عادةً ما يتم استخدام خطوط الرموز ، أو يتم تنزيل شفرة مصدر SVG وإدراجها يدويًا في HTML. يجب تحسين الخط ، وإلا فسيقوم المستخدم بتنزيل جميع الرموز مرة واحدة دون داع. يتطلب العمل مع شفرة المصدر عمليات DOM ثقيلة ويحتمل أن يكون خطيرًا.
للحماية من تعليمات SVG البرمجية الخبيثة ، تحتاج إلى "تنظيف". على سبيل المثال ، لا يعمل معقم Angular المدمج مع SVGs ويحولها إلى سلسلة فارغة. يمكنك استخدام أداة DOMPurify التي أثبتت جدواها وتوصيلها باستخدام مكتبة ng-dompurify الخاصة بنا ، والتي تحدثت عنها بالتفصيل .
دعنا نلقي نظرة على طريقة أخرى متوفرة في المتصفحات الحديثة - علامة الاستخدام .

كيف يكون الاستخدام مفيدًا لنا؟
تم تصميم هذه العلامة لإعادة استخدام الرموز وكتل SVG بالكامل على الصفحة. ولكن في المتصفحات الحديثة (آسف IE) يمكن أن تصل إلى موارد خارجية!
يجب أن تكون SVGs الخارجية على نفس المجال ، لذلك لن تعمل CDN. وداعا .
يسمح هذا بإدراج SVGs أصليًا في Shadow DOM ، تمامًا مثل علامة
IMGالسمة src، فقط مع القدرة على استخدام CSS. بل إنه يعمل مع ذاكرة التخزين المؤقت نفسها! لكنك تحتاج إلى إعداد الرموز قليلاً. إليك ما يجب فعله:

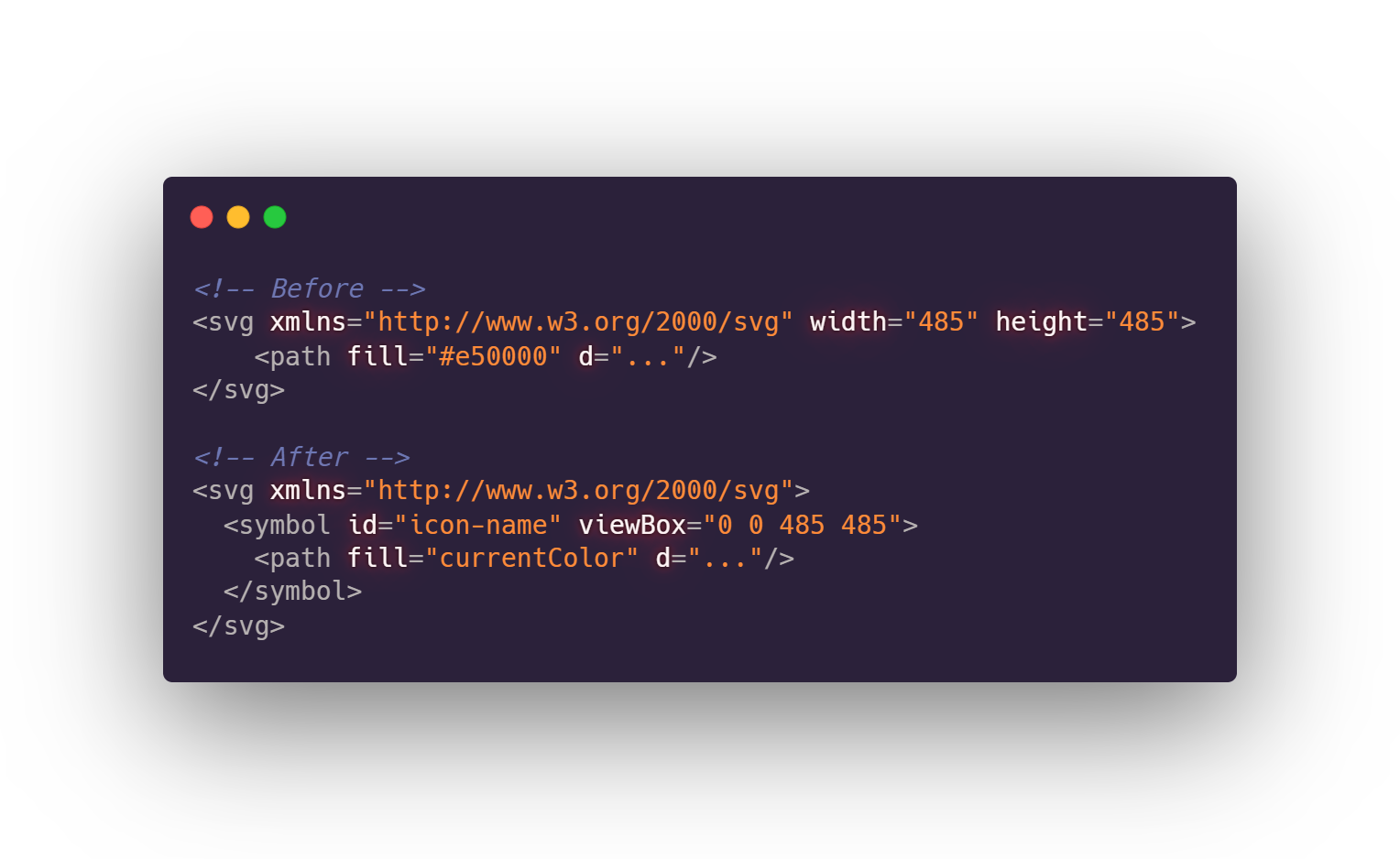
أولاً ، في كل رمز ، تحتاج إلى إنشاء رمز بمعرف فريد ونقله
viewBoxإليه.
ثم تحتاج إلى التعيين
