
TLDR: تيلدا هو سرطان يبتلع روني صحيًا تدريجيًا (وعلى نطاق أصغر بكثير بقية الإنترنت). تأخذ تيلدا العمل من المطورين والمصممين وتعطيه للأشخاص الذين هم أسوأ بكثير. ساهمت في ظهور طبقة كاملة من "المتخصصين" الذين لا يمكنهم فعل أي شيء سوى التخطيط البصري ، ولكنهم يضعون أنفسهم ويبيعون أنفسهم كمصممين / مطورين بارعين. يولد صفحات أثقل من WordPress!
تيلدا محرر بصري مطلق. في ذلك ، يمكنك استخدام الماوس لرسم صفحة ثابتة ذات طول وتعقيد تعسفيين ، وإضافة وظائف ديناميكية صغيرة هناك ، متوفرة من الصندوق ، ونشر كل هذا بنقرتين. أنها بسيطة جدا. سهل جدا.
هذا الشر
لقد لفت نظري عندما جئت إلى مشروع كبير في تيلدا. بحلول ذلك الوقت ، كنت قد تمكنت من إطلاق العديد من المواقع ذات التعقيد المتنوع عليها وسررت بشكل عام بالمنصة ، بالسهولة التي تقدمها. لم يكن المشروع بحاجة إلى ديناميكيات تقريبًا ، ولكن كان هناك الكثير من الثباتات التي كان علي تنظيمها وتمشيطها بأسلوب واحد. قبل ذلك ، كان يشغل الموقع شخص كان بعيدًا قدر الإمكان عن التصميم والتخطيط ، وفي اليوم الأول فهمت كل شيء على الفور - سواء عن الشخص أو عن تيلدا ، وعن الرعب الذي يخرج عندما يلتقي هذان. كان للموقع نطاق فرعي تم إجراء جميع المبيعات عليه ، أي أن جميع الأموال الموجودة على الموقع كانت تدور على هذا النطاق الفرعي. هل تعرف كم وزن صفحتها الرئيسية؟ ثمانية وسبعون ميغا بايت. حملت الخلود. يمكنك شراء شيء ما على الموقع فقط من خلاله.
ما وزن الكثير هناك؟ صور. كانت الصفحة بأكملها تتكون من عشرات الكتل بملء الشاشة ، ولكل منها 3-5 صور وصور متحركة ، بما في ذلك الصور الثقيلة جدًا. احتلت بعض الصور مساحة تصل إلى 300 * 200 بكسل ، ولكن تم تحميلها بدقة 3000 * 2000. بعض الصور المتحركة تزن 5-10 ميغا بايت لكل منهما. لقد كانت سدوم حقيقية ، والشيء الأكثر حزنًا هو أنه لم يُسمح لي بإعادة كتابتها بالكامل ، فقط ضغط الصور والتخلص من بعض الرسوم المتحركة القبيحة عديمة الفائدة.
ثم أدركت أن المشاكل الكبيرة تأتي بقوة كبيرة. من السهل اختيار Tilda عندما لا تحتاج إلى موقع معقد باهظ الثمن ، فمن السهل تحرير النصوص والصور عليه ، وتغيير التصميم. ولكن عاجلاً أم آجلاً ، لن يكون لديك وقت كافٍ أو ستصبح كسولًا للغاية للقيام بكل شيء وفقًا لعقلك ، والطباعة بشكل صحيح ، ومراقبة الهوامش ، والقدرة على التكيف ، وضغط الصور قبل التحميل (لأن Tilda يضغط صورًا عالية الجودة ، فإن هذا الضغط ليس له أي تأثير تقريبًا على حجم الملف ). وبعد ذلك ، ستطغى على موقعك اللطيف والأنيق موجة من المنحدرات ، وسيكون دخوله غير سار.
