هنا سوف أعرض بعض خصائص CSS التي آمل أن تجدها جديرة بالنظر فيها. أثناء الحديث عن بعض منها ليس لديه دعم متصفح مثالي ، سأتحدث عن كيفية تطبيقها باستخدام تقنية التحسين التدريجي. سيسمح لك ذلك بالاستمتاع بهذه الخصائص دون القلق بشأن دعم المتصفح.

استخدام خاصية العناصر مع شبكة CSS

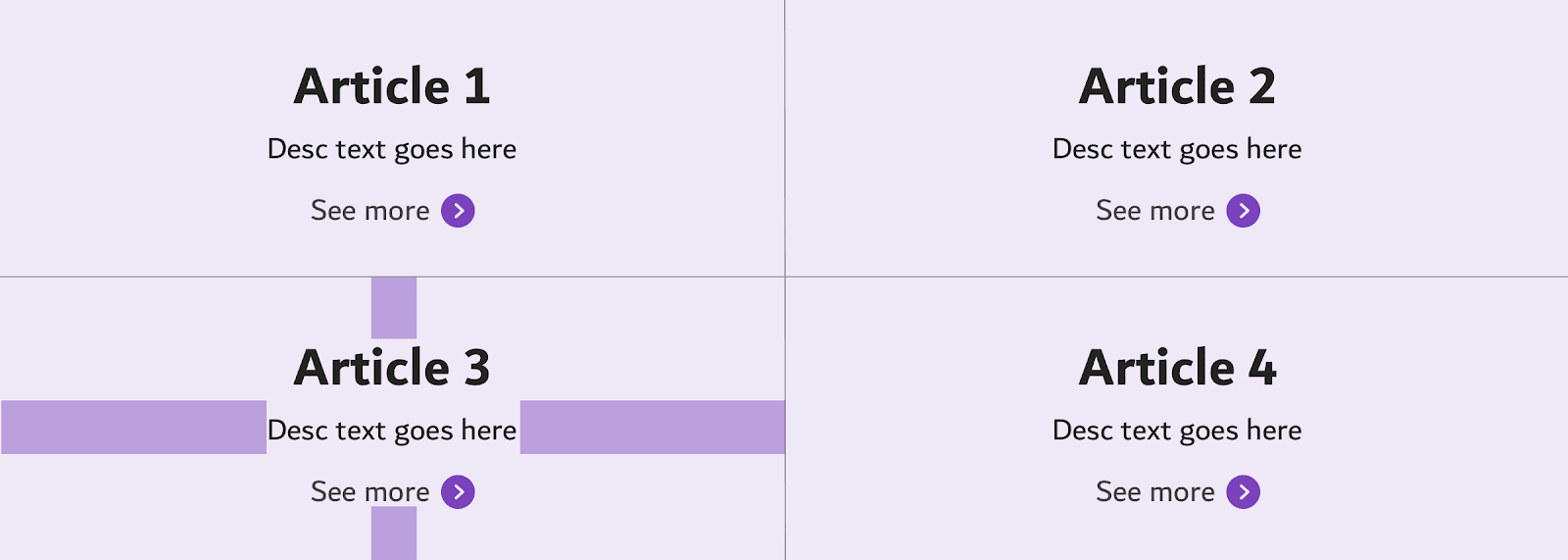
مثال على استخدام خاصية المكان - العناصر التي
تعلمتها عن هذه الحيلة من هذه التغريدة.
place-itemsتسمح لكالخاصيةبتوسيط العنصر أفقيًا وعموديًا ، مع القيام بذلك بحد أدنى من كود CSS.
هنا هو HTML الذي تم استخدامه لتكوين الصفحة من الشكل السابق:
<div class="hero">
<div class="hero-wrapper">
<h2><font color="#3AC1EF">CSS is awesome</font></h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
إليك رمز النمط:
.hero {
display: grid;
place-items: center;
}
قبل الدخول في التفاصيل ، أعتقد أنه من الجدير بالذكر أن الخاصية
place-itemsهي اختصار يستخدم لتعيين الخصائص justify-itemsو align-items. إذا لم يتم استخدام هذه الخاصية ، فسيبدو رمز CSS أعلاه كما يلي:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
قد تكون مهتمًا بتفاصيل كيفية عمل هذا العقار. دعني احدثك عنهم. عند استخدام خاصية
place-items، يتم تطبيقها على كل خلية في الشبكة. هذا يعني أنها ستحاذي محتويات جميع الخلايا. أي أنه يمكن استخدامه في تصميم كل شيء يتم وضعه في خلايا الشبكة. لتوضيح ذلك ، دعنا نلقي نظرة على تصميم شبكة متعددة الخلايا:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
سيؤدي استخدام نمط مثل هذا إلى تحقيق النتيجة الموضحة في الشكل التالي.

