
في هذه المقالة ، سألقي نظرة على طرق مختلفة لوضع مجموعة من الشعارات على صفحة ، وأساليب مختلفة لمحاذاة CSS عالية الجودة. أعتقد أن مصممي الويب سيحبون هذه المقالة ، حيث ستساعدهم التقنيات التي تمت مناقشتها فيها على تبسيط حل مشكلة التوافق المثالي للشعارات في الأقسام المقابلة من المواقع التي يعملون عليها.
بضع كلمات حول التصميم
قبل أن نتعمق في CSS ونتحدث عن أفضل طريقة لتنظيم الشعارات وأسلوبها بأحجام مختلفة ، أود أن أتحدث قليلاً عن كيف أعمل كمصمم مع الشعارات في تطبيق مخصص. سأتحدث عن Sketch هنا ، ولكن يمكنك استخدام أي أداة أخرى مماثلة.
لذا ، لدي ثمانية شعارات ليتم وضعها في الشبكة. أول شيء أفعله هو تحديدها وسحبها إلى مساحة عمل Sketch.

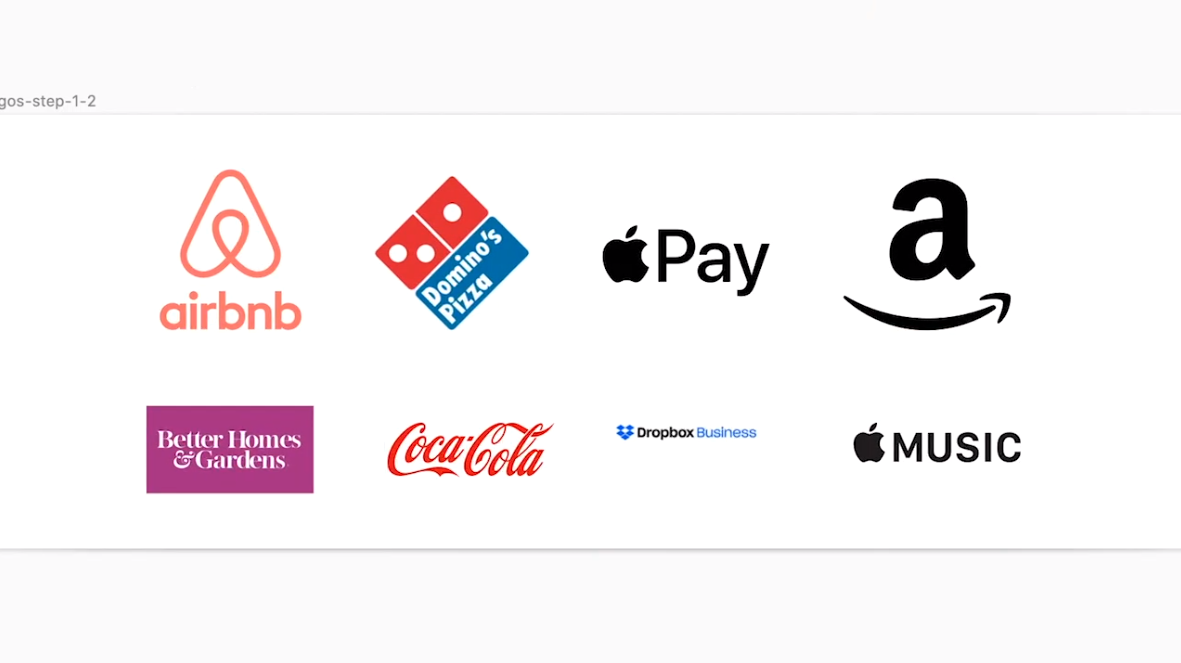
الشعارات
هذه المجموعة من الشعارات تبدو قبيحة للغاية. لنصلح هذا.
عند تمييز الشعارات ، تأكد من أن نسبة العرض إلى الارتفاع مقفلة ، ثم اجعل عرضها أو ارتفاعها مقفلاً
150px. في هذا الفيديو يظهر التغيير في حجم الشعار ووضعه في الشبكة.

