
في الواقع ، هذا هو تاريخ البحث عن عيب في تخطيط موقع البنك ، مما أدى إلى عرض غير دقيق لصفحته الرئيسية على البحث. غالبًا ما تصادف مشكلة مماثلة في موقع تم تجميعه ، على سبيل المثال ، في مُنشئ عبر الإنترنت ، أو تم تصميمه ، على سبيل المثال ، من قبل مصمم تخطيط ليس على دراية بأساسيات تحسين محرك البحث.
وكانت هذه القصة ستظل مثيرة للاهتمام فقط لدائرة ضيقة من ممارسة تحسين محركات البحث ، لو لم تلمس ميزة واحدة غير موثقة للفهرسة ، والتي تريد بالتأكيد معرفة المزيد عن المتخصصين الآخرين في صيانة الموقع. أدعوهم تحت القط.
مقدمة قصيرة
يعرف أي خبير SEO متمرس قواعد التحليل الدلالي لصفحة الموقع عن طريق فهرسة البحث عن الروبوتات. تستند هذه القواعد إلى أحكام فردية لبعض المعايير التقنية على الإنترنت. فمثلا:
- علامة <title> هي اسم فريد للمستند بأكمله ويتم استخدامه فقط في قسم العنوان ، ومرة واحدة فقط ؛
- ترمز العلامة <h1> إلى قسم معين من المستند ويمكن إعادة استخدامها ، ولكن في قسم آخر فقط مع الحفاظ على التفرد بين جميع علامات <h1> الخاصة بالمستند نفسه ؛
- علامة <h2> هي عنوان فرعي لقسم يمكن إعادة استخدامه حتى في نفس القسم إذا كانت فريدة بين ترجمات الأقران لقسمها ؛
- علامة <h3> هي العنوان الفرعي للترجمة العلوية ؛
- ... إلخ.
بالطبع ، هناك فروق دقيقة مختلفة في هذه القواعد لتحليل الصفحات قبل فهرستها ، والتي يتم تفسيرها من قبل كل خادم بحث بطريقته الخاصة:
- , «», — , <p> ;
- (outlines), «» — , <h2> <p> () ;
- … .
قواعد التحليل الدلالي والفروق الدقيقة ليست مهمة بالنسبة لنا حتى الآن. وإذا كنت مهتمًا للغاية بأحكام المعايير الفنية التي تستند إليها فهرسة المحتوى ، فإن الجزء الرئيسي من هذه الأحكام موضح بوضوح تام في المنشور العام [1] حول مقبولية العديد من علامات <h1> على صفحة واحدة من الموقع.
سألاحظ فقط أن أساتذة تحسين محركات البحث اعتادوا على مثل هذه الفروق الدقيقة ، ليست هذه هي المرة الأولى التي يتحققون فيها من صلاحيتها على تجربتهم الخاصة ، وقد ظلوا يروجون مواقع في البحث منذ فترة طويلة مع مراعاة هذا الرأي لأولوية العلامات. بعد كل شيء ، فإن فهم مبادئ الفهرسة يجعل من الممكن "التحكم" الجزئي في النص الذي سيعرض مقتطف بحث الموقع استجابة لطلب المستخدم.
ولكن هنا ظهرت قبل بضعة أيام معلومات من الداخل تفيد أنه في نتائج البحث المجاني المتعلق بالموقع الرسمي لبنك Monobank الأوكراني ، تم الكشف عن سلوك غير مفهوم للمقتطف: لم يعط محرك البحث العنوان على الإطلاق بواسطة العلامة <title> أو <h1>. أي أنه يمكن لكاتب الإعلانات كتابة العنوان والنص الأكثر تميزًا ، ويمكن لمدير المحتوى إدراج نص في الموقع ، لكن البحث سيظل خاطئًا.
كان من الضروري معرفة السبب الذي سأتحدث عنه أكثر.
الخطوة الأولى للبحث
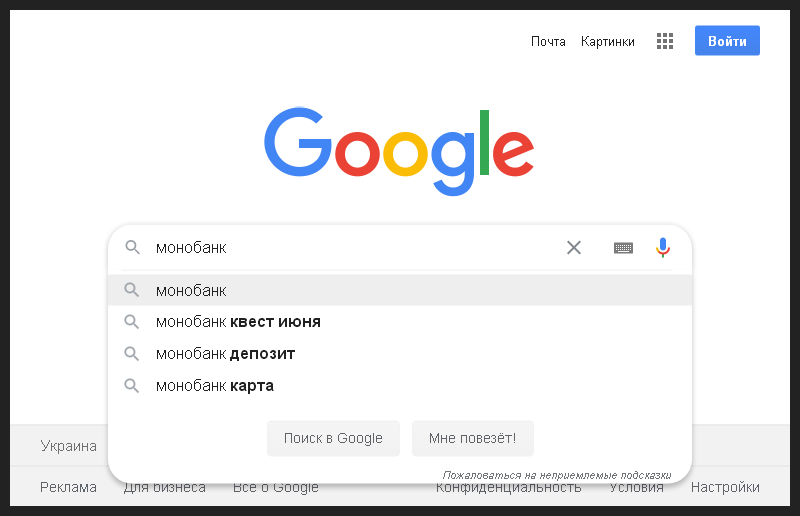
لذا ، بالنسبة للمبتدئين ، قمت بمسح ذاكرة التخزين المؤقت وسجل المتصفح ، وإعادة تشغيله ، وفتح مربع بحث Google وإدخال اسم البنك. لجعل شخص SEO قليل الخبرة الخاص بي مفهوما في كل خطوة ، أخذت لقطة من الإجراء الأول.

