نحن نسعى جاهدين لإصدار إصدارين رئيسيين كل عام. يتم ذلك لأسباب مختلفة. أولاً ، للحفاظ على Angular محدثة ومحدثة مع نظام JavaScript البيئي. ثانيًا ، سيكون لـ Angular جدول إصدار يمكن التنبؤ به للإصدارات الجديدة. نحن نخطط لإصدار Angular 11 هذا الخريف. لنتحدث عن الجديد في Angular 10.

مكون جديد لاختيار النطاقات الزمنية
تتضمن Angular Material الآن مكونًا جديدًا لاختيار النطاقات الزمنية.

جديد مكون
من أجل استخدامها في، كنت في حاجة إلى
mat-date-range-inputوالمكوناتmat-date-range-picker.
هنا مثال على تطبيقه.
هنا يمكنك معرفة المزيد عنه.
تحذيرات استيراد CommonJS
عند استخدام تبعيات تعبئتها في شكل CommonJS، فإنه يمكن أن تزيد من حجم الطلب وانخفاض أدائها.
بدءًا من الزاوية 10 ، سيصدر النظام تحذيرات إذا تم استخدام هذه الحزم في التجميعات. إذا صادفت مثل هذه التحذيرات بشأن تبعياتك ، فأعد تكوين المشروع ، مشيرًا إلى أنك تفضل حزمة ESM (وحدة ECMAScript).

يمكن أن تؤدي تبعيات CommonJS أو AMD إلى الحاجة إلى اتخاذ خطوات للمساعدة في تحسين المشروع
وضع خاص يتم فيه تطبيق معلمات المشروع الأكثر صرامة.
تقدم Angular 10 للمطور إصدارًا أكثر صرامة من إعدادات المشروع لتطبيقه عندما ينشئ الفريق مساحة عمل جديدة
ng new. إليك ما يبدو عليه:
ng new --strict
بفضل استخدام العلم ،
--strictتتم تهيئة مشروع جديد باستخدام العديد من المعلمات الجديدة التي تحسن قابلية دعم المشروع ، وتساعد على اكتشاف الأخطاء مسبقًا ، وتسمح لأدوات سطر الأوامر بتحسين التطبيق بشكل أفضل. وبالتحديد بفضل هذا العلم ، يحدث ما يلي:
- تمكين الوضع الصارم في TypeScript.
- تمكين الوضع الصارم عند التحقق من الأنواع في القوالب.
- تصبح حدود الحجم القياسي للأجزاء المختلفة من الحزمة أكثر صرامة بنسبة 75٪.
- تمكن من استخدام قواعد الفحص لمنع التصريح بأنواع الكيانات
any. - تم تكوين التطبيق بحيث يكون رمزه خاليًا من الآثار الجانبية ، مما يسمح باستخدام أكثر كفاءة لآلية هز الأشجار.
إبقاء الميزات الزاوية محدثة
كما هو معتاد في الإصدارات الزاويّة الجديدة ، قمنا هذه المرة ببعض التغييرات التبعية. يسمح هذا لـ Angular باستخدام الحلول الأكثر تقدمًا من نظام JavaScript البيئي.
- زاد إصدار TypeScript المستخدم إلى 3.9.
- تم تحديث مكتبة TSLib إلى الإصدار 2.0.
- تم التحديث إلى الإصدار 6 ، TSLint linter.
قمنا أيضًا بتغيير هيكل المشروع. بدءًا من Angular 10 ، ستتمكن من العمل باستخدام
tsconfig.base.json. يدعم ملف tsconfig.json الإضافي هذا بشكل أفضل آليات حل النوع والحزمة التي يستخدمها IDE وأدوات بناء المشاريع.
تكوين المستعرض الافتراضي الجديد
لقد قمنا بتغيير تكوين المستعرض المستخدم في المشاريع الجديدة ، باستثناء المتصفحات القديمة منه والمتصفحات التي نادرًا ما يتم استخدامها.
فيما يلي خيارات المتصفح الافتراضية في Angular 9.

