
تحياتي أيها قراء الهبر. كم مرة نواجه ملء سمات الصور؟ أنا - في كثير من الأحيان. وفي كل مرة تبدأ فيها استخدام WordPress على الموقع التالي ، تسبب هذه العملية بعض الإزعاج. نظرًا لأن نظام إدارة المحتوى خارج الصندوق لا يثبت العلامات الوصفية للصور بشكل صحيح ، أو بالأحرى ، ليس بالطريقة التي تطلبها محركات البحث لتقديم معلومات حول الصورة بشكل صحيح. قررت تصحيح هذا الظلم.
إشكالية
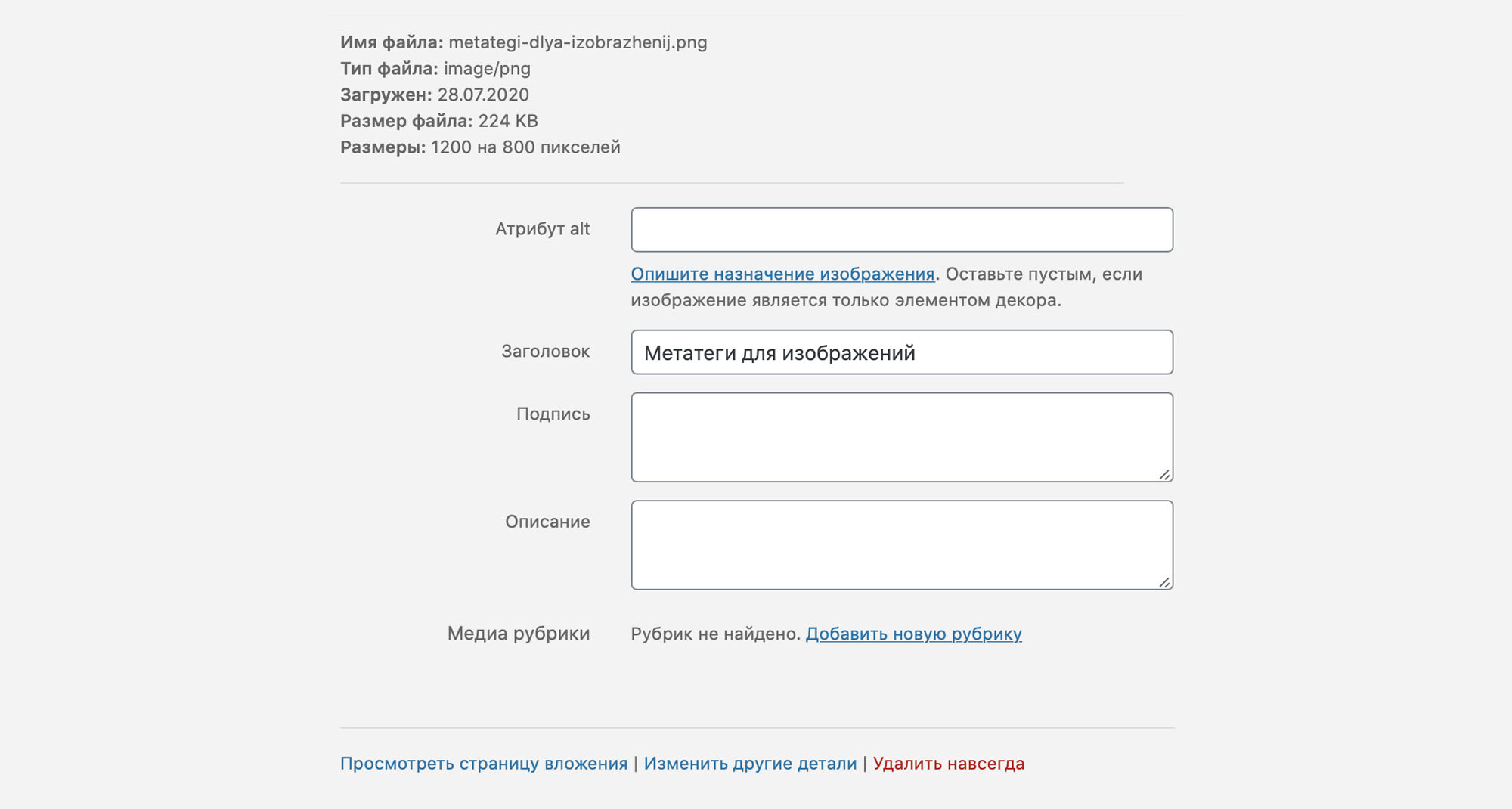
يقوم WordPress افتراضيًا بتعيين عنوان الملف في حقل العنوان ، والذي يطابق سمة العنوان ، ويترك سمة Alt فارغة. يؤدي هذا إلى معالجة إضافية عند ملء العلامات لكل صورة. عند استخدام أداة التحميل القياسية ، تبدو معلمات الملف كما يلي:

كما يكتب Yandex ، في وثائقه :
تعد سمة alt مصدرًا بديلاً للمعلومات للمستخدمين الذين قاموا بتعطيل الصور في المستعرض الخاص بهم. إذا تم تحديد سمة alt ، فعند عدم إمكانية عرض الصورة ، سيتم عرض نص السمة في مكانها.