و لماذا؟
لأنه قبل WYSIWYG ، تم تثبيت هذه المواقع في الغالب من قبل المستقلين (استوديوهات الويب كانت أكثر تكلفة). لم يكونوا متخصصين صعبين وكثيرا ما كتبوا بشكل سيئ ، لكن الدعم كان يعمل بشكل مختلف بشكل عام. تم تعبئة المحتوى من قبل شخص واحد ، وحكم التصميم شخص آخر ، وكان الجميع مشغولين بأعمالهم الخاصة وعاش الجميع بسعادة. والآن ، في محاولة لتوفير المال ، يحاول المالك في الوقت نفسه الدخول في وظائف حساب رخيص (لأن العمل الكامل لمدة عام يشبه تطوير وصيانة موقع عادي من قبل أشخاص عاديين) وتعليق جميع المهام لشخص واحد ، عادة ما يكون مديرًا. ونتيجة لذلك ، فإن المالك إما يدخر في نهاية المطاف على مبيعاته الخاصة ، أو ينفق المزيد من المال في البداية ، يكره المدير الجميع ويرى الموقع مع المالك في التابوت ، ويجلس المستقيل دون عمل ويكره تيلدا.
لنكون صادقين ، لدي فكرة سيئة عمومًا عن جمهور محرري موقع WYSIWYG. قبل تيلدا ، عمل معظمهم بطريقة أو بأخرى وقاموا بشيء عاقل فقط على نفس برنامج كومبيوتري Wix ، الذي يعاني من نفس العيوب. لذا ، من يحتاج إلى محررين بصريين؟ شركة صغيرة لا تستطيع الحصول على ما يكفي من المال لمشروع جيد؟ أي مؤلف صفحات شخصية؟ لا يهم من يأتي ولأي غرض ، تكون النتيجة هي نفسها دائمًا: الموقع ، بطريقة أو بأخرى ، يشغلها شخص واحد ، ويعتمد مظهر الموقع بشكل مباشر على مهاراته التصميمية ، كقاعدة ، هزيلة. لكن الوظيفة بشكل عام لا تعتمد عليها ، وفي الواقع ، يتم تحديدها بواسطة الكعب الأيسر للمحرر. بالنسبة للإحصائيات الصغيرة مثل المحفظة أو صفحة خدمة السيارة مع جهات الاتصال والشكل ، فهذا ليس مخيفًا ، ولكن إذا كبرت قليلاً ... وانتهى بك الأمر في الجحيم.
تيلدا ليست وورد
أحب تيلدا للمقارنة مع وورد. يبدو في البداية أفضل ، مع تخصيصه لأي عناصر وألوان خلفية والقدرة على تحرير النص في أي مكان على الصفحة بنقرة واحدة. ولكن من حيث الوظائف الديناميكية ، فإن WP أفضل بكثير. كل ذلك يتخلله عدد كبير من المكونات الإضافية لمجموعة متنوعة من الأفكار ، ويمكنك دائمًا إضافة واحدة جديدة. على سبيل المثال ، تعمل متاجر WP الإلكترونية للتجارة في الغالب على WooCommerce ، والتي تحتوي على الكثير من السمات والمكونات الإضافية والتخصيصات. في تيلدا ، يكاد يكون من المستحيل بناء متجر كامل على الإنترنت ، على الرغم من الوظائف المعلنة. هناك سلة ، وهناك بطاقات منتجات ، يمكنك بيع شيء بسيط (الدورات ، على سبيل المثال). لكل شيء آخر ، تكسر تيلدا بغباء: لا يوجد تخصيص سلة ، ولا خطافات على الإطلاق، لا توجد حتى قاعدة بيانات كاملة تعمل خارج الصندوق! ونتيجة لذلك ، لا يوجد تصفية وفرز وأكثر من ذلك بكثير. إذا كنت تفتقد شيئًا في تيلدا ، فهناك طريقتان - إما محاولة مزحة الحل من خلال إدخالات HTML (على التوالي ، يتم توصيل الأنماط والنصوص البرمجية من خلالها) ، أو الكتابة إلى الدعم الفني واطلب إنهاءه.