خيارات المتصفح المستخدمة في Angular 9
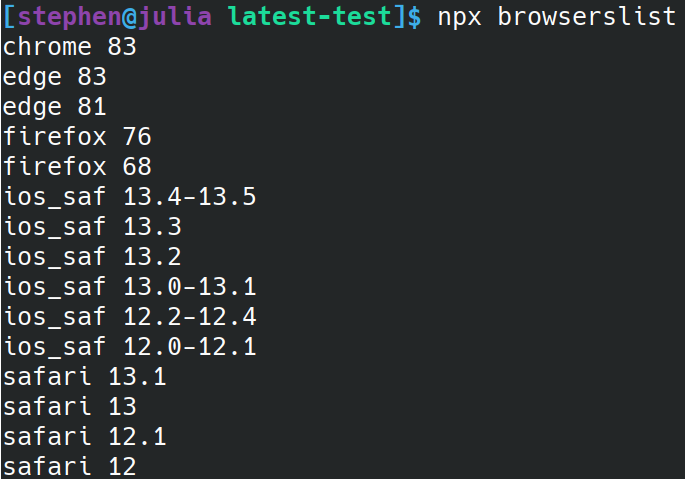
هذا ما يستخدمه Angular 10.

خيارات المستعرض المستخدمة في Angular 10
هذه الخطوة لها تأثير جانبي يتم الآن تعطيل إصدارات ES5 بشكل افتراضي في المشاريع الجديدة. من أجل تمكين إصدارات ES5 والتحميل التفاضلي للمتصفحات التي تحتاجها (مثل IE أو UC) ،ما عليكسوى إضافة
.browserslistrc المتصفحات التي تحتاج إلى دعمهاللملف.
تحسين المشاركة مع المجتمع الزاوي
نحن منخرطون بجدية في تحسين عملنا مع المجتمع الزاوي. لذلك ، على مدار الأسابيع الثلاثة الماضية ، انخفضت قائمة المهام المفتوحة في المتعقبات بنحو 700 إدخال. نحن نتحدث عن المهام المتعلقة الإطار ، سطر الأوامر أدوات و مكونات . بطريقة أو بأخرى ، عملنا على ألفي مهمة ونخطط لزيادة السرعة في الأشهر المقبلة. وسيتيح لنا التفاعل مع المجتمعات القيام بأشياء أكثر فائدة.
الميزات والميزات البعيدة غير المستحسنة
في Angular 10 ، أزلنا شيئًا ، ونُسبت بعض الميزات إلى فئة الإزالة المخطط لها.
لذا ، لم تعد حزم ESM5 أو FESM5 مدرجة في تنسيق الحزمة الزاوي . وهذا يوفر ما يقرب من 119 ميغابايت من حركة المرور عند تنفيذ الأوامر
yarnأو npm installللحزم والمكتبات الزاوي. لم تعد هناك حاجة لهذه التنسيقات حيث تتم التحويلات اللازمة لدعم ES5 في نهاية عملية البناء.
بناءً على مناقشة جادة مع المجتمع ، قررنا إسقاط الدعم للمتصفحات القديمة ، بما في ذلك IE 9 و 10 و Internet Explorer Mobile .
يمكن العثور على تفاصيل حول ما تمت إزالته من Angular 10 وما تم إهماله هنا .
التحديث إلى Angular 10
للحصول على تفاصيل حول تحديث Angular - تفضل بزيارة موقع update.angular.io . لكي يسير كل شيء على ما يرام أثناء التحديث ، نوصيك بالتحديث دائمًا إلى إصدار رئيسي واحد فقط في خطوة تحديث واحدة.
إذا وصفنا عملية التحديث باختصار ، فستبدو كما يلي:
ng update @angular/cli @angular/core
هنا يمكنك العثور على تفاصيل حول ترقية Angular إلى الإصدار 10.
هل قمت بالفعل بالترقية إلى Angular 10؟