توفر سمة العنوان معلومات إضافية حول الصورة. يظهر النص المضمن في هذه السمة عند التمرير فوق الصورة
كما تحذر من أن ترك السمات فارغة أمر غير مرغوب فيه وتوصي بتحديد عنوان فريد لكل صورة. بمعنى ، لا ينبغي أن يكون البديل والعنوان متماثلين.
جوجل ، في مساعدتها ، يذكر فقط البديل:
يجعل النص البديل المحتوى متاحًا للمستخدمين الذين لا يمكنهم رؤية الصور على الصفحات (على سبيل المثال ، لأنهم يستخدمون برامج قراءة الشاشة أو بسبب بطء الاتصال بالإنترنت).
عند تحديد موضوع الصورة ، تأخذ Google في الاعتبار الأوصاف الموجودة في سمات النص البديل ومحتوى الصفحة ، وتعتمد أيضًا على خوارزميات رؤية الكمبيوتر. بدلاً من ذلك ، إذا اخترت استخدام صورة كارتباط ، فيمكن جعل النص البديل نصًا.
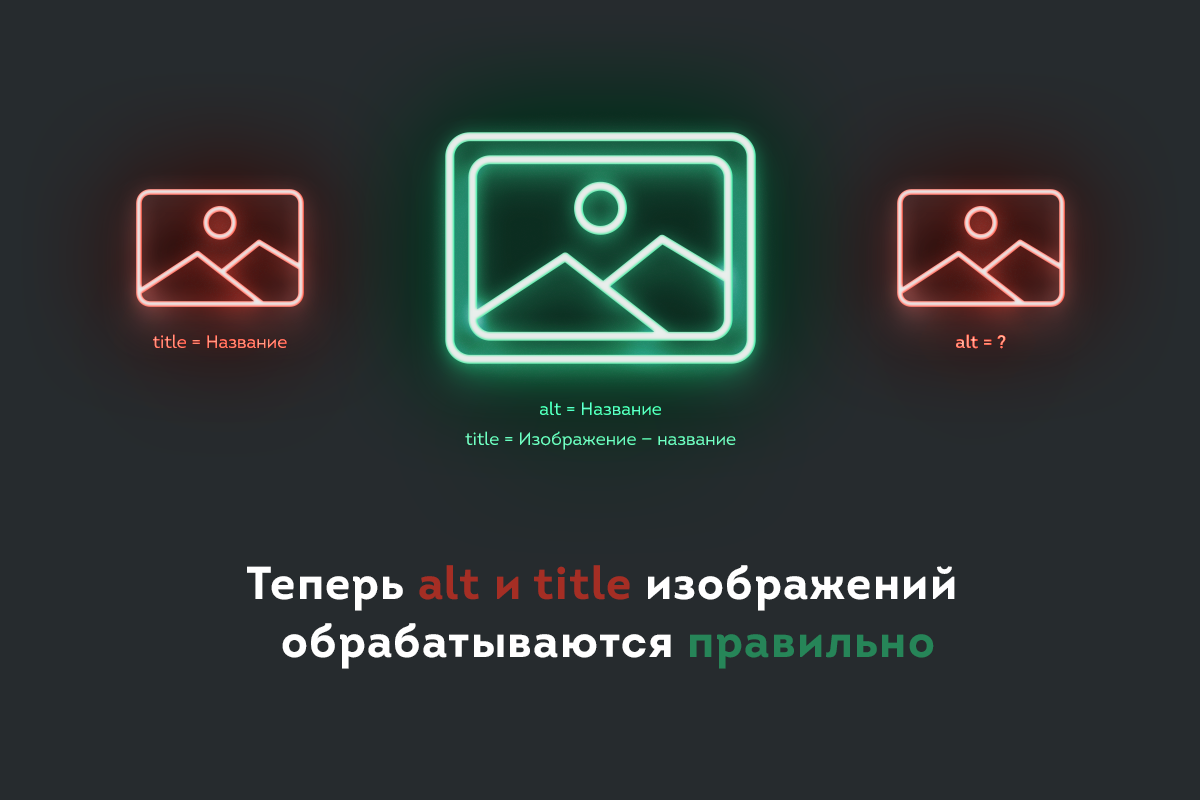
بناءً على تجربتي ، يمكن استنتاج أن البديل أهم بكثير من العنوان. ومع ذلك ، فمن الأفضل ملء سمتين. بالإضافة إلى ذلك ، من المهم مراعاة أن اسم ملف الصورة على الموقع (باستخدام التحويل الصوتي) يجب أن يتوافق مع alt. وهذا يعني أن تحسين الصورة المختصة لمحركات البحث قد يبدو كما يلي:
- اسم الملف: العلامات الوصفية لـ images.png ؛
- العنوان قبل الصورة: /metategi-dlya-izobrazhenij.png؛
- بديل: العلامات الوصفية للصور ؛
- العنوان: صورة - العلامات الوصفية للصور.
القرار
نظرًا لأن ملء سمتين قد يكون مملاً قليلاً ، والعنوان يكمل فقط البديل. نحن ، في مشاريعنا ، نستخدم نوعًا من الكلمات الإضافية أو البناء من أجل العنوان. من المهم أن يكون التصميم عالميًا ومناسبًا لجميع الصور الموجودة على الموقع. لذلك ، كتبت حلاً بسيطًا يغير كيفية عمل أداة تحميل WordPress الافتراضية على النحو التالي:
- سمة alt (alt): اسم الملف ؛
- العنوان: صورة - اسم الملف.
الحصول على معلمات الملف التالية:

تركيب الحل
لتثبيت الحل ، تحتاج إلى إضافة الكود التالي إلى وظائف القالب الخاص بك. php:
# Automatically sets the image Title, Alt-Text, Caption & Description upon upload
add_action('add_attachment', 'pami_set_image_meta_upon_upload');
# Helper function
if (!function_exists('pami_image_meta_first')) {
function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {
$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);
$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);
return $my_image_title;
}
}
# Main function
function pami_set_image_meta_upon_upload($post_ID) {
if (!wp_attachment_is_image($post_ID)) return;
$my_image_title = get_post($post_ID)->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = str_replace('"', '', $my_image_title);
$my_image_title = str_replace('«', '', $my_image_title);
$my_image_title = str_replace('»', '', $my_image_title);
$my_image_title = str_replace('—', '', $my_image_title);
$my_image_title = str_replace(':', '', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = str_replace(' ', ' ', $my_image_title);
$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));
// Set the image Alt-Text
update_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);
$my_image_title = mb_strtolower($my_image_title);
$my_image_meta = [
'ID' => $post_ID,
'post_title' => ' — ' . $my_image_title, // Set image Title to sanitized title
];
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post($my_image_meta);
}يزيل الحل المقترح أيضًا الأحرف الزائدة (علامات الاقتباس والواصلات والمسافات المزدوجة والأحرف الأخرى) من اسم الصورة. ويمكن بسهولة تغيير بنية العنوان "صورة -" إلى أي عنوان آخر (56 سطرًا ، عند عرضها في المحرر).
آمل أن يكون الحل مفيدًا لك ويساعد في توفير بعض الوقت لمديري المحتوى.
ملاحظة بالنسبة لأولئك الذين لا يرغبون في إضافة رمز بأنفسهم ، أقترح ببساطة تثبيت المكون الإضافي Prostudio Auto Meta Images من مستودع WordPress الرسمي.