يتحدث عن الدعم الفني. كل شيء بسيط معها:
- هي دائما مثقلة.
- إنها لا تجيب عمليا إذا لم تدفع مقابل حساب عملك.
أي ، لقد أبلغت عن الأخطاء حرفياً (بالمناسبة ، غالبًا ما تصادف) في نفس المشروع من حسابين مختلفين: أحدهما مدفوع والآخر في المشروع مجانًا عن طريق الدعوة. على التذاكر من الأولى ، تم الرد علي في غضون 1-3 أيام ، على التذاكر من الثانية من أسبوع أو أكثر. دعني أذكرك بأن هذا دعم لمنتج مدفوع .
كتل الصفر
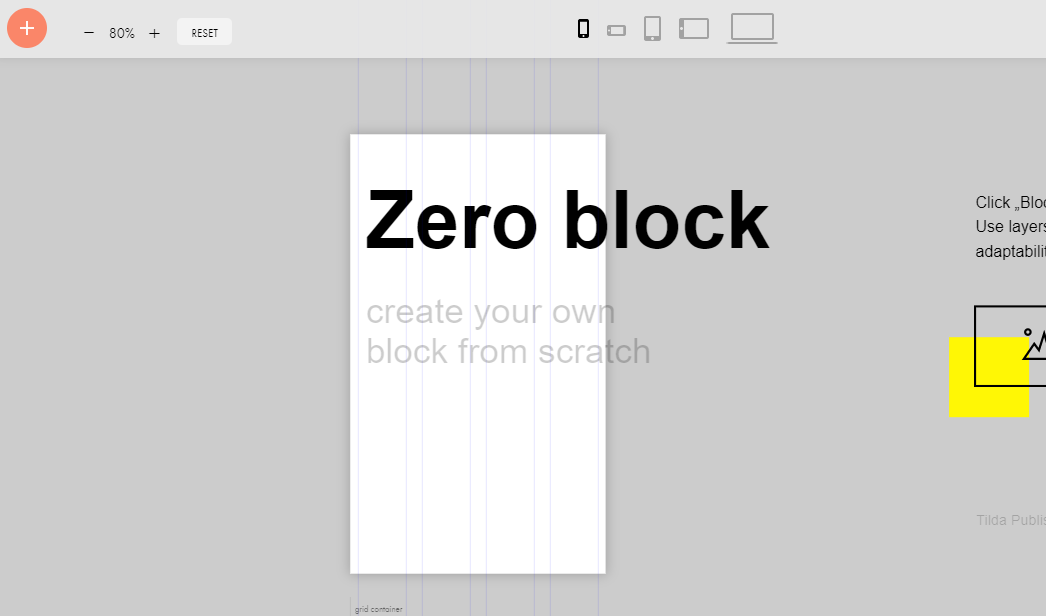
Zero Blocks هي ميزة تيلدا المفضلة ، توصف بأنها خبرة فريدة من نوعها. يبدو وكأنه ورقة فارغة من الحجم التعسفي ، حيث يمكنك وضع النص والصور والإطارات وأي شيء آخر بالفوتوشوب. مريحة ، إبداعية ... ولكن الناتج هو نودل ضخم مع أغلفة ، فوق أغلفة ، فوق أغلفة ، والتي تحتاج أيضًا إلى تكييفها يدويًا لجميع الشاشات. وتأكد من أنه مع أي تعديل لا تسقط جميع تعديلاتك الجميلة ، فإن محرك تيلدا يحب ذلك.

حتى في تصميم العنصر النائب ، قرروا عدم استخدام التصميم التكيفي. وهكذا ستفعل!