وضع الشعارات في الشبكة
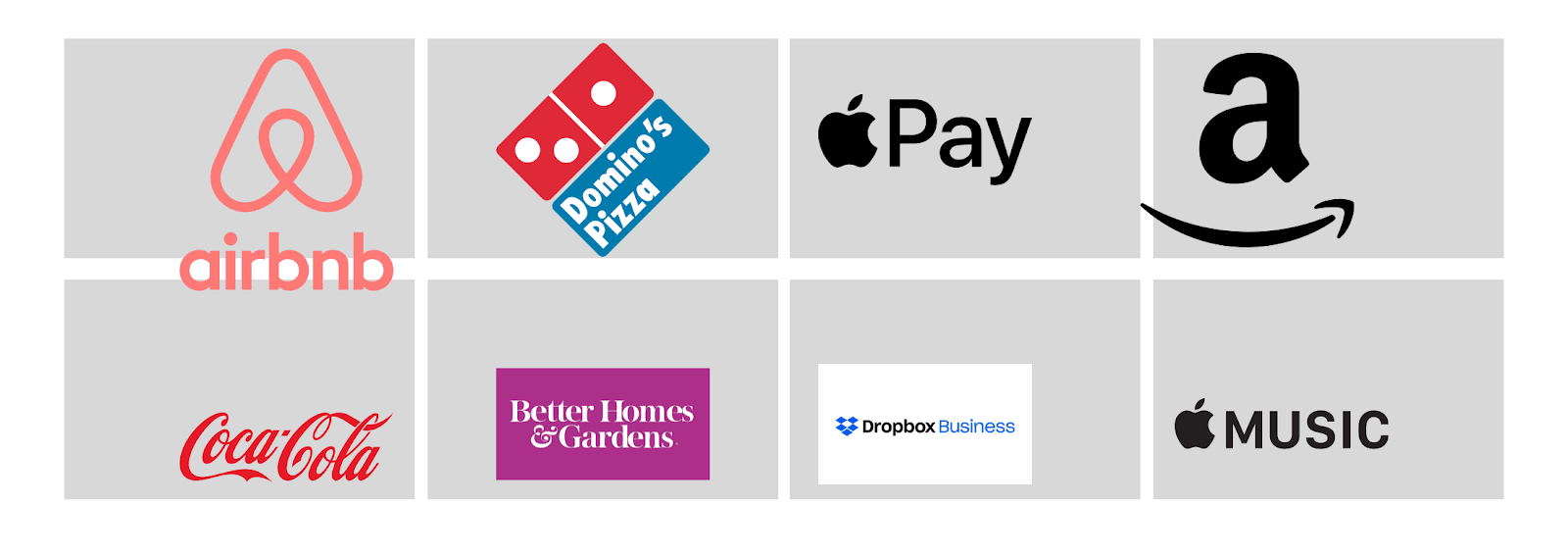
يرجى ملاحظة أن بعض الشعارات تظهر أكبر من غيرها. شعار Airbnb هو الأكبر على الإطلاق. لفهم ما يحدث ، عادة ما أضعه في مستطيلات. تساعدني هذه المستطيلات في الحكم بشكل أفضل على حجم الشعارات ، ومواءمتها فيما يتعلق ببعضها البعض والمسافة بينها.

تحليل الشعارات
ضع في اعتبارك أن المسافة بين جميع المستطيلات يجب أن تكون هي نفسها. في Sketch ، يمكن تحقيق ذلك بسهولة عن طريق تحديد صف ، والنقر فوق في الزاوية اليمنى العلوية
Tidy، وضبط المسافة. من الأفضل أن تكون هذه المسافة على الأقل10px.
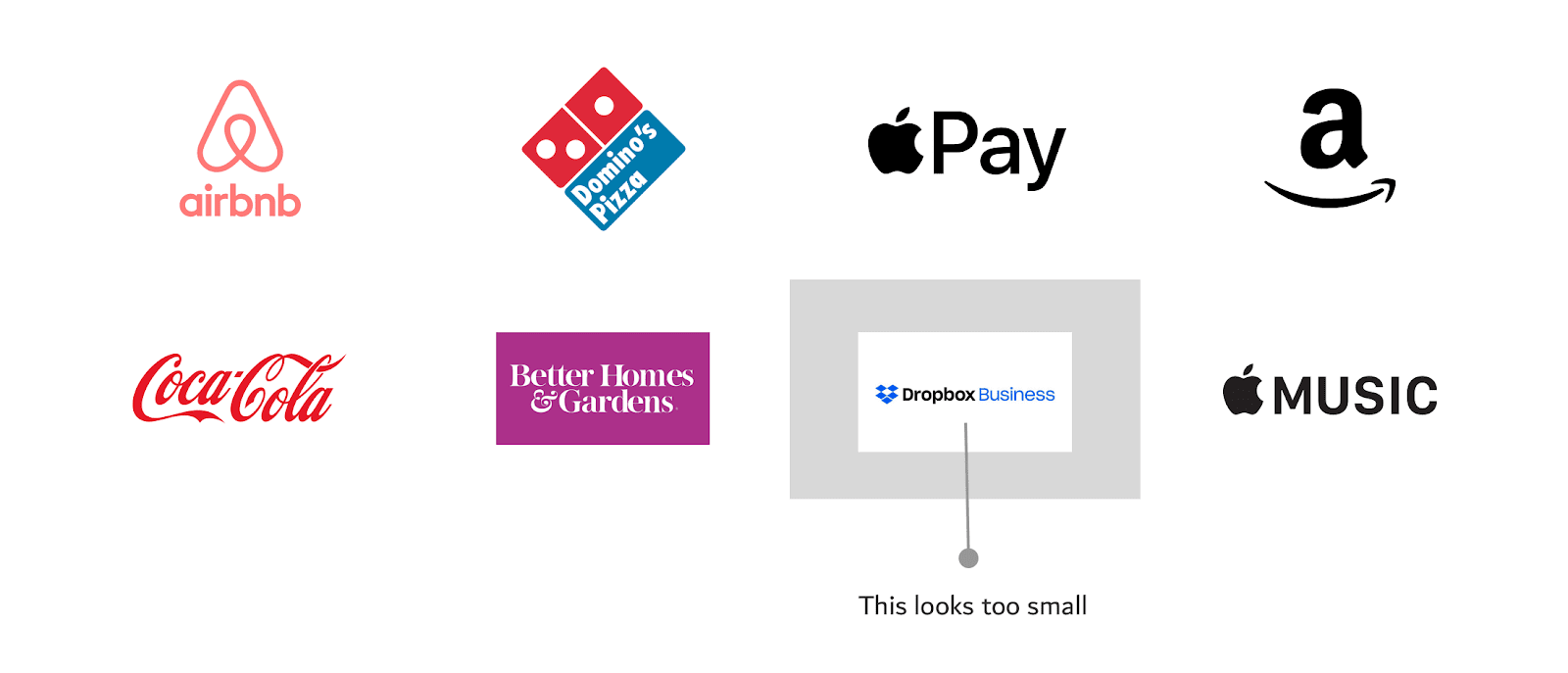
الآن بعد أن رسمنا المستطيلات على الصفحة ، يصبح من الواضح بوضوح أن بعض الشعارات غير متوازنة ، وأن بعضها أكبر بشكل ملحوظ من البعض الآخر ، وأن بعض الشعارات موجودة تمامًا في المكان الخطأ. هذا ما حدث بعد أن قمت بتعديل أحجام الشعارات ومواءمتها مع المركز.

