
شاهد الروبوتات الدورات التدريبية واختار ما هو مفيد في الملخص الموضوعي في Redmadrobot Design Lab .
إن التعلم والنظرة إلى الأفضل هو جزء مهم من عملنا. لذلك ، كما في السنوات السابقة ، اتبعنا هذا وعشرات الملايين من المطورين والمصممين والمهندسين WWDC. ومن المؤكد أن Keynote من Apple قد حدد معيارًا جديدًا لعقد المؤتمرات عبر الإنترنت : كل هذه التغييرات في المساحة الرائعة ، وتبديل السماعات ومكبر الصوت في الوقت المناسب.
بعد العرض التقديمي ، بدأ المؤتمر نفسه بمحاضرات تدريبية (جلسات) واستشارات عمل (لقد كتبنا بالفعل عن كيفية عمل كل شيء ). وعلى الرغم من اسم (مؤتمر المطورين العالميين) ، تهتم Apple تقليديًا كثيرًا بالتصميم: يتم تقديم العديد من المحاضرات من قبل المصممين والإنجيليين ، ولكن الكود الموجود على شرائحهم غائب أو موجود بكميات صغيرة.
إيفجيني بونديف، المدير الإبداعي لمختبر تصميم Redmadrobot:
إذا انتبهنا إلى كيفية تقديم Apple لكل ميزة في iPadOS و iOS وما إلى ذلك ، فسنلاحظ أن هناك أولاً قصة حول التصميم ثم عن الوظيفة. أولاً ، إنه ببساطة جميل ، وثانيًا ، يخلق التصميم العواطف. وتقوم Apple ببناء تفاعلات المستخدمين على مستوى العواطف التي تعمل بالاقتران مع التكنولوجيا.
على سبيل المثال ، في WWDC كان هناك إعلان عن زيادة تباعد الأسطر في القوائم المنسدلة! يبدو أن Apple فقط في العروض التقديمية على نطاق دولي يمكنها التحدث عن زيادة تباعد الأسطر. هذا يشير إلى أن ثقافة التصميم القوية لا تزال تهيمن داخل الشركة ، والتي ربما تكون متقدمة على التكنولوجيا.
اى باد
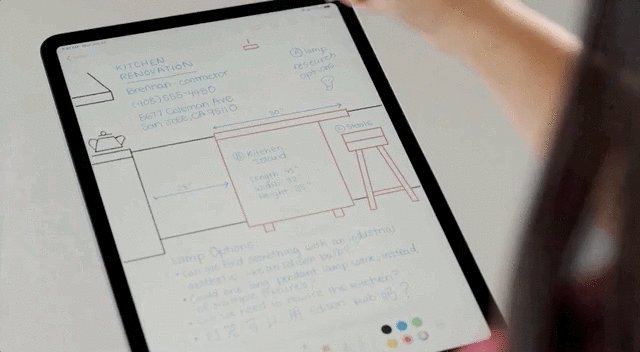
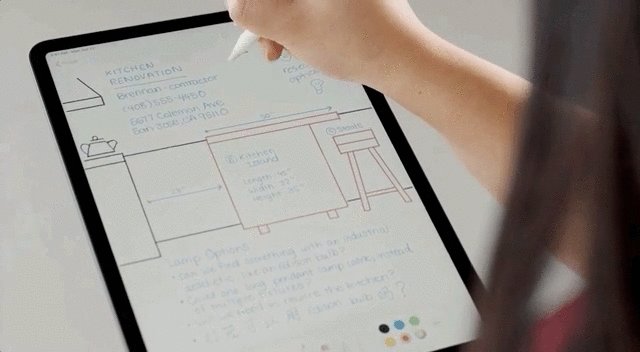
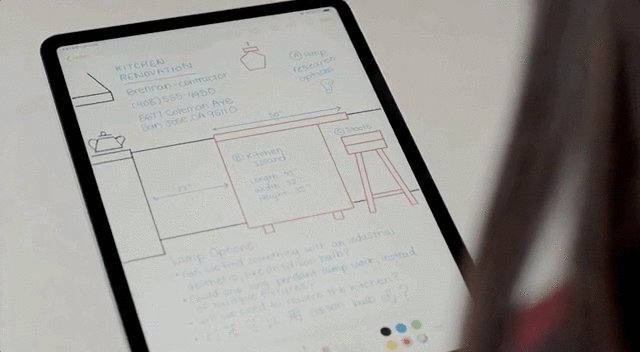
أعاد IPadOS 14 تصميم الشاشة الرئيسية ، مع إضافة شريط تنقل جانبي والتعرف على الكتابة اليدوية وكائنات الواقع المعزز الأكثر واقعية.