تتمركز محتويات جميع الخلايا
استخدام خاصية الهامش القديمة الجيدة مع CSS Flexbox

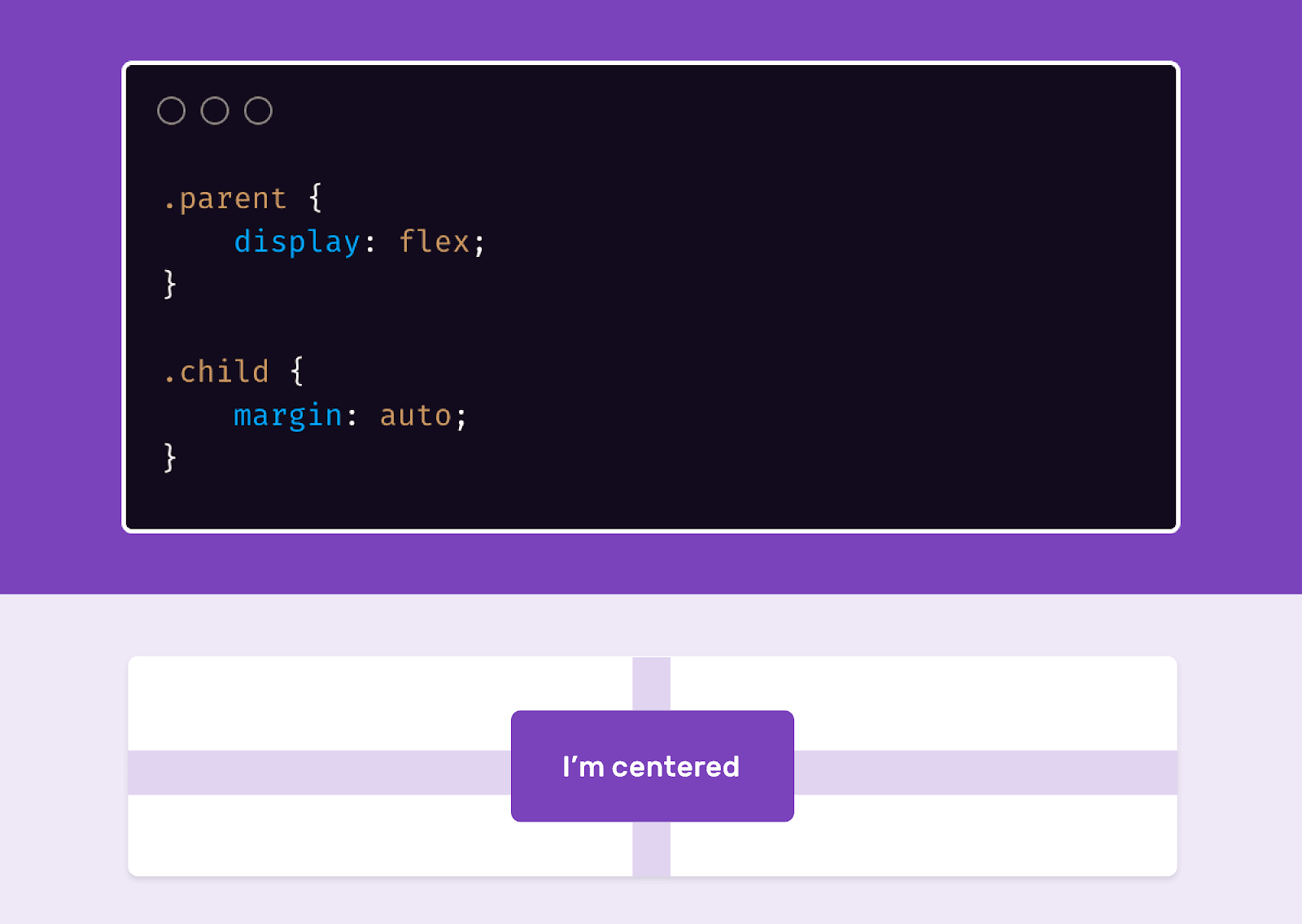
إن محاذاة العناصر إلى المركز عند العمل
باستخدام تخطيط Flexbox باستخدام التصميم
margin: autoفي تخطيطات Flexbox يجعل من السهل جدًا توسيط العناصر ومحاذاةها أفقيًا وعموديًا.
إليك الترميز:
<div class="parent">
<div class="child"></div>
</div>
إليك النمط:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
رموز نقطية في قائمة التصميم

