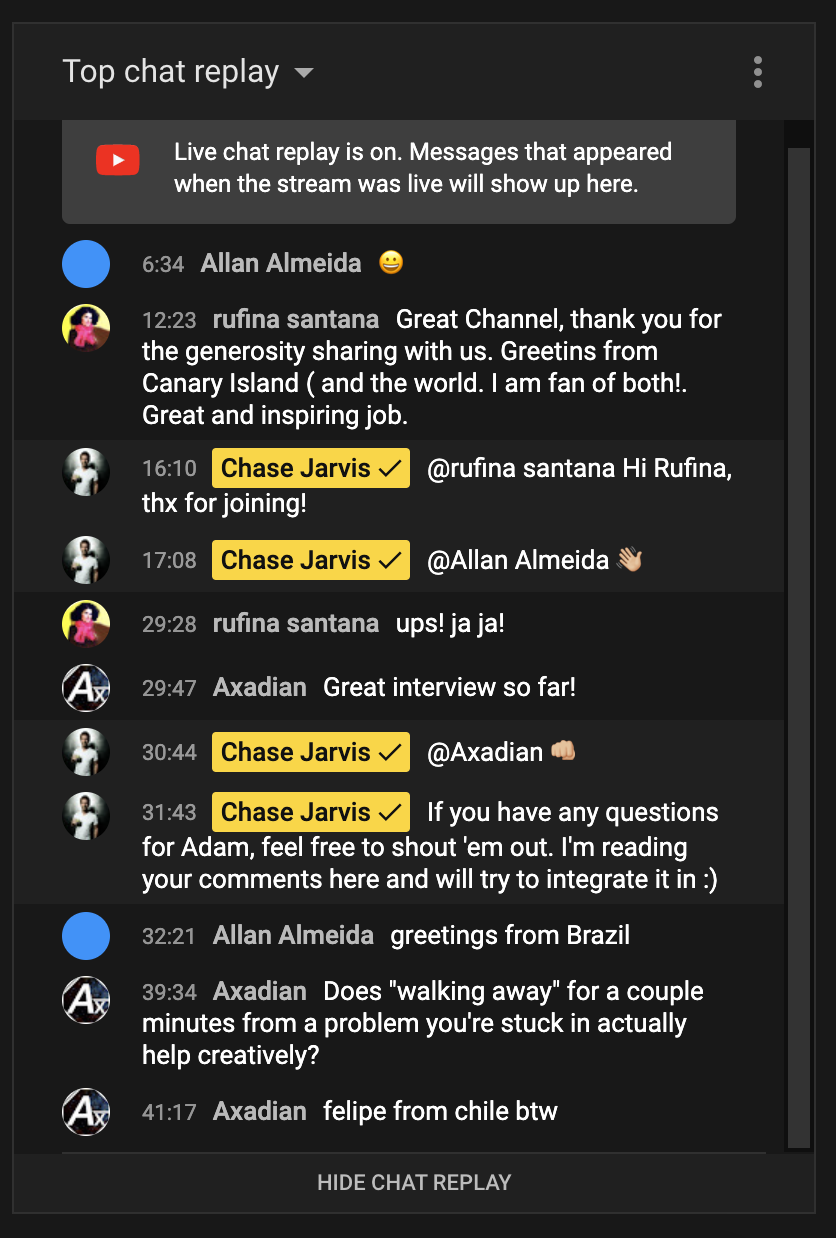
استنساخ دردشة YouTube (الدردشة فقط)
لقد اخترت هذا التحدي لأن YouTube منتشر في كل مكان وسيتطلب منك أي صاحب عمل لائق تنفيذ وظائف مماثلة ، وإن كان ذلك على نطاق أصغر بكثير.

إليك ما ستتعلمه من خلال إنشاء نسخة دردشة على YouTube.
- استخدام واجهة برمجة تطبيقات websockets . باختصار ، تعد websockets تقنية متقدمة تتيح جلسة اتصال تفاعلية ثنائية الاتجاه بين متصفح المستخدم والخادم.
- إذن المستخدم. تحتاج إلى إعطاء ألقاب لمستخدمي الدردشة وتنفيذ تسجيل بسيط.
- معالجة النماذج. في الواقع ، جميع الدردشات ليست أكثر من أشكال معقدة.
استنساخ انستغرام (معرض الصور + قسم التعليقات)
Instagram جيد حقًا في جذب انتباهنا بالكثير من الصور. لا أحد يذهب إلى Instagram لقراءة القوائم الطويلة. لذلك دعونا نحاول محاكاة الجزء الذي يعمل بشكل جيد على Instagram: معرض الصور وإعطاء المستخدمين القدرة على التواصل من خلال التعليقات.