هذا طلب معلومات ذات علامة تجارية ، مما يعني أنه في المقام الأول من النتائج العضوية ، من المنطقي توقع ظهور مقتطف للصفحة الرئيسية للبنك.
حدث كل شيء كما هو متوقع ، وكان المقتطف هو الأول في البحث ، ويحتوي أيضًا على مجموعة من الروابط السريعة للأقسام الرئيسية في الموقع. التقطت هذه اللحظة في الصورة التالية.
حتى الآن ، بدا كل شيء طبيعيًا.

من أجل التأكد من حدوث موقف غامض فقط في نتائج Google ، كررت نفس الاستعلام في بحث Yandex ولاحظت بسرور أن عملاق البحث هذا يلتزم بالقواعد المعتادة: كان المقتطف بعنوان monobank - وهو بنك متنقل - تمامًا كما هو مكتوب في علامة <title> في العلامة المطلوبة الصفحات.

كانت الإجابة في لقطة بحث Google مختلفة بشكل أساسي ، على الأقل في جزء العنوان. حسنًا ، بالإضافة إلى ذلك ، كنت مرتبكًا إلى حد ما بسبب النصوص السخيفة تحت عناوين مقتطف Google.
افترضت أن هذا مجرد نتيجة لحقيقة أنه بعد ترويج SMM للعلامة التجارية وتطبيقات الهاتف المحمول الخاصة بها ، والتي نفذتها Promodo في 2017-2018 [2] للنطاق السابق monobank.com.ua ، لتوظيف المزيد من كبار المسئولين الاقتصاديين للمحافظة على بنك monobank الجديد .ua لم يعد له معنى. بعد كل شيء ، تحملت الحملة الإعلانية النتائج المتوقعة. وعلى الأرجح ، سجلت إدارة البنك هدفًا في الترويج لمحرك البحث للنطاق الجديد ، أو أسندت المسؤولية لمتخصصي تكنولوجيا المعلومات بدوام كامل.
لذلك ، لقد توصلت إلى خفة النصوص الحالية إلى عدم رغبة الموظفين المفهومة تمامًا للتحقق من نتيجة الاستعلام ، والتي لن يكتبها مستخدم البنك النموذجي أبدًا.
بعد كل شيء ، يذهب عملاء البنك إلى الموقع في الغالب من خلال تطبيق الهاتف المحمول ، دون ملاحظة كيف تبدو صفحات البنك في البحث تقريبًا. ويستخدم هذا الجزء من العملاء الذين يبحثون عبر الإنترنت بشكل أساسي استعلامات النموذج:
- سعر الدولار الأحادي
- سعر صرف Monobank
- فتح حساب بنكي ؛
- جعل بطاقة monobank ؛
- إنشاء بطاقة monobank ؛
- بطاقة ائتمان مونوبانك ؛
- التقدم بطلب للحصول على قرض بنك واحد ؛
- الحصول على قرض من بنك واحد ؛
- ... إلخ.
قائمة كاملة بعبارات البحث هذه التي ترضي النموذج "ماذا تبحث + أين" أو "أين + ماذا" وتجلب حركة المرور الواردة الأكثر جرأة من البحث المجاني معروفة في أي بنك.
التحقق من الاستفسارات "اللذيذة"
كم كنت متفاجئًا عندما ظهر معظم المقتطفات نفسها في نتائج البحث في نتائج البحث بعنوان ثابت وغالبًا ما يكون نصًا غبيًا بالكاد يتوافق مع الاستعلام الذي تم إدخاله.
قمت بتصوير مثال لمثل هذا الطلب في الصورة التالية وأشرت إلى منطقة المشكلة.