يجب أن أقول أن 99 ٪ من تصميم التصميم على Tilda يتم في كتل صفرية (لأن كتل البناء تقطع رحلة الخيال كثيرًا وتستخدم فقط لراحة التحرير) ، وفي تجربتي ، من حيث الدقة والاهتمام بالتفاصيل ، يتم تنفيذها تمامًا كما في الصورة أعلاه.
ودية المحمول
آخر من الأمراض المزمنة في تيلدا - لا يمكنك عمل قوائم مخصصة ونافورات ، ببساطة لا توجد مثل هذه الوظائف. وغالبًا ما يتم تسليم الشاشات الجاهزة بشكل سيئ على شاشات الجوال ، مما يجبرهم على اللجوء إلى عكاز ساخر بشكل خاص - يتم تعيين قائمة واحدة لعرض مساحة من 1200 بكسل عرضًا وأكثر ، والقائمة الأخرى 1199 وأقل. كل شيء سيكون على ما يرام ، في الواقع ، التقسيم المعتاد بواسطة @ media-request ، ولكن بسبب عدم القدرة على ضبط أحجام الخطوط والهواتف المحمولة بشكل كافٍ ، ينتقل نصف الموقع تدريجيًا إلى مثل هذه الكتل المكررة ، ويجب تحرير كل منها بشكل منفصل والتأكد من عدم حدوث أي شيء. التشويق المنفصل هو العرض المتسلسل لهذه الكتل في صفحة التحرير ، مما يزيدها بمقدار مرة ونصف إلى مرتين.
البدائل
بالنسبة إلى موقع ثابت في الغالب ، فإن معظم أدوات JAMstack مثالية. هذه طريقة تطوير تتطلب إنشاء HTML صالح في مرحلة النشر ، باستثناء العرض على هذا النحو. يعمل بأسرع وقت ممكن ، ولكنه يكاد يزيل استخدام المحتوى الديناميكي.
خيار رائع لنشر الإحصائيات مثل المدونة هو استخدام Static Site Generator (SSG) بالتزامن مع صفحات GitHub. هناك العديد من المقالات والبرامج التعليمية ، على سبيل المثال .
ويرتبط CMS بدون رأس (أو مدفوع بواجهة برمجة التطبيقات) ارتباطًا وثيقًا بـ JAMstack. إنها تعطي المزيد من المرونة ، وتقترب من وظيفة CMS التقليدية ( إليك مقارنة فعلية مع WP) ، لكنه يحتفظ بالخفة والأمان. مناسبة لكل شيء من مدونة إلى متجر على الإنترنت ، ولكنها تتطلب بشكل عام قدرًا مناسبًا من التطوير.
عادة ما تكون CMSs بطيئة ، وتولد صفحات ثقيلة ويمكن أن تكون عرضة للخطر. ولكن من ناحية أخرى ، فهي سهلة الإدارة والتشغيل ، وتدعم مجموعة من الوظائف من خلال الإضافات ، وبوجه عام يمكن أن تفعل الكثير خارج الصندوق. بالنسبة لأولئك الذين لا يريدون ترميز أنفسهم وإنفاق الكثير من المال على الاستعانة بمصادر خارجية.
لإطلاق المتاجر عبر الإنترنت بسرعة ، هناك محركات متخصصة مثل OpenCart ( موقع ، مقال ) أو Shop-Script ( موقع ، مقالة ). هي الأنسب لإدارة النظام والتكامل مع خدمات الطرف الثالث والخلفية.
الأخلاق
أفهم أن هبر ليست المكان المناسب للبث لجمهور تيلدا. ليست ربات البيوت مع المديرين الذين يجلسون هنا ، ولكن المطورين وحتى نفس المستقلين هم قليلون هنا. لكن لدي رأي وأريد أن أنقله إلى جميع المعنيين:
- تيلدا شريرة.
- محرري موقع WYSIWIG شر.
- تخطيط "المصممين" المرئي شرير.
- العمل المستقل جيد.
- فصل الواجبات أمر حتمي.