إليك ما ستتعلمه من خلال تنفيذ معرض صور يشبه Instagram.
- معالجة الصور وتحميلها بدون خسائر على الخدمات السحابية مثل AWS و Azure و Google Cloud Platform وغيرها. أراهن على أن Instagram يحتوي على أكثر من مليون تحميل للصور يوميًا. لا يمكن تشويه صورة أو فقدها - هذه مهمة كبيرة.
- العمل مع الصور ، وتقديمها بكفاءة في المتصفح دون التضحية بالجودة والسرعة.
- إذن المستخدم. يسمح للمستخدمين بالتسجيل والتعليق على الصور.
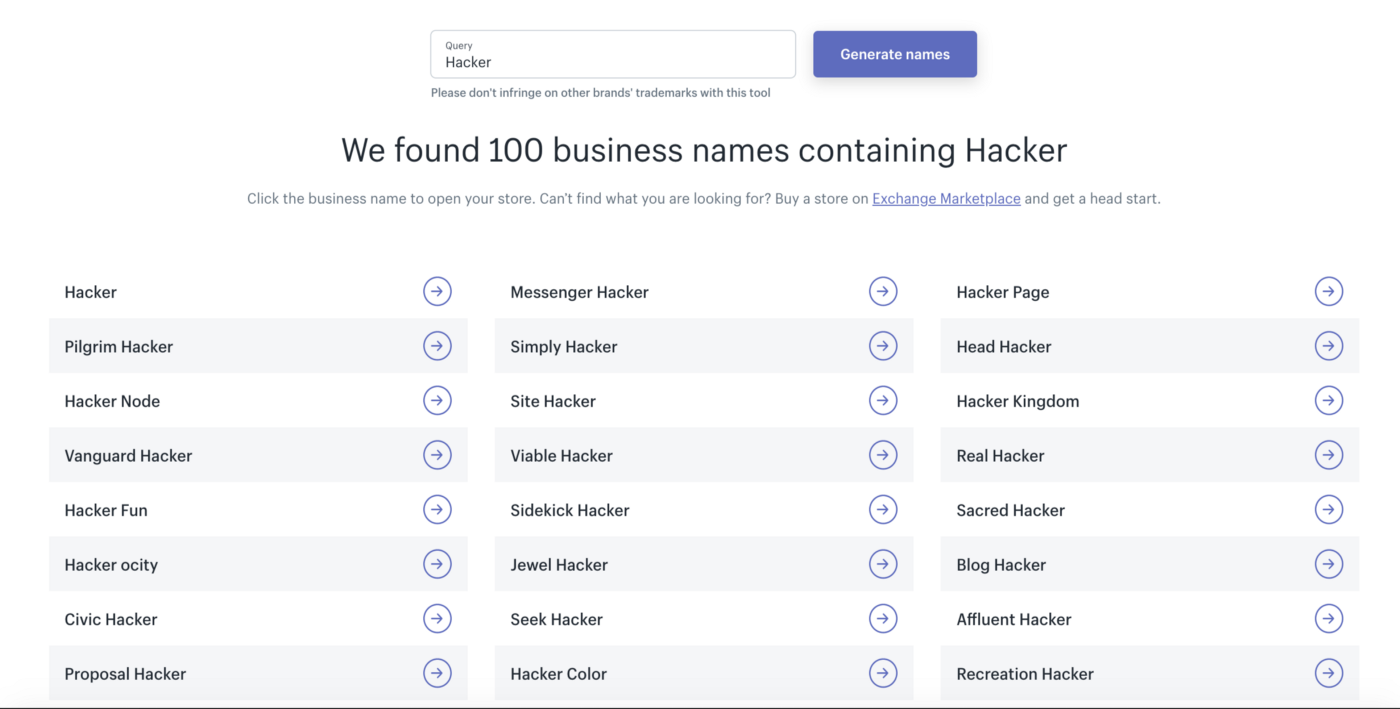
اسم مولد للأعمال التجارية
لدى Shopify مجموعة من الأدوات المجانية المتاحة لرجال الأعمال وأحدهم هو مولد اسم العلامة التجارية. يقوم منشئ اسم النشاط التجاري بما تتوقعه بالضبط - فهو ينشئ أسماء الأنشطة التجارية ويتحقق من توفر المجال المناسب.