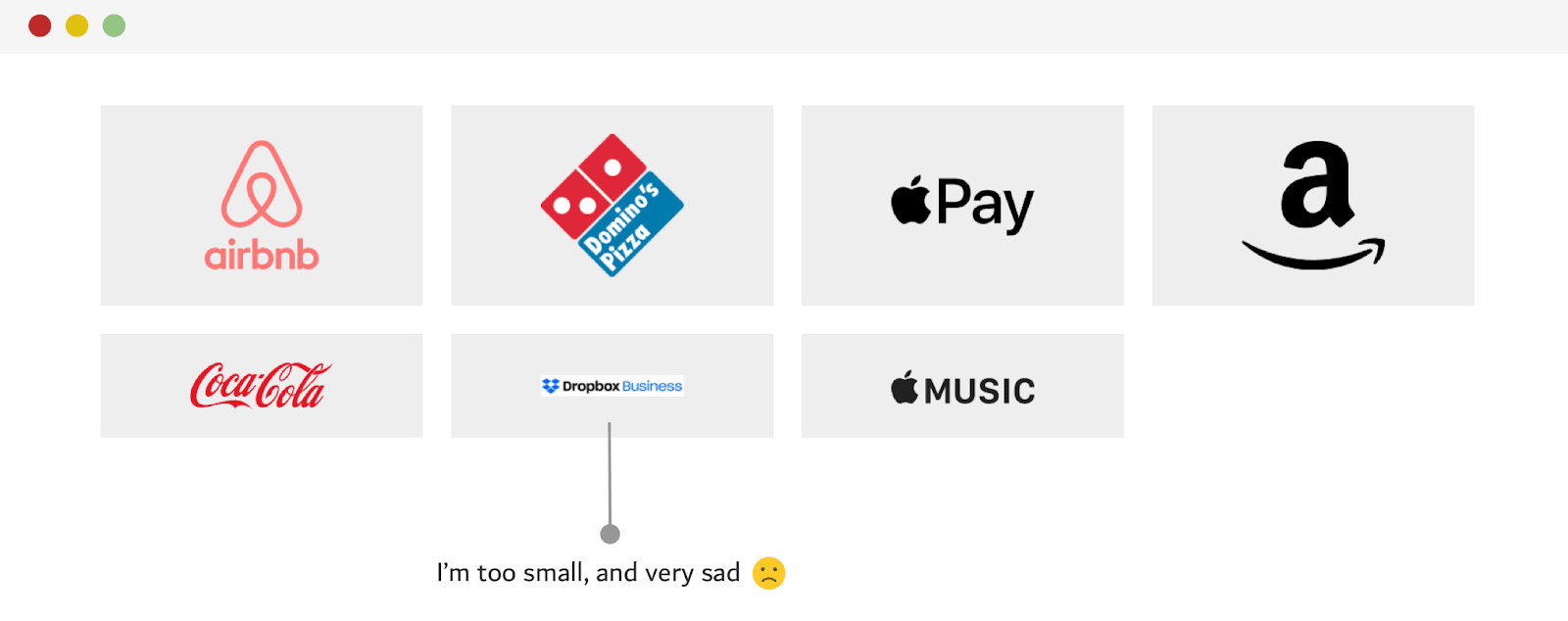
نتيجة تغيير حجم الشعارات ومواءمتها. يبدو شعار Dropbox Business صغيرًا جدًا بعد ذلك
بعد تغيير حجم الشعارات ومواءمتها ، اكتشفنا مشكلة مع أحدها - شعار Dropbox Business. لجعل هذه المشكلة أكثر وضوحًا ، تركت المستطيل الإضافي المقابل في الشكل السابق. بالنسبة للمبتدئين ، هذا الشعار موجه أفقيًا (إنه طويل جدًا) وله خلفية بيضاء أيضًا. يمكنك إصلاح هذا عن طريق اقتصاص الخلفية في Sketch وتوسيع الشعار.