علاوة على ذلك ، أدى العنوان المستهدف (URL) للمقتطف لجميع الطلبات تقريبًا إلى أعلى الصفحة الرئيسية ، حتى دون إرساء قسمه في العنوان ذي الصلة بالطلب الحالي.
حسنًا ، لنفترض أنه إذا كان الطلب يتعلق بسعر الصرف وكان القسم المقابل سيكون موجودًا على الصفحة المقصودة المستهدفة ، فسيكون من المنطقي إرساء الرابط إلى القسم مع بعض التجزئة مثل monobank.ua/#kurs-valut مع تقديس نفس عنوان URL الراسخ حتى يفهم روبوت البحث أن الصفحة المقصودة تحتوي على العديد من نقاط الهبوط لعبارات البحث ذات الصلة التي سيتم تسجيلها بواسطة مُحسنات محركات البحث العادية في نص الرابط للروابط التي يضعونها في مكان ما على الموقع أو خارج الموقع ، على سبيل المثال ، في الشبكات الاجتماعية.
بخلاف ذلك ، بدا الأمر كما لو أن مطوري مواقع الويب قاموا بتعيين الصفحة الرئيسية لدور الصفحة المقصودة متعددة القطاعات ، لكنهم لم يخبروا مزودي خدمة تحسين محركات البحث ، ووضعوا روابط ترويجية مع نص الرابط المخطط له ، ولكن بدون إرساء القسم. ونتيجة لذلك ، يبدو أن جميع الروابط الخاصة بالأنواع المختلفة من الطلبات تقع في نقطة الدخول الأولية للصفحة الرئيسية ولا مناص من تلقي مقتطف واحد بعنوان يتعلق بالقسم الرئيسي للصفحة الرئيسية.
انضغاط صغير
في هذه الحالة فقط ، سأعرض في الصورة التالية مثالًا على ترميز HTML ، وكيفية حل مشكلات نقاط الهبوط المتعددة في صفحة مقصودة واحدة باستخدام تنسيق دلالي.