إليك ما ستتعلمه عن طريق إنشاء منشئ اسم تجاري:
- التحقق من أسماء النطاقات المتاحة (DNS) باستخدام استعلامات API وتقديم النتائج للمستخدم.
- معالجة النماذج والتحقق منها. في حال لم تكن قد لاحظت بعد ، فإن الأشكال هي جزء كبير من حياتنا اليومية. تأكد من ملئها بشكل صحيح.
- تعبئة وعرض الجداول بالبيانات. إذا كانت لديك خبرة ذات صلة ، فحاول جعل الجداول متجاوبة ومتوافقة مع الجوّال.
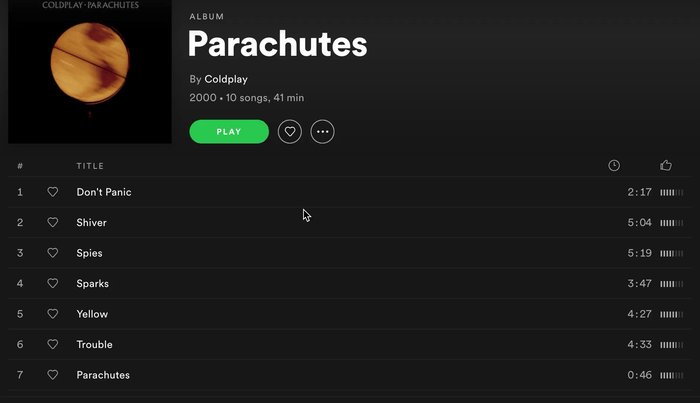
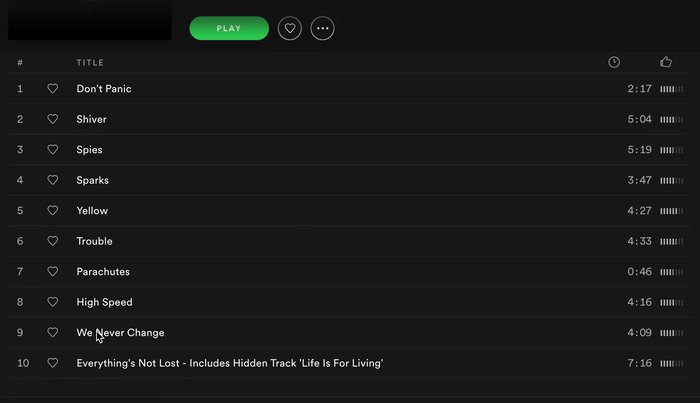
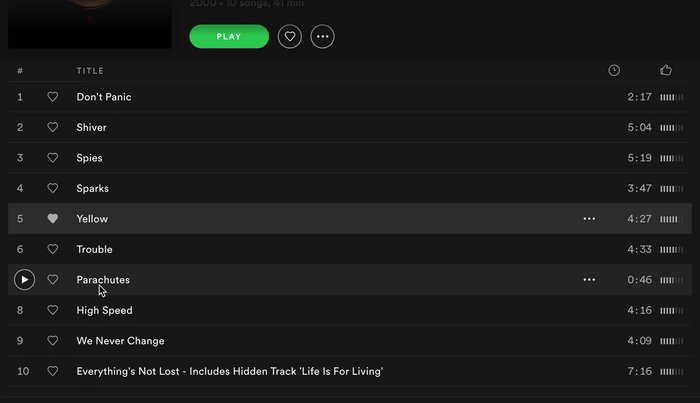
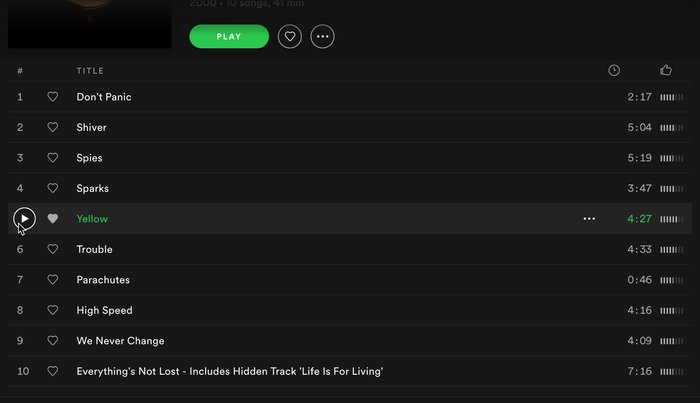
Spotify شاشة عرض الألبوم
جعل التصميم وتجربة المستخدم سبوتيفي نفسًا منعشًا. السبب وراء شعبية Spotify هو بساطة الواجهة. بالإضافة إلى ذلك ، فإن Spotify سريع وأنيق.

إليك ما ستتعلمه عن طريق إنشاء شاشة تصفح الألبوم من Spotify:
- استرداد الأغاني والألبومات (والبيانات المتعلقة بها) من خلال Spotify API.
- العمل مع Web Audio API . أنت بحاجة إلى طريقة لتشغيل الأغاني وإيقافها مؤقتًا.
- كيفية الإعجاب والأغاني المفضلة وإنشاء قوائم التشغيل.
مولد رمز الاستجابة السريعة
استخدم أكواد QR لجذب اهتمام العملاء ، وزيادة حركة المرور ، وزيادة المبيعات من خلال الطباعة أو البريد الإلكتروني أو الويب.