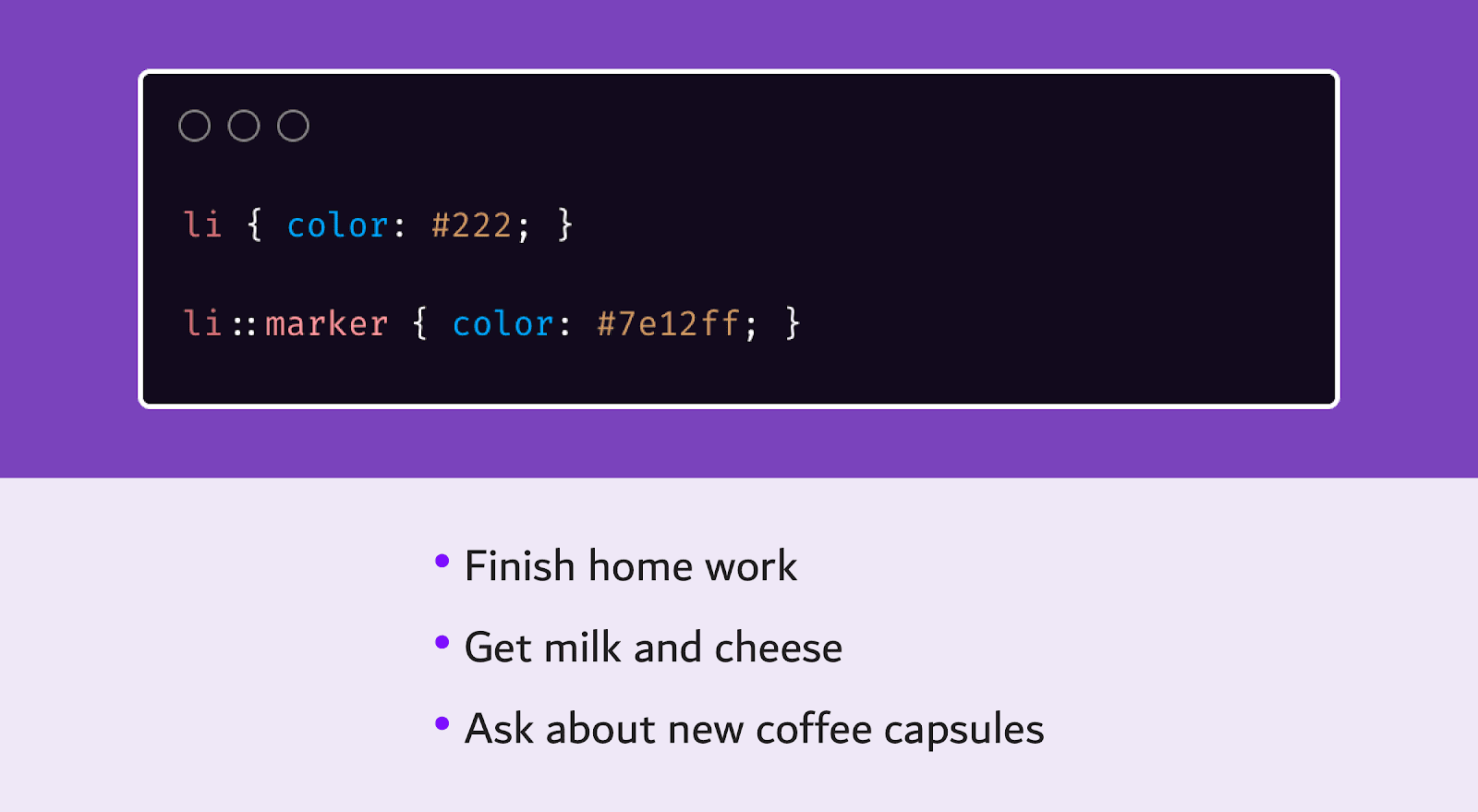
قائمة مجدد
الرصاص أولا، اسمحوا لي أن أعترف بأنني كنت على علم حقيقة أن دوائر صغيرة بجانب كل عنصر قائمة ذات تعداد نقطي ويطلق الرصاص. قبل أن أعلم بوجود العنصر الزائف
::marker، قمت بإعداد هذه الدوائر عن طريق إعادة تعيين نمط القائمة واستخدام العناصر الزائفة::beforeأو::after. لكن هذا غير عملي تمامًا وخاطئ. أعني ما يلي:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
كما ترى ، هنا يتم
<li>تعيين لون العنصر كما #222، ولون العنصر الزائف ::beforeهو هذا #ccc. إذا أردت ذ <li>و ::beforeأن يكون نفس اللون، ثم منذ علامة يرث لون <li>، لن تكون هناك حاجة لشبه عنصر.
وإليك كيفية حل نفس المهمة باستخدام
::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
أما بالنسبة لي ، فإن هذا النهج أبسط بكثير وأكثر ملاءمة من النهج الذي استخدم فيه العنصر الزائف
::before.
العنصر الزائف
::marker مدعوم في Firefox 68+ و Safari 11.1+. وفي Chrome و Edge 80+ لتمكين دعمه ، تحتاج إلى تنشيط العلامة المقابلة.
خاصية محاذاة النص
مع تزايد شعبية CSS Grid و CSS Flexbox ، يستخدم بعض المطورين الذين بدأوا للتو في استخدام CSS آليات حديثة لتوسيط المحتوى ومواءمته ، بدلاً من الموقع القديم
text-align. لكن هذه الخاصية لا تزال تعمل بشكل مثالي. يسمح لك
الاستخدام
text-align: centerبمحاذاة مواد الصفحة بسرعة وسهولة. لنلقي نظرة على مثال.