من الآن فصاعدًا ، ستكون هناك مساحة بيضاء أقل ومحتوى أكبر على شاشة iPad الكبيرة. تحتوي العديد من التطبيقات على شريط جانبي للتنقل بين المجلدات أو المعلومات الداعمة. أصبحت أيقونات الملفات أصغر الآن ، مما يسمح بزيادة المحتوى بنسبة 300٪ على شاشة iPad عن ذي قبل.

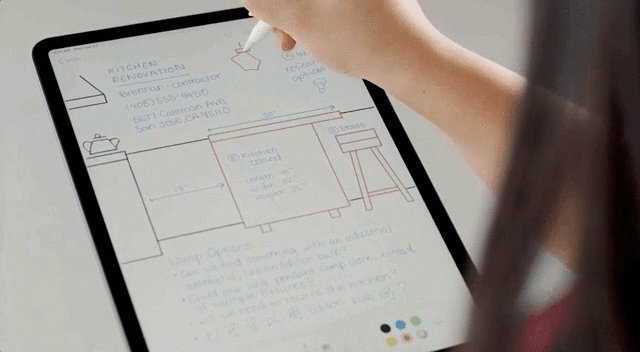
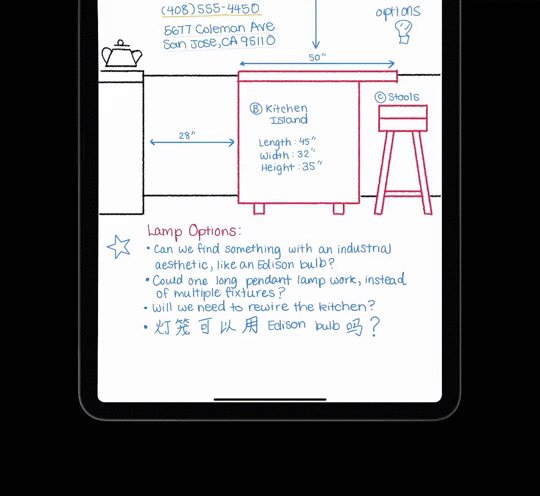
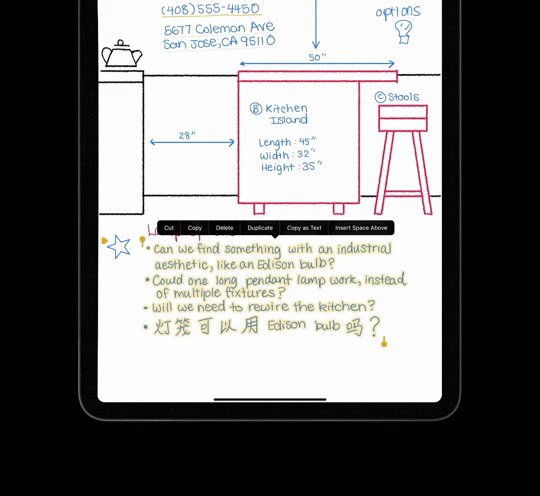
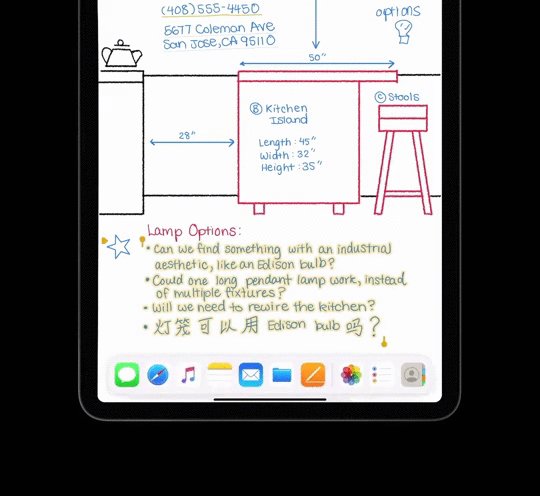
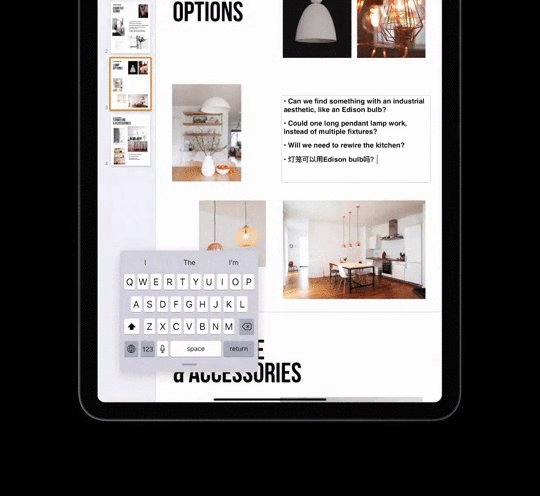
يقوم Freehand for Apple Pencil بتحويل النص المكتوب بخط اليد إلى نص مكتوب ، ويميز الكتابة عن الرسومات ، ويجعل الأشكال الهندسية متساوية وصحيحة ، وهو أمر رائع للرسم في الملاحظات. ومع ذلك ، حتى الآن ، يتعرف البرنامج على اللغتين الإنجليزية والصينية فقط.

إيفجيني بونداريف ، المدير الإبداعي لمختبر تصميم Redmadrobot
Pencil iPad — Apple . , , - , . — Pencil « » . , 99% , .
- « », Apple Meet Scribble for iPad.
- - , Inspect, modify, and construct PencilKit drawings.
- لتصميم واجهة مستخدم لتطبيقات iPad مع دعم شريط اللمس والماوس ، راجع تصميم جلسة مؤشر iPadOS.
أعلنت Apple أيضًا أن تطبيقات iOS / iPadOS ستبدأ في طرح أجهزة Mac الجديدة باستخدام معالجات Apple Silicon. ولذلك، فإننا ننصح للنظر في كيفية عمل كل شيء هناك، على سبيل المثال، في ما هو الجديد في ماك محفز و اعتماد الشكل الجديد من ماك جلسات .
إيفجيني بونداريف ، المدير الإبداعي لمختبر تصميم Redmadrobot
Apple : iOS iPadOS, iPadOS macOS.
Mac iPad . UX, , . , .
, Mac, iPad. — Photoshop, Figma. , . , Apple iPad, .

macOS Big Sur. , Apple - ?
Sidebar iPadOS
في السابق ، اعتدنا على رؤية شريط Tab ، المألوف بالنسبة لنا من iPhone ، على iPad - فقد سمح بالتبديل بين أقسام التطبيق من خلال النقر على الأيقونات في أسفل الشاشة.

في iPadOS الجديد ، يقدم لنا مصممو Apple تنقلًا مختلفًا - مع الشريط الجانبي . يتم وضع الشريط الجانبي على يمين محتوى التطبيق ولا يحتوي فقط على روابط للأقسام الرئيسية من الشاشة ، ولكنه يسمح أيضًا للمستخدمين بإضافة الروابط الخاصة بهم.
يبدو الشريط الجانبي على iPad أكثر منطقية من Tab Bar. امتد شريط Tab القديم إلى العرض الكامل للشاشة ، والذي استهلك مساحة غير معقولة من الشاشة. يهدف الشريط الجانبي إلى جعل التنقل أكثر ثراءً وشخصيةً وأكثر تشابهًا مع ملاحة macOS.
بعض النصائح لتصميم الشريط الجانبي:
- استخدم مكونًا للتنقل عالي المستوى.
- أضف القدرة على تصغير التنقل.
- السماح للمستخدمين بتخصيص الأقسام في الشريط الجانبي.
- دعم Drag'n'drop.
- استخدم الرموز الموضحة.
من المهم أن تتذكر أنه لا يمكنك استخدام شريط Tab والشريط الجانبي في نفس الوقت - سيؤدي ذلك إلى إرباك المستخدمين. لا تنس أيضًا أنه على iPhone (العرض المضغوط) ما زلنا نستخدم شريط Tab كأداة تنقل رئيسية. يمكنك معرفة المزيد حول هذا المكون في العرض التقديمي Design for iPad.
الواقع المعزز والرموز المحدثة
قدمت Apple ARKit 4 مع واجهة برمجة تطبيقات Depth الجديدة. يقوم الماسح الضوئي LiDAR على iPad Pro 2020 بتقدير المسافة إلى الكائنات ويجمع البيانات البيئية.
باستخدام وظيفة الإشارة الجغرافية ، يمكنك إضافة عناصر AR إلى الخرائط الجغرافية وعرضها من جميع الزوايا في تطبيقات iPhone و iPad. تعرف على المزيد حول الجديد في iPad في الجلسة ذات الصلة .

منحوتة للفنان KAWS في تطبيق الفن الحاد
Evgeny Bondarev ، المدير الإبداعي لمختبر تصميم Redmadrobot
أصبحت رموز التطبيقات الجديدة أكثر ضخامة ومتعددة الطبقات ، ولديها ظلال. قد يبدو أن هذه خطوة نحو skeuomorphism ، ولكن هناك شك في أن هذه الأيقونات ستبدو رائعة في الواقع المعزز. عندما نبدأ في التفاعل مع الواجهات في الفضاء ، ستتحرك الرموز قليلاً ، لتظهر وجوهًا مختلفة. ستعمل هذه الطبقة باردة في الواجهات المكانية. هذا مجرد تخمين ، ولكن اليوم نرى ضخًا قويًا لـ ARKit. هناك شائعات بأن شركة آبل ستطلق العام المقبل نظارات الواقع المعزز وربما سنرى الأيقونات المحدثة هناك بالفعل.
من المثير للاهتمام أنه لم تكن هناك تغييرات كبيرة في تصميم الأيقونات لفترة طويلة. في رأيي ، أدى ذلك إلى حقيقة أن الأيقونات لا تبدو حديثة جدًا ، لكن Apple تعتمد على التراث الثقافي ، فمن المهم بالنسبة لهم الحفاظ عليها بدلاً من إعادة تشكيلها في نوع ما من النظام.
سيارات
جزء من WWDC Keynote حول مفتاح السيارة ومثال على عملها مع BMW (داخل اللغة الإنجليزية)
Evgeny Bondarev ، المدير الإبداعي لمختبر تصميم Redmadrobot
Apple . Car Play, Apple Map Car Key. Car Key iPhone Apple Watch. 5 . , Apple Map . iPhone . . , , , , .
خطوط سان فرانسيسكو ونيويورك متوفرة الآن في تنسيق خط متغير. يتيح لك دمج الأنماط المختلفة في ملف واحد مع دعم الاستيفاء إنشاء أنماط وسيطة. في الوقت نفسه ، يتم تكييف الخطوط التي تم إنشاؤها لأحجام مختلفة. يمكن أن يساعد استخدام كلا الخطين في إنشاء تسلسلات هرمية مرئية أو تسليط الضوء على الاختلافات الدلالية في المحتوى. تحذر Apple من أن استخدام خط متغير في الإصدارات السابقة من iOS يمكن أن يؤدي إلى "نتائج غير متوقعة" .
تحتوي مكتبة Apple أيضًا على 750 رمزًا جديدًا بالأبيض والأسود و 150 رمزًا ملونًا آخر. الرموز الملونة جديدة لرموز SF 2 وستتكيف تلقائيًا مع السمات الداكنة أو الفاتحة.
الهوامش الجانبية السلبية مدعومة في أحرف النظام والمستخدم للتحكم بشكل أفضل في المحاذاة الأفقية. المزيد عن الرموز هنا .
مقاطع التطبيق
مقاطع التطبيق هي أدوات يمكن استخدامها دون تثبيت الإصدار الكامل. الآن ، لاستئجار سكوتر ، تحتاج أولاً إلى تثبيت التطبيق والتسجيل وإدخال تفاصيل الدفع. مع App Clip ، كل شيء أسهل وأسرع: نأخذ سكوترًا ، ونمسح رمز الاستجابة السريعة أو نستخدم علامة NFC ، ونقوم بالتسجيل بنقرة واحدة من خلال تسجيل الدخول باستخدام Apple ، ودفع الإيجار من خلال Apple Pay والانتقال إلى صحتنا. إذا أعجبك التطبيق ، اتبع الرابط وقم بتثبيت النسخة الكاملة.

سيناريو آخر هو دفع ثمن مواقف السيارات في مدن مختلفة (في إجازة أو رحلة عمل) ، حتى لا يتم تنزيل تطبيق جديد في كل مرة. يقدم المطورون أيضًا نصوصًا للتسوق عبر الإنترنت والمقاهي وتوصيل الطعام والسفر. اقرأ المزيد في قسم Apple .
 |
 |
إيفجيني بونداريف ، المدير الإبداعي لمختبر تصميم Redmadrobot
تخفض مقاطع التطبيق إلى حد كبير حد الدخول لاستخدام تطبيقات الجوال ، وتفتح فرصًا كبيرة للمنصة وتؤثر بشكل كبير على تجربة المستخدم ، حيث يمكنك استخدام عدد كبير من التطبيقات ببساطة عن طريق مسح الرمز ضوئيًا.
يجب ألا يتجاوز حجم الأدوات 10 ميجا بايت ، واستخدام SwiftUI و UIkit ، وأن يكون لها إمكانية الوصول إلى نفس وظائف النسخة الكاملة - استخدام الكاميرا ، وتحديد الموقع الجغرافي ، والبلوتوث ، وغيرها. يمكن لمقاطع التطبيق إرسال إشعارات الدفع في غضون 24 ساعة أو ، بعد إذن المستخدم ، في غضون أسبوع.
الحاجيات
تمت إضافة أدوات الشاشة الرئيسية إلى iPhone و iPad و Mac. وفقًا لشركة Apple ، سيعطي هذا الصفحة الرئيسية مظهرًا جديدًا جذريًا وأكثر إفادة ، وستكون جميع الأساسيات في متناول اليد. يمكن للمستخدم تجميع الأدوات أو استخدام الترتيب التلقائي ، على سبيل المثال "مستحسن" ، "تم فتحه مؤخرًا".
تتوفر وظيفة Smart Stack على أجهزة iPhone و iPad - وهي في الأساس أداة للأدوات. سيسمح لك بدمج الأدوات في مجموعة بناءً على بعض السمات وقلب هذه المجموعات فيما بينها. على سبيل المثال ، في الصباح على الشاشة الرئيسية ، سيكون هناك مجموعة مع الطقس والأخبار ، وتقويم في فترة ما بعد الظهر ، وخريطة ومعلومات حول الاختناقات المرورية في المساء.
تتوفر الأدوات في ثلاثة أحجام: S و M و L لتحميل المعلومات المختلفة. تستخدم التطبيقات المصغرة ألوانًا وصورًا نابضة بالحياة وخطًا واضحًا يسهل قراءته في لمحة.