يأخذ التطبيق التجريبي بريدًا إلكترونيًا وعنوان URL ويدمجهما في رمز الاستجابة السريعة.
إليك ما ستتعلمه عن طريق إنشاء منشئ كود QR.
- تدور أساسيات تطوير الواجهة الأمامية حول العمل مع HTML و CSS و JavaScript.
- معالجة النموذج وإدخال المستخدم. يحدد المستخدم بيانات الإدخال ، وتضعها في رمز الاستجابة السريعة.
- أخيرًا ، ستتعلم كيفية العمل مع رموز QR ورسمها على Canvas في JavaScript. للقيام بذلك ، يجب عليك استخدام مكتبة موجودة بالفعل (يمكن القيام بذلك من البداية).
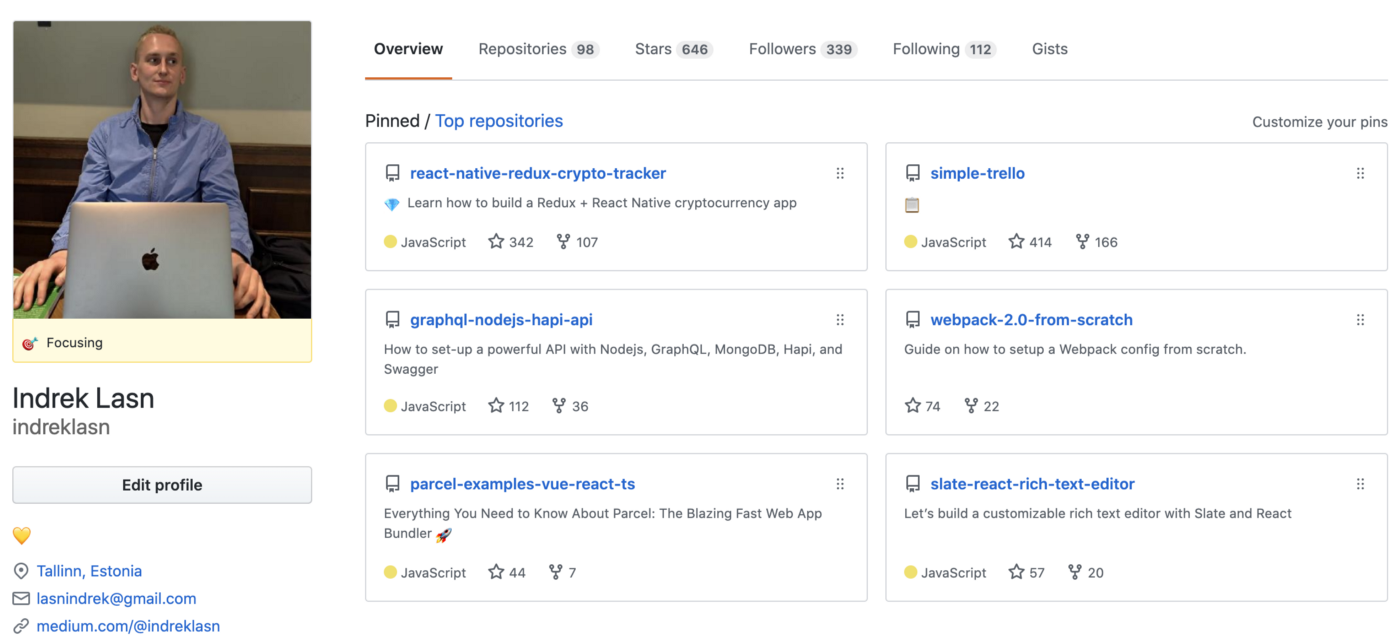
ملامح استنساخ على جيثب
في صفحة ملفك الشخصي على GitHub ، يمكنك إخبار الناس عن عملك من خلال إظهار المستودعات التي تهتم بها ، بالإضافة إلى كيفية مساهمتك وكيف تواصلت.

إليك ما تتعلمه من خلال تطبيق ملفات تعريف مثل GitHub:
كيفية استخدام GraphQL للحصول على البيانات ( أحدث واجهة برمجة تطبيقات GitHub تستخدم GraphQL ). إذا لم تكن مهتمًا بتعلم GraphQL ، فإن الإصدار 3 من API يستخدم واجهة REST API التقليدية .
إعادة إنشاء قالب ملف التعريف. جرب استخدام أطر مثل React.js و Vue.js و Svelte.js و Angular وما إلى ذلك. كلهم يحققون نفس الهدف.

تعرف على تفاصيل كيفية الحصول على مهنة رفيعة المستوى من الصفر أو المستوى الأعلى في المهارات والراتب من خلال الحصول على دورات SkillFactory المدفوعة عبر الإنترنت:
- Machine Learning (12 )
- Data Science (12 )
- (9 )
- «Python -» (9 )
- DevOps (12 )