fill(أو stroke) إلى currentColor، ثم استخدام قاعدة CSS colorلتعيين اللون. يمكنك أيضًا تعيين هذه السمات inheritعلى عناصر أخرى ، مما سيتيح لك إنشاء أيقونات ثنائية اللون (لمزيد من التفاصيل ، انظر المثال أدناه).
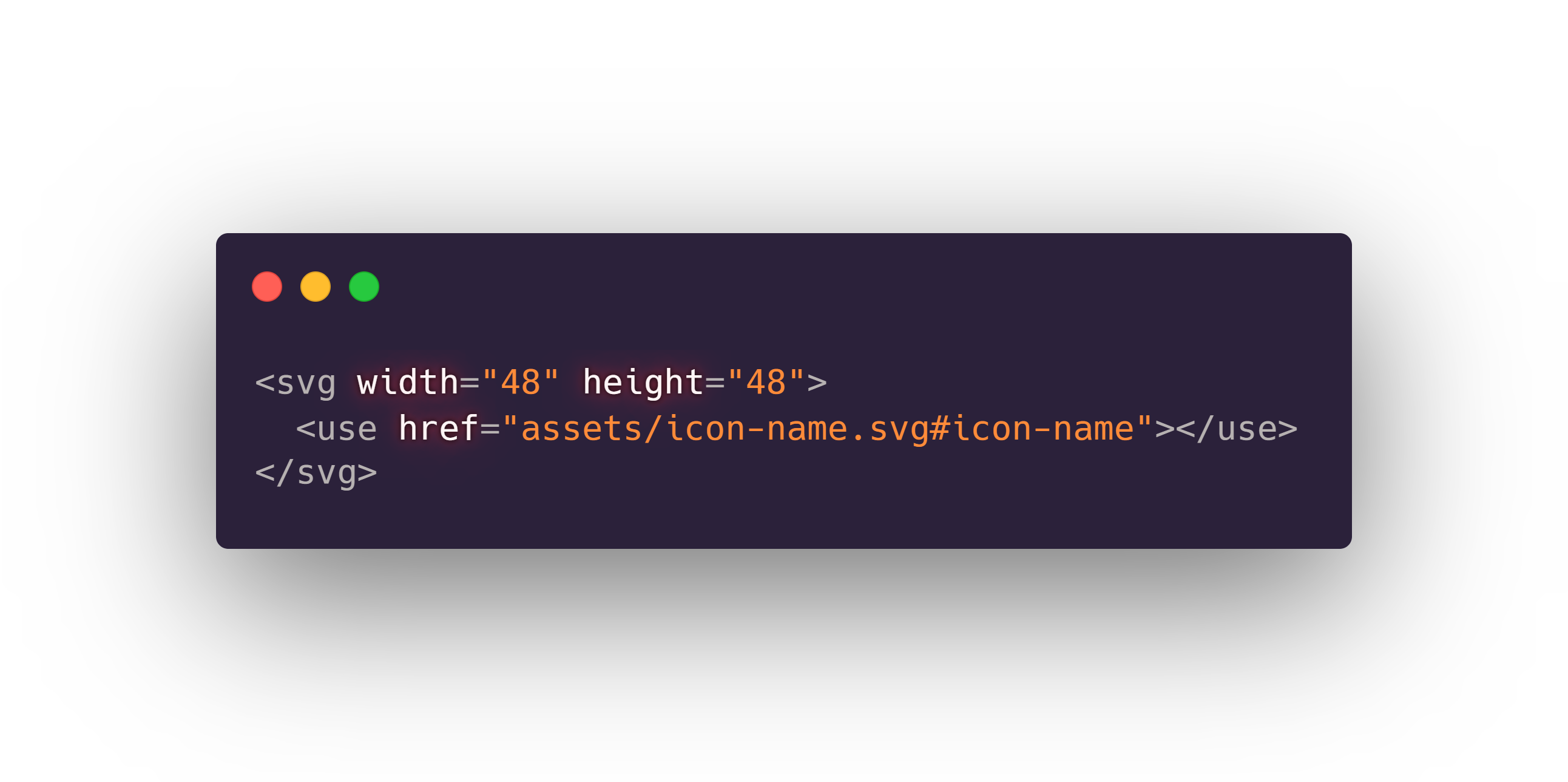
عندما تصبح أيقوناتنا جاهزة ، كل ما تبقى هو إسقاطها في مجلد
assetsواستخدام:

مكون رمز مسمى لـ Angular
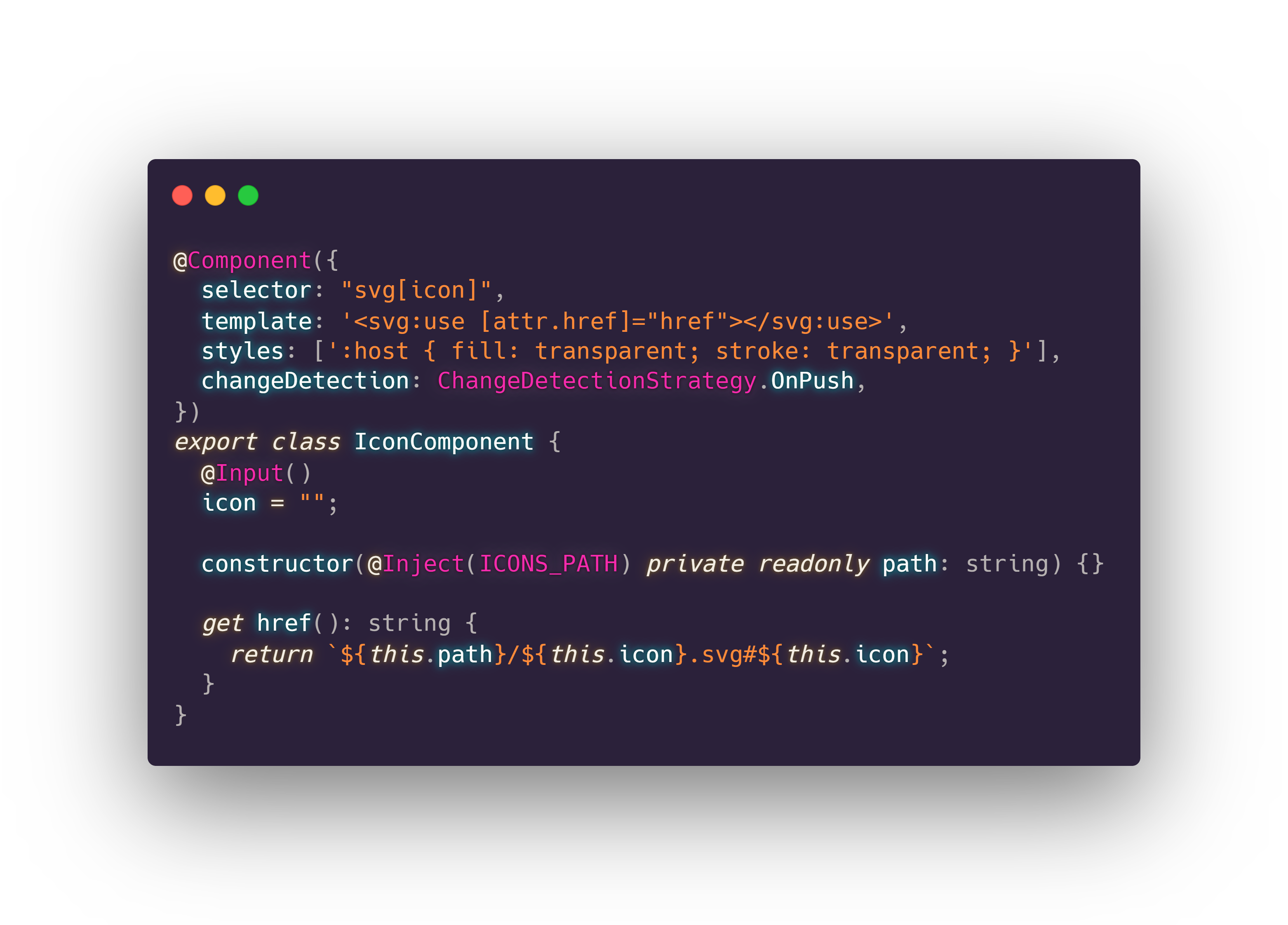
إن كتابة مسار والإشارة إلى رمز في كل مرة أمر شاق. لنقم بإنشاء مكون Angular يجد الرموز بالاسم. حقن التبعية يجعل هذا الأمر سهلاً للغاية.
سنحتاج إلى رمز مميز لتوفير مسار لجميع أيقوناتنا ومكون بسيط. سيتشكل
hrefبناءً على الاسم والمسار المحدد. يمكننا حتى تعليقه على SVG الأصلي باستخدام محدد: بهذه الطريقة نتخلص من القلق بشأن الحجم.
ضع في اعتبارك أن Safari قبل 12.1 يدعم البنية القديمة فقط xlink:href. لذلك من الأفضل استخدام كلا الخيارين.
دعونا جعل
strokeذلك fillشفافية لاستخدام ألوان متعددة في CSS:

مثال واقعي: stackblitz.com/edit/angular-colored-svg
خاتمة
هذا النهج له قيود - نقص IE والدعم عبر المجالات. ومع ذلك ، إذا لم تكن حرجة بالنسبة لك ، يمكن أن يكون هذا الحل بديلاً جيدًا للطرق الأخرى.
لا يتعين عليك تضمين الرموز في حزمة التطبيقات أو تنزيلها حسب الطلب. يمكنك الاعتماد على ذاكرة التخزين المؤقت لتسريع التحميل ، كما أن عدم وجود عمليات DOM يجعل هذا النهج أسرع وأكثر أمانًا من الإدراج اليدوي للمصادر. كل القرارات الساطعة!