بالطبع ، سيعمل هذا المخطط شريطة أن نضع روابط للصفحة المقصودة مع مرساة تتوافق مع حالة المعلومات. بمعنى آخر:
- monobank.ua - المعلومات الأساسية ؛
- monobank.ua/#kurs-valut - حول أسعار الصرف ؛
- monobank.ua/#otkryt-schet - حول فتح حساب ؛
- monobank.ua/#kreditnaja-karta - حول بطاقات الائتمان.
ولكن نعود إلى دعامة SEO المكتشفة
الخطأ ، وإن لم يكن خطيرًا جدًا ، لأن التدفق الرئيسي للعملاء لا يزال يمر عبر تطبيق الهاتف المحمول ، ومع ذلك ، وبسبب هذا الخطأ ، يفقد البنك جزءًا من حركة البحث الخاصة به. نظرًا لأن مستخدمي البحث ينقسمون إلى نوعين - الأغلبية المتسرعة والأقلية الممتعة:
- يقرأ الأول فقط رؤوس القصاصات وينقر عليها إذا تطابق معنى العنوان والطلب الذي تم إدخاله ؛
- هذا الأخير يقرأ بعناية العنوان والنص تحته ، ثم ينقر فقط عندما يتزامن المعنى.
من الواضح أن الرسالة في مقتطف البحث المتحجر لصفحة البنك لم تتطابق إلا مع نسبة صغيرة جدًا من الطلبات. كان من الضروري فهم مكان الخطأ.
عرض ترميز الصفحة الرئيسية
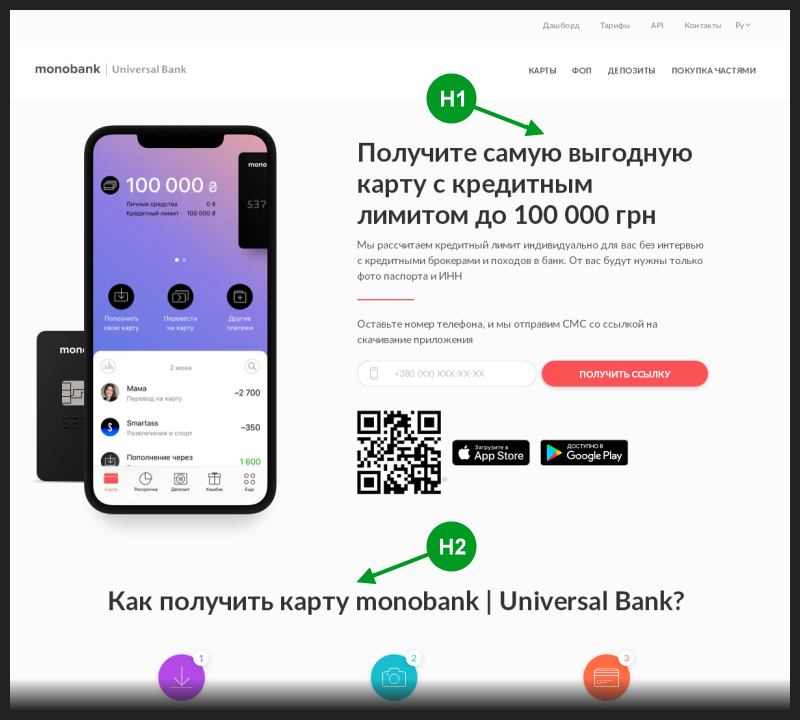
فتحت الصفحة الرئيسية للبنك باستخدام الرابط من المقتطف. في شفرة المصدر لهذه الصفحة ، كانت هناك علامة <h1> واحدة ، تُستخدم عادةً لكتابة العنوان الرئيسي للصفحة ، والتي تنتهي عادةً أيضًا في عنوان المقتطف.
بالإضافة إلى ذلك ، تم استخدام علامة العنوان الرئيسية هذه في رمز الصفحة قبل بقية علامات العنوان <h>. لذا للوهلة الأولى ، بدا أن كل شيء لا يحتوي على أخطاء تحسين محركات البحث.
لقد التقطت صورة لتلك الصفحة وقمت بوضع علامة على موضع أول علامتي <h> من العنوانين.

كان من المنطقي توقع أن تحل العلامة <h1> محل عنوان مقتطف البحث. ولكن لسبب ما ، كانت هناك علامة أقل مرتبة في كل مرة.
في البداية افترضت أن القضية تتعلق فقط بالاستفسارات التي تضمنت اسم البنك. لا تحتوي العلامة <h1> عليها ، ولكن العلامة <h2> لا تمتلكها - لذلك لا تزال هذه العلامة ، على الرغم من تصنيفها الأدنى ، تتمتع بميزة الاستيلاء على عنوان المقتطف.
ومع ذلك ، من السهل اختبار هذا الافتراض: تحتاج إلى كتابة طلب يساوي تمامًا علامة <h1> ، ومن ثم يكون لعلامة العنوان هذه الحق في احتلال عنوان المقتطف بناءً على المطابقة المطلقة للطلب. وهو ما فعلته أثناء التقاط النتيجة في الصورة التالية في نفس الوقت.

ويترتب على اللقطة أن خادم البحث لا يزال يرى ويفهم نص علامة <h1> ، ولكن لسبب ما لا يعتبره العنوان الرئيسي على موقع الويب لهذا البنك. هذا ممكن في حالتين:
- إما أن يضيف سيد تحسين محركات البحث ترميزًا دقيقًا دلالة محددة إلى تخطيط الصفحة ، والذي يوجه علامة أخرى لتصبح العنوان الرئيسي ؛
- أو هناك ما يسمى بـ "مشكلة المنشئين على الإنترنت" ، عندما تظهر علامات النص الخاصة بهم في أقسام مختلفة من مستند HTML ، بسبب عدم البحث عن أفضلية لبنات البناء ، ويتم حذف علامة العنوان الرئيسية بشكل أعمق من علامة العنوان غير الرئيسية من مخطط القسم الخاص بها.
قررت التحقق من الحالة الأولى أولاً وفتح الموقع في أداة التحقق من صحة البيانات المنظمة. ومع ذلك ، تم العثور على الترميز الجزئي Open Graph فقط ، ولا توجد تلميحات حول إعادة التعيين الإجباري لدلالات العلامات.
التقطت هذه اللحظة في الصورة التالية.

