
في النظام الإيكولوجي RSHB ، نقوم بإنشاء منتجات مبتكرة للزراعة.
من أجل تطويرها ، قررنا استخدام نهج الشركات العالمية في مجال UX / UI.
من أجل عدم تكرار أخطاء المنافسين وإنشاء نظام بيئي متكامل.
أساس جميع منتجات النظام البيئي هو LightBox ، وهو حل تصميم وظيفي من البداية إلى النهاية. على سبيل المثال ، في مشروع للمزارعين ، نقوم بحل المشاكل والأسئلة الملحة للمزارع في نافذة واحدة ، بالإضافة إلى سوق السلع التي نقدمها بعدد كبير من
الخدمات.
يكمن تعقيد المشروع في الجمع بين السيناريوهات والأدوار المختلفة في بوابة واحدة.
ما هو LightBox ولماذا بالضبط "LightBox" وليس "LightWindow" ، ما هو اختلافه عن Pop-up ، وكيف يمكنه تغيير المنتج. كل هذا سأحاول أن أقول أدناه.
1 - من وجهة نظر التصميم ، LightBox هو صورة منبثقة.
2 - نافذة منبثقة أو مشروطة ، هي نافذة منبثقة تحتوي على الحد الأدنى من الوظائف التي لا تحتوي على عنوان URL منفصل. وتتمثل مهمتها الرئيسية في إبلاغ المستخدم ، والسؤال والتوضيح ، والتحذير ، وفتح العرض ومحتوى الوسائط.
3 - تشغل الوسائط عادة أقل من 30٪ من الشاشة. LightBox عبارة عن صفحة كاملة بالفعل ، مع وظائف كاملة ولها عنوان URL منفصل ومنطقة تغطية من 70٪ إلى 90٪.
4- لماذا نعتبر هذا الحل مفتاحًا ومهمًا لتجربة المستخدم وواجهة المستخدم لمعظم المنتجات؟
انه سهل. جميع الواجهات وحلول التصميم لها أهداف عديدة ومسار تطوير واحد. كل شيء يتغير وله طبيعة دورية ، وهكذا - إذا كنت تتعمق في تاريخ حلول الواجهة الأولى ، فقد كانت جميعها تستند إلى LightWindows ، كانت هذه نوافذ منبثقة وظيفية. الآن يسعى التصميم بأكمله إلى تحقيق أقصى قدر من الراحة وتحسين الوقت وبساطة نافذة واحدة.
واجهة المنتج المثالية هي نافذة واحدة.
لماذا يستخدم المزيد والمزيد من المنتجات الآن بوعي أو لا يستخدم LightBox ، ولماذا لم يفعلوا ذلك من قبل. لم يكن المستخدمون مستعدين للتغييرات الجذرية ، ولم تصل التقنيات إلى المستوى المناسب.
لماذا بدأنا باستخدام LightBox ، سأخبرك في أحد الأمثلة أدناه.
المستخدم على البوابة ، يبحث عن المنتج أو الخدمة الضرورية ، من خلال البحث ، يتلقى صفحة بحث ، يضيف مرشحات ومعايير إضافية. يجد المنتج المطلوب ، ينقر على البطاقة ، يشتري ، يغلق من خلال المتصفح أو "فتات الخبز" ، يذهب إلى صفحة القائمة ، ويفقد السياق ، والفلاتر والبحث الذي قام به في وقت سابق.
هذا هو حوالي 7-10 دقائق ، وفي المنتجات المعقدة أكثر من 25 دقيقة.
يفقد الشخص الوقت ويفقد السياق ويبدأ رحلته من جديد.
يساعد LightBox على حل مشكلة فقدان السياق والمرشحات والبحث والتسليم. هذه صفحة لها عنوان URL فريد (يمكنك دائمًا تتبع الانتقال إليها ومشاركة الرابط) ، وتفتح أعلى SERP وتسمح لك بالعودة إلى نفس الشاشة التي غادرها المستخدم. عند اختبار هذه التقنية على المستخدمين في مرحلة النماذج الأولية والتخطيطات ، قام 100 من أصل 100 مستخدم بتقييم هذا الحل بشكل إيجابي.
أيضًا ، مع وجود عدد كبير من المنتجات أو الخدمات المماثلة ، يتيح LightBox للمستخدم قلب الصفحة دون إغلاقها.
مزايا LightBox:
- عنوان URL فريد
- صفحة كاملة مع الحفاظ على الوظائف
- الحفاظ على السياق
- حدسي
- حرية التنفيذ والتصميم
- 70٪ -90٪ من مساحة العمل مع القدرة على عرض الواجهة بالكامل
- القدرة على منع بناء ودمج التمرير المضمن.

النظام البيئي للمزارعين (تملك | الزراعة)
كيف يعمل LightBox في المشاريع الحقيقية وما هي مزاياها.
أولاً ، يتم تقليل وقت العمل والانتقالات من متوسط 10 دقائق إلى دقيقة واحدة.
ثانيًا ، إجمالي الوقت وسرعة التفاعل حتى يتم تقليل الإجراء النهائي إلى النصف.
قدر المزارعون والمستخدمون على حد سواء هذا الحل ونحن نسعى جاهدين للعمل في نافذة واحدة.
اسمي كيريل تاجينتسيف ، أنا رئيس النظام البيئي UH / UX في RSHB ، نقوم بتطوير المشاريع وتطبيق LightBox في مشاريعنا. تقدم المقالة جزءًا منهم فقط.
كان من بين أحدث المنتجات التي استخدمت هذا الحل المرتبة رقم 1 من قبل markswebb و LightBox كان حاسمًا من حيث تجربة المستخدم.