تصحيح شعار Dropbox Business
لدينا الآن تخطيط جيد جاهز لإعادة إنشائه باستخدام HTML و CSS. ضع في اعتبارك أنه في الأقسام التالية سوف ننتقل من افتراض أنك مبرمج ويب ، وأنت من المصمم ، حصلت على شعارات لم يولها أحد اهتمامًا كبيرًا لحجم.
تنفيذ تخطيط للشعارات على أساس CSS Grid
لنتحدث عن كيفية إنشاء قسم من صفحة تحتوي على شعارات ، مع مراعاة المتطلبات التالية:
- يجب أن يتبع قسم الشعار الإرشادات لتصميم الويب سريع الاستجابة.
- يجب أن تكون أحجام الشعارات قريبة من بعضها قدر الإمكان. أي أنه من غير المستحسن أن يكون من بين الشعارات ، على سبيل المثال ، بعض الشعار الكبير جدًا وبعضها صغير جدًا.
- من الضروري تحديد الحد الأدنى / الحد الأقصى للأحجام مسبقًا للشعارات.
إليك HTML:
<ul class="brands">
<li class="brands__item">
<a href="#">
<img src="img/logo.png" alt="">
</a>
</li>
<li> <!-- --> </li>
</ul>
في هذا المثال ، سأقوم بتصميم تخطيط القسم باستخدام CSS Grid. ولكن هذا لا يجب أن يحد من اختيار التكنولوجيا لإنشاء مثل هذه الأقسام. استخدم هنا ما يناسبك والمتصفحات التي تهتم بدعمها.
إليك النمط:
.brands {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
grid-gap: 1rem;
}
.brands__item {
background: #eee;
}
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
}

الشروع في قسم الموقع مع الشعارات
كما ترون ، ونتيجة لذلك ، اتضح أن الشعارات تأخذ عرض العناصر الرئيسية بالكامل. أحجام الشعارات ليست موحدة. لنبدأ في تحسين القسم من خلال إعداد خاصية للشعارات
width:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
width: 100px;
}

نتيجة تعديل عرض الشعارات لقد نجح
تغيير العرض بشكل جيد في بعض الشعارات. ولكن ، على سبيل المثال ، ساء مظهر شعار Dropbox فقط. النقطة هي أن هذا شعار أفقي. قبل النظر في حل لهذه المشكلة ، دعنا نحاول ضبط ارتفاع الشعارات:
.brands__item img {