محاذاة المحتوى في أعلى الصفحة
يجب أن يتم توسيط محتوى القسم. ماذا تستخدم لتخطيط هذا القسم؟ Flexbox أو الشبكة؟ في الواقع ، يمكن حل هذه المشكلة بسهولة عن طريق استخدام الخاصية
text-align.
ماذا عن هذه الخاصية مع دعم المتصفح؟ أقترح عليك أن تكتشف بنفسك.
قيمة العرض المرن لخاصية العرض

استخدام قيمة خاصية العرض المرن المضمن
هل احتجت لعرض رموز متعددة في حاوية Flexbox التي تعد عنصرًا مضمنًا ، مما يجعل كل رمز من هذه الرموز عنصر Flexbox؟ الغرض من قيمة
inline-flexالعقارهو حل هذه المشكلةdisplay.
إليك الترميز الذي يصف مجموعة من العناصر:
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
إليك رمز تصميم هذه العناصر:
.badge {
display: inline-flex; /* */
justify-content: center;
align-items: center;
}
في المرة القادمة التي تحتاج فيها إلى عنصر مضمن مع وظيفة تخطيط Flexbox ، تأكد من استخدامه
inline-flex. هذا مناسب جدا.
خاصية قاعدة العمود

تطبيق خاصية قاعدة العمود
تنضيد الصفوف على أساس الأعمدة تقنية خاصة لإنشاء تخطيطات الصفحة. عند استخدامه ، يتم ترتيب العناصر في أعمدة. عادة ما يتم استخدام هذه التقنية لمحاذاة النص الموضوع في العناصر
<p>. لكن التخطيط متعدد الأعمدة يحتوي على ميزة واحدة تستخدم أقل كثيرًا مما ينبغي. يتعلق الأمر بالقدرة على إضافة فواصل الأعمدة. علمت عن هذا من هذه المقالة.
p {
columns: 3;
column-rule: solid 2px #222;
}
column-ruleلا يبدو أن
اسم العقار يعكس الغرض منه بدقة. سيكون من المنطقي أكثر تسميته ، على سبيل المثال ، "يمين الحد". هذه الخاصية مدعومة بشكل جيد من قبل جميع المتصفحات الحالية (IE 10+ ، Firefox 3.5+ ، Chrome 4+ ، Safari 3.1+ ، Edge 12+).
خاصية احتواء الكائن