زوجان من النصائح من مجموعة واجهة مستخدم القطعة: القطعة لا تحتاج إلى تضمين اسم التطبيق أو الشعار ، فقط محتوى مفيد. يجب أن تبدو الأدوات جيدة بنفس القدر في المظاهر المظلمة والخفيفة. يجب أن يكون النص موجودًا دائمًا ، ولكن لا تحوله إلى بيانات نقطية حتى تعمل وظيفة Voice Over بشكل صحيح. مزيد من المعلومات والنصائح حول استخدام الأدوات في جلسة Apple .
ويمكن العثور على مزيد من المعلومات المفيدة حول الأدوات في الجلسة حول إمكانات نظام التشغيل لحل مشكلات المستخدم في سيناريوهات مختلفة (Siri ، والإشعارات ، والأدوات) - تصميم للذكاء: اكتشف فرصًا جديدة .
يمكن رؤية أفكار مثيرة للاهتمام حول الأدوات وعرض توضيحي مرئي لكيفية عملها في المراجعة من The Verge.
مكونات تصميم جديدة والمزيد
قام IOS بتحديث منتقي القائمة وقائمة السياق ومنتقي الألوان المضافة.
أعادت شركة أبل تخيل النمط المرئي للمنتقيين وكيف يتفاعل المستخدم معهم. يتوفر اختيار التاريخ في 4 أوضاع: العد التنازلي والوقت والتاريخ والوقت والتاريخ. سيؤدي ذلك إلى تسهيل التبديل بين السنوات والأشهر في التقويم. يمكن الآن إدخال الوقت من لوحة المفاتيح بدلاً من تمرير المفتاح. أضفنا أيضًا خلفية رمادية فاتحة إلى المنتقيين لجعل العنصر المحدد أكثر وضوحًا. يمكن إضافة قائمة السياق إلى أي زر ، ولن تتداخل القائمة مع شاشة الهاتف الذكي. جلسة حول مكونات التصميم .
يعمل التحديث على SwiftUI API على تسهيل اختيار الألوان للتطبيقات. يمتلك المطورون الآن منتقي الألوان:
- اختيار لون من الشبكة أو الطيف أو استخدام المنزلقات ؛
- تغيير الشفافية والتبديل بين مساحات الألوان (العرض P3 و sRGB) ؛
- اختر لونًا من أي مكان على الشاشة.
- هناك مقال حول Color Picker المخصص على Medium .
للحصول على التحديثات في watchOS 7 ، بما في ذلك كيفية اختلاف واجهة المستخدم على الساعة ولماذا يجب استخدام هذه المكونات بالضبط ، راجع ما الجديد في جلسة تصميم watchOS .
 |
 |
وعدد قليل من جلسات التصميم الأقل روعة في رأينا ، ولكن يمكنك مشاهدتها للإلهام:
- تقييم وتحسين التفاعل الصوتي لتطبيقك.
- تصميم لخصوصية الموقع.
- تصميم للذكاء: تطور التطبيقات.
- التصميم للذكاء: كوِّن صداقات مع "النظام".
- التصميم للذكاء: قابل الناس أينما كانوا.
اكتب في التعليقات ما تتذكره عن WWDC. وهنا نختتم خلاصة تصميم التفاح لدينا. اشترك في Design Jam على Telegram وقد تكون قوة الروبوتات معك!
سكرتير خاص شكر خاص لمشاركتنا في إعداد المواد ، نعرب عنفاني 2 (رئيس iOS Redmadrobot) ، بيليكس(CTO Redmadrobot SPb) ومصمم الحديد السابق أرتور أبراروف والمدير الإبداعي لشركة Redmadrobot Zhenya Bondarev.
PPS وأخيرًا ، مثال آخر على UX magic من Apple ، تم ملاحظته بعد إصدار iOS 14 beta
باستخدام Back Tap ، يمكنك تنفيذ إجراءات مختلفة من خلال النقر المزدوج أو الثلاثي على الجزء الخلفي من iPhone. إليك واحد قمت بتعيين النقر المزدوج لأخذ لقطة شاشة. pic.twitter.com/uZKv4Cjorf
- أديتيا دانيال (adadadadaniel) 23 يونيو 2020