display: block;
/* max-width */
max-width: 100%;
height: 70px;
}

نتيجة تعديل ارتفاع الشعارات
لذلك ، لدينا مشكلة. شعار Dropbox ليس ممتدًا في الارتفاع. النقطة هي أن ارتفاع هذا الشعار أقل من ارتفاع الآخرين. ونتيجة لذلك ، فإن قيمة CSS
heightلهذا الشعار مرتفعة جدًا. يؤدي تطبيقه إلى تمديد الشعار بشكل غير متناسب.
يمكنك حل هذه المشكلة باستخدام الخاصية
object-fit:
.brands__item img {
/* */
object-fit: contain;
}
نتيجة لذلك ، سوف أركز على الحل الآن لاستخدام الملكية
width.
ستكون خطوتنا التالية هي محاذاة الشعارات أفقياً ورأسياً.
.brands__item a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
جعلت أنماط Flexbox من الممكن توسيط الشعارات. هكذا تبدو الآن.

الشعارات في المنتصف ، لكن شعار Dropbox صغير جدًا.
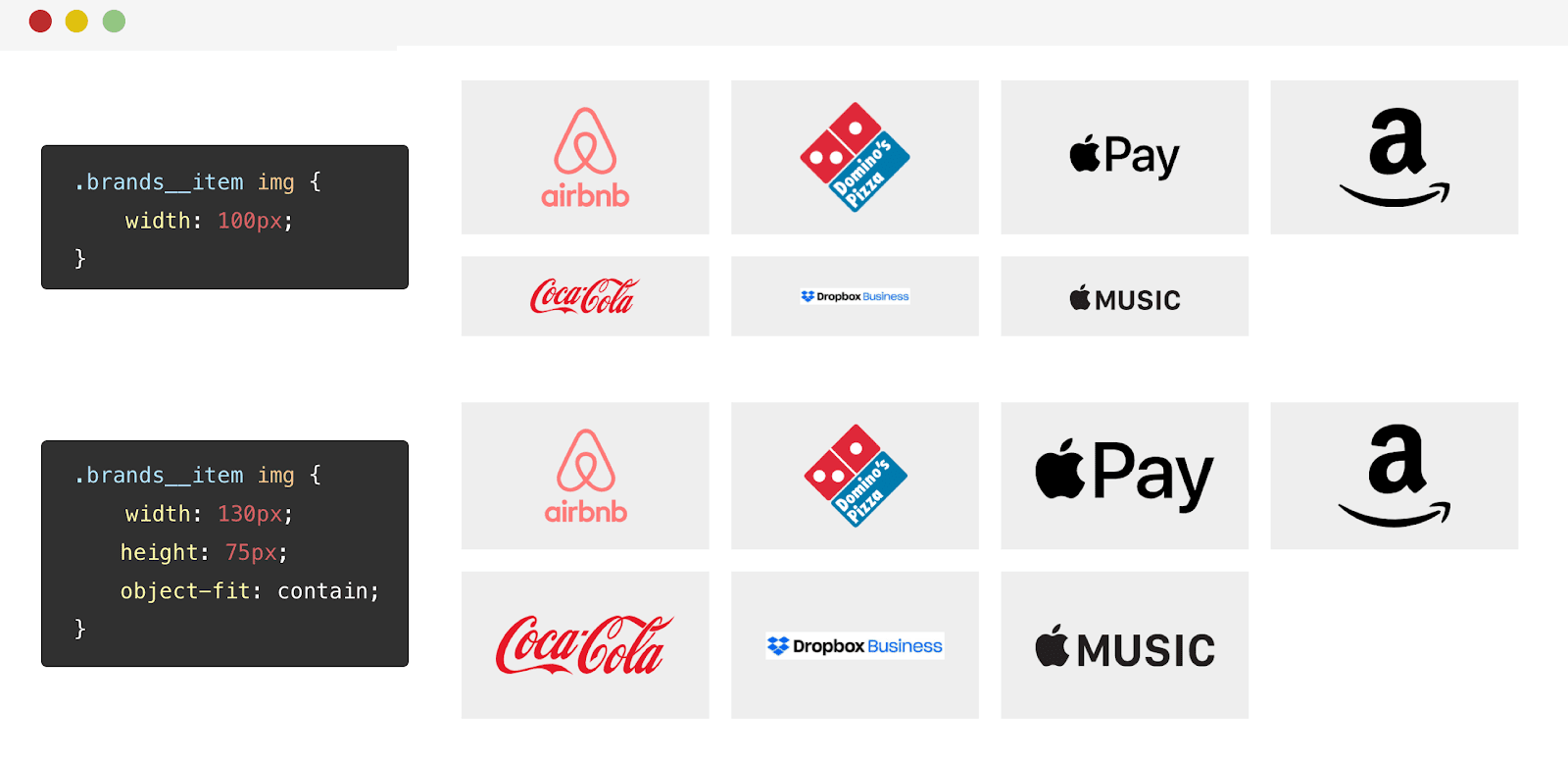
لاحظ أن شعار Dropbox صغير جدًا. هذا يسمح لنا باستنتاج أن إعداد العرض وحده غير مناسب له. كيف يجب ان نكون؟ وثمة نهج آخر حاولت حل هذه المشكلة التي عملت بشكل أفضل من نهج العرض إلى الجمع بين
widthوالخصائصheight. لكن هذا ، إذا كنت تتذكر ، أدى إلى تشوه الشعار. ومع ذلك ، يمكن إصلاح ذلك باستخدام الخاصيةobject-fit: contain.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
}

نتائج تطبيق مناهج مختلفة لشعارات التصميم الشيء الجيد في هذه
الخاصية
object-fit: containهو أنه بغض النظر عن عرض أو ارتفاع الشعار ، فإنه يجبر الصورة على احتلال المساحة المخصصة لها وفي نفس الوقت لا تشوه.
حول التوجيه يدعم وحول خاصية ملائمة الكائن
أنا ، بعد نشر هذه المادة ، أضفت هذا القسم إليها. وبالتحديد ، نحن نتحدث عن استخدام أمر
@supportsللكشف عن دعم المتصفح لأحد المواقع object-fit. إذا كان المستعرض يدعم هذه الخاصية ، فسيتم استخدامه مع الخاصية height. هذا لمنع الشعارات من التمدد في المتصفحات التي لا تدعم object-fit. بفضل لويس للمعلومات.