ثم فتحت شفرة المصدر لصفحة المشكلة ، وقمت بتنسيق المساحات للدراسة السهلة ، وأزلت سمات الوسم لنفس الغرض ، ثم لاحظت جوهر المشكلة في الصورة التالية.

ونتيجة لذلك ، لدينا حالة الأمور مفسرة أدناه ، والتي سأكتب منها استنتاجًا مهمًا مقدمًا : بعد شهر (هذا هو تقريبًا متوسط وقت الزحف لفهرسة الروبوتات) من إطلاق الموقع ، تأكد من التحقق من العديد من الاستفسارات الرئيسية حول كيفية إدراك محرك البحث لترميز صفحاتك ، أي الأجزاء قام بالفعل بفهرسة المحتوى.
تفسير النتيجة
لم يتم العثور على صفحة تحليل Yandex على المجال الجديد Monobanka vorstku الدلالي (كما هو موضح جميعًا <div> s ، وعدم وجود أوامر لتحليل الدلالات الضمنية لم يتكهن على فئات العلامات ، وقد استفاد اختيار عنوان المقتطف ببساطة من قاعدة المواصفات: tag <title> هو العنوان الرئيسي للمستند. أثناء تحليل الصفحة نفسها ، لم يعثر
Google أيضًا على تخطيط دلالي ، ولكن ذكائه الاصطناعي قادر على تحليل الميزات الدلالية المخفية ، لذلك لاحظ أربعة <div> بمحتوى فئة دلالي ضمني، تدل على كفاف القسم في وضع الوسم الحالي. لذلك ، تم رفض القاعدة المتعلقة بعلامة <title> ، واستخدم محرك البحث القاعدة من المواصفات حول ملامح القسم ، محاولًا العثور على قسم مناسب من الأربعة المعلنة. القسم الأول غير مناسب لأن علامة العنوان الخاصة به بعيدة عن المخطط التفصيلي عن علامة العنوان في الأقسام 2 و 3 و 4. من هذه الأقسام الأكثر ملاءمة ، تم اختيار القسم الثاني بناءً على قربه من بداية المستند. هذه هي الطريقة التي دخل عنوانها في المقتطف.
في الواقع ، كان منطق اختيار عنوان مقتطف مطابقًا لكلا محركي البحث. كان فقط أن Yandex حددت علامة العنوان الأولى من المخطط التفصيلي الأول (وهي علامة <head> ضمنيًا) في المستند ، و Google - علامة العنوان الأولى من المخطط التفصيلي الدلالي (كان من الواضح أنها علامة <div class = "content">).
هذه هي الميزة المدهشة للبحث ، والتي يطلق عليها "غير الموثقة" في بداية تحقيقي. ليس للعلامة <h1> أي أهمية رمزية حقًا. بناءً على استعلام البحث الخاص بالمستخدم ، يتم تحديد مخطط تفصيلي لقسم مطابق في المستند والعنوان الأول في المخطط دون مراعاة مستوى العنوان الرقمي المستخدم.
المواد المستعملة
[1] H1 واحد أو عدة - لماذا هذا صحيح؟ ، مارس 2020. Impera ، وثائق SEO. تُظهر مقتطفات من مواصفات HTML القياسية أن كتابة علامة H1 أو أكثر على الصفحة تعتبر صحيحة في كلتا الحالتين.
[2] قضية Monobank حول تعزيز تطبيقات الهاتف المحمول ، أغسطس 2017 - مارس 2018. Promodo ، حالات. في مثال الأحداث التي تستخدمها الوكالة ، تم وصف كيفية الترويج لتطبيق الهاتف المحمول على iOS و Android باستخدام AdWords و Facebook و Instagram و Twitter و YouTube ، وأيضًا التحسين في App Store و Google Play.