تطبيق
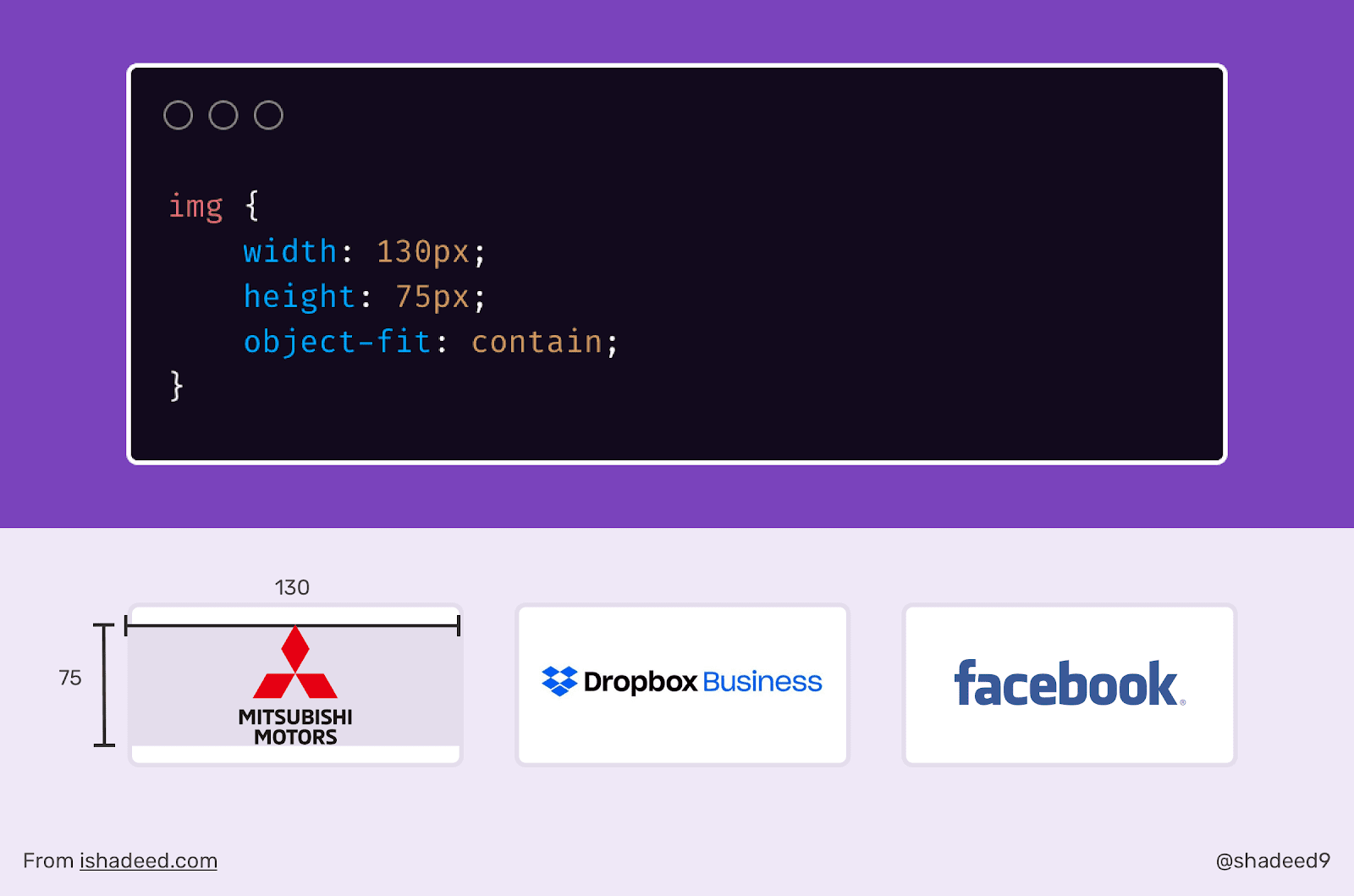
خاصية ملائمة الكائن تعد خاصية CSS
object-fitعصا سحرية لمصمم الويب. عندما اكتشفت ذلك ، باستخدامه ، بدأت العمل بطريقة جديدة ، مما جعل حياتي أسهل بكثير. على سبيل المثال ، عملت مؤخرًا على قسم في أحد المواقع يعرض مجموعة من الشعارات. يصعب أحيانًا إنشاء هذه الأقسام نظرًا لأن الشعارات ذات أحجام مختلفة. بعضها يمتد أفقياً ، وبعضها عمودي.
باستخدام الخاصية
object-fit: containوكنت قادرا على التعامل مع الخصائصwidthوheightالشعارات، والتي سمحت لي لوضع الشعارات في المناطق بعرض محدد سلفا، والارتفاع.
إليك الترميز:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
إليك النمط:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
من خلال تحديد الخصائص
widthو heightالعناصر <img>، يمكننا السيطرة على المنطقة التي سيتم وضع الشعار. هذا مناسب جدا. والأفضل من ذلك ، يمكننا وضع الكود أعلاه في توجيه @supportsلتجنب تمديد الصور في المتصفحات التي لا تدعم object-fit.
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
هل تعرف بعض خصائص CSS المثيرة للاهتمام ولكنها غير معروفة؟