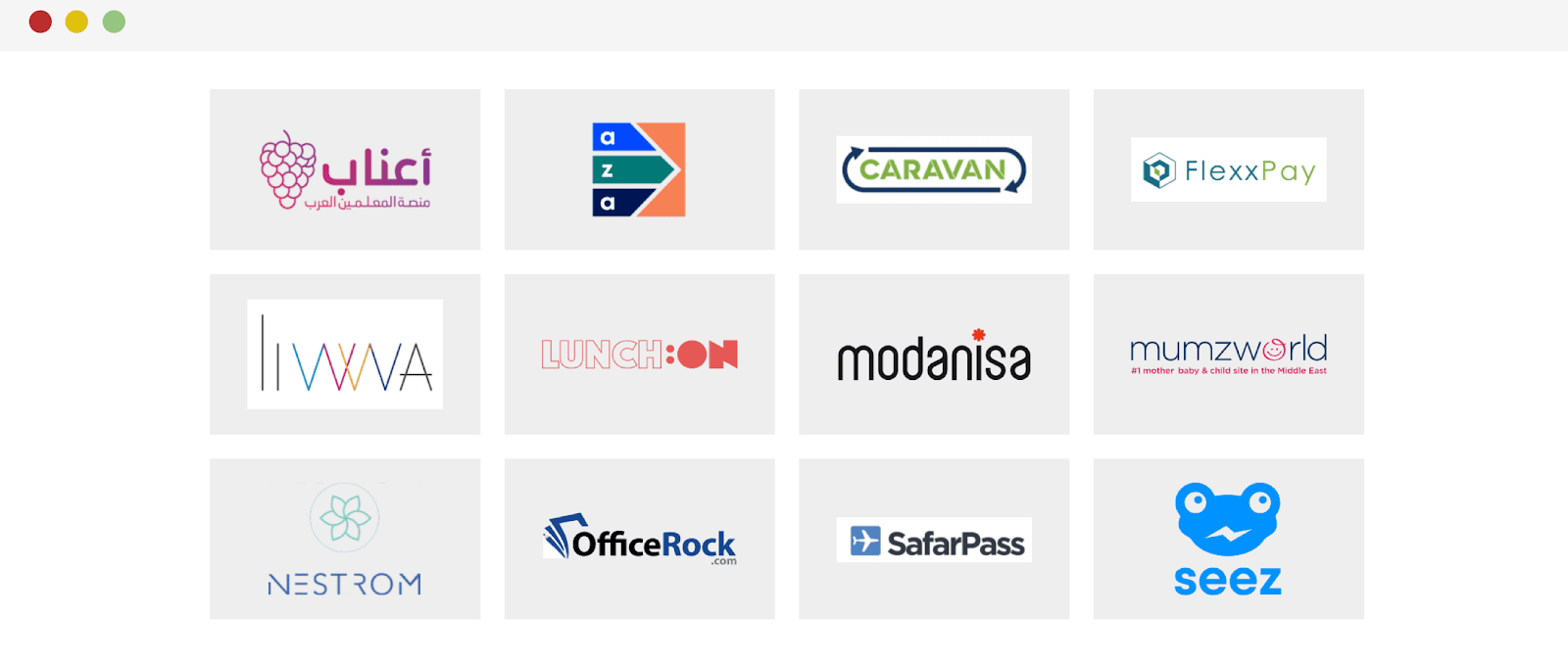
للتأكد من أن هذه التقنية تعمل كما هو متوقع ، اختبرتها على مجموعة أخرى من الشعارات. اعجبتني النتيجة

استخدام خاصية ملائمة الكائن
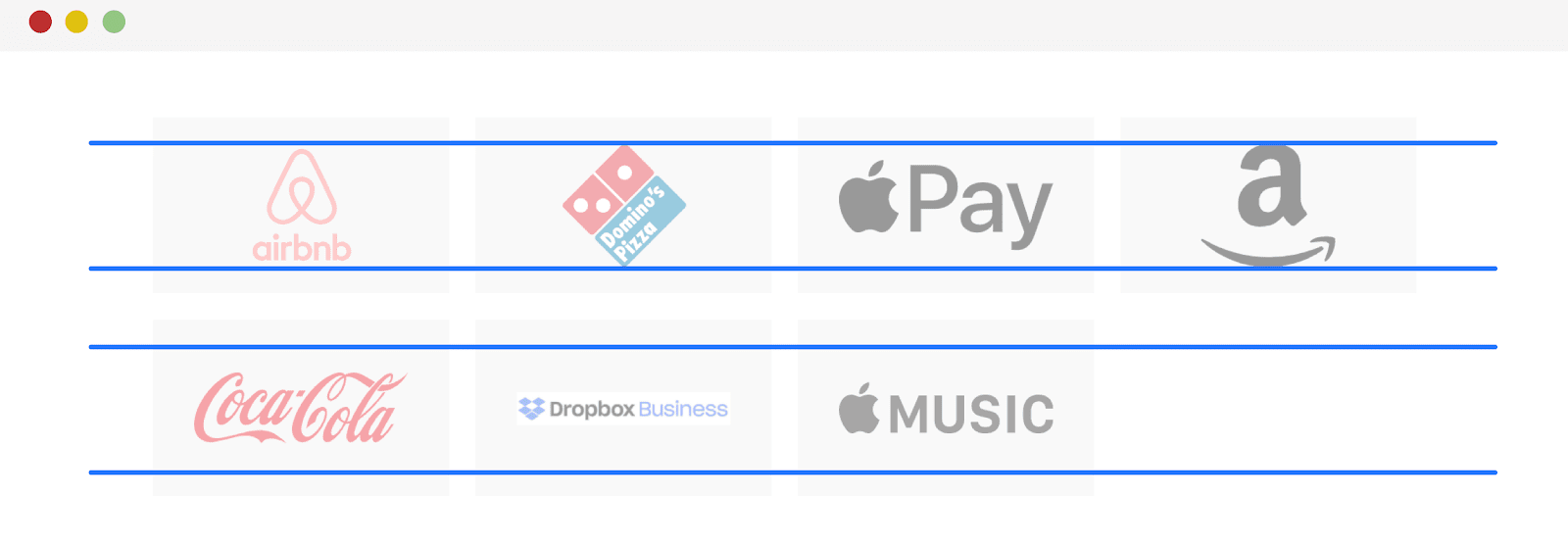
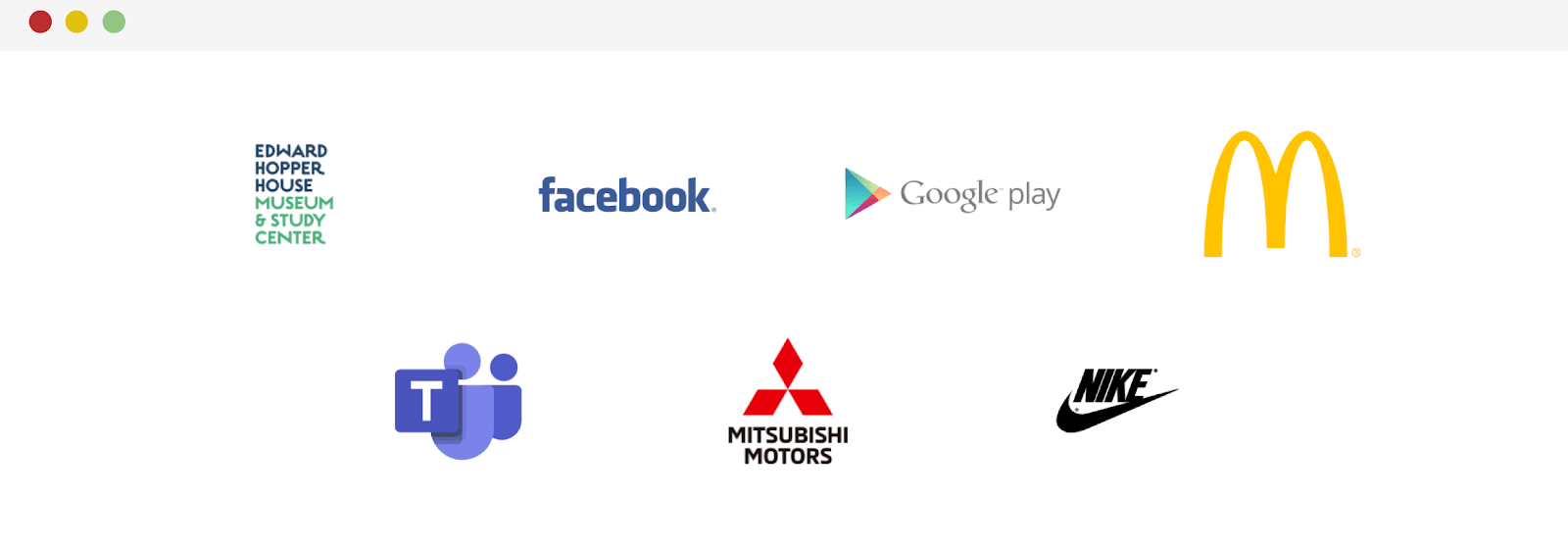
هنا أود أن أوضح أحد الرسوم التوضيحية التي تهدف إلى إظهار نقاط القوة في الخاصية
object-fit. لاحظ أنه في الرسم التوضيحي التالي ، يتم تضمين الشعارات في سطرين. إذا لم يتمكنوا ، بالنظر إلى نسبة العرض إلى الارتفاع الخاصة بهم ، من ملء كل المساحة المتاحة لهم ، فسيتم محاذاتها في المركز.

تحليل موضع الشعار
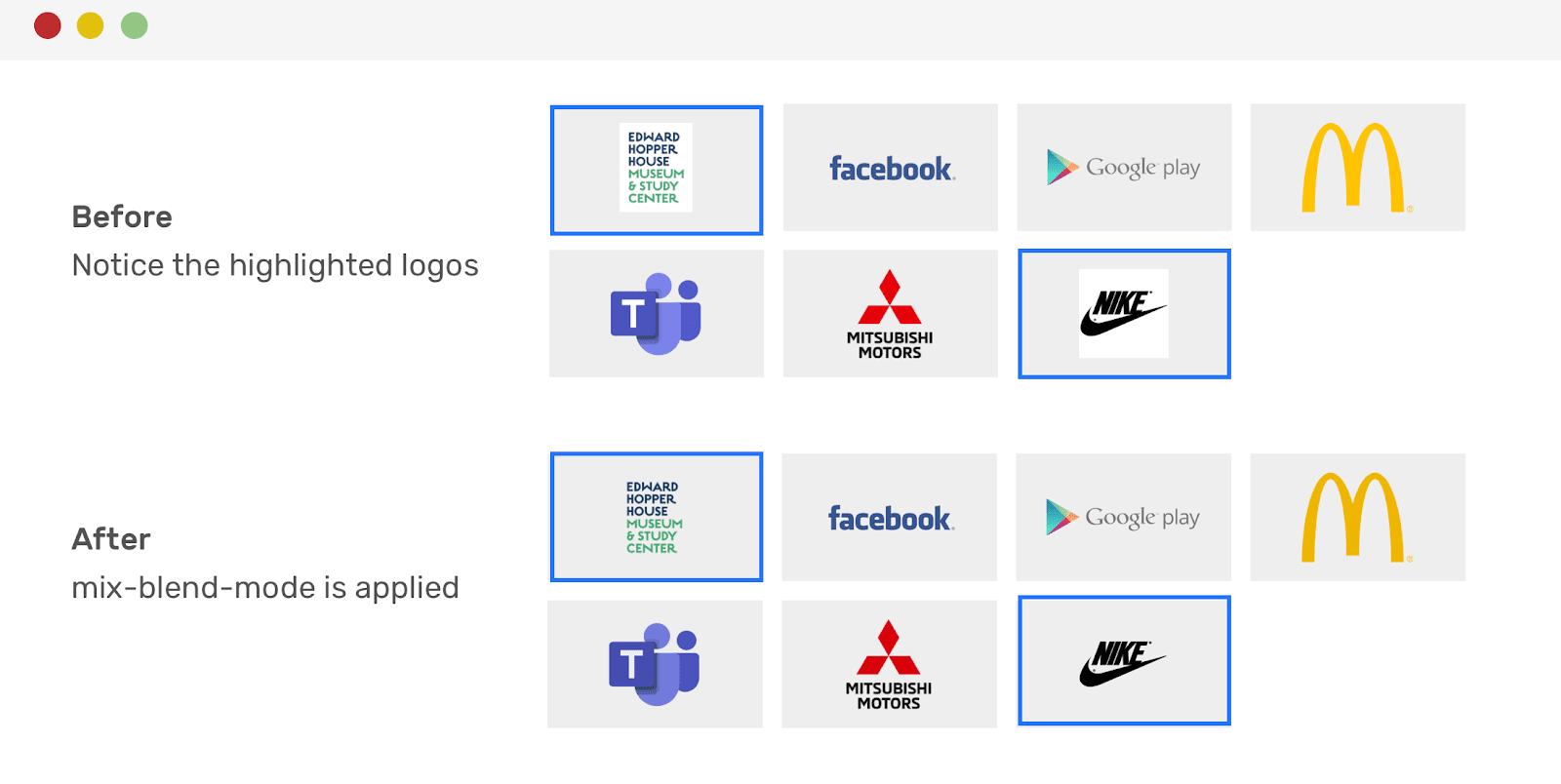
استخدام خاصية mix-blend-mode لإزالة الخلفية البيضاء
يتم وضع الشعارات على خلفية رمادية. بفضل هذا ، يمكننا أن نلاحظ أن بعضها ، كونه صور JPG ، له خلفية معتمة بيضاء.
إذا لم تتمكن من الحصول على نسخة من صورة الشعار بخلفية شفافة ، فلا يزال بإمكانك استخدام خاصية CSS للتخلص من الخلفية
mix-blend-mode. مع ذلك ، ستختفي الخلفية البيضاء كما لو كان بالسحر.
.brands__item img {
width: 130px;
height: 75px;
object-fit: contain;
mix-blend-mode: multiply;
}
تم! اختفت الخلفية البيضاء. ومع ذلك ، تجدر الإشارة إلى أن هذه التقنية يمكن أن تجعل بعض الشعارات أكثر قتامة. على سبيل المثال - حدث ذلك مع شعار ماكدونالدز.

الشعارات قبل وبعد التخلص من اللون الأبيض. انتبه إلى الصور المميزة
استخدام محددات CSS
بعد النشر ، قمت بإضافة أخرى للمقال. الشيء هو ، في هذه التغريدة ، طُلب مني استخدام محددات CSS لتطبيق الخاصية
mix-blend-modeفقط على صور .jpg و .png:
.brands__item img[src$='.jpg'],
.brands__item img[src$='.png'] {
mix-blend-mode: multiply;
}
محاذاة الصف الأخير من الشعارات إلى المركز
عند عرض مجموعة من الشعارات على الصفحة واستخدام تخطيط الشبكة ، لا يمكنك التأكد تمامًا من أن جميع الأماكن في الصف الأخير ستكون مشغولة. المساحة الفارغة في الصف الأخير من الشعارات (هذا هو الصف الأخير في مثالنا) لا تبدو جيدة جدًا. من أجل محاذاة الصف الأخير من الشعارات في المركز ، من الأفضل استخدام Flexbox بدلاً من الشبكة لتصميم تخطيط القسم المقابل.
.brands {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.brands__item {
flex: 0 0 50%;
}
@media (min-width: 700px) {
.brands__item {
flex: 0 0 33.33%;
}
}
@media (min-width: 1100px) {
.brands__item {
flex: 0 0 25%;
}
}
سيتم توسيط الصف الأخير من الشعارات الآن بدقة.

تخطيط Flexbox ومحاذاة الوسط للصف الأخير من الشعارات
التوصيات النهائية
قبل أن أنهي هذه المقالة ، أود أن أقدم لك بعض النصائح التي يمكنك أخذها في الاعتبار عند العمل على تخطيط شبكة لقسم الصفحة حيث تخطط لعرض الشعارات:
- تحقق من العرض والارتفاع الفعليين لصور الشعار. على سبيل المثال ، قد يكون لبعضها أبعاد مثل 2500x1200. هذا كثير لشعار. إذا صادفت مثل هذه الصور ، فناقش مع المصمم إمكانية تغيير حجم الشعارات الكبيرة جدًا ، وتحدث عن كيفية جعل جميع الصور بنفس الحجم تقريبًا. على سبيل المثال ، يمكن أن يكون شيء مثل 250x100.
- , . , , ,
mix-blend-mode.
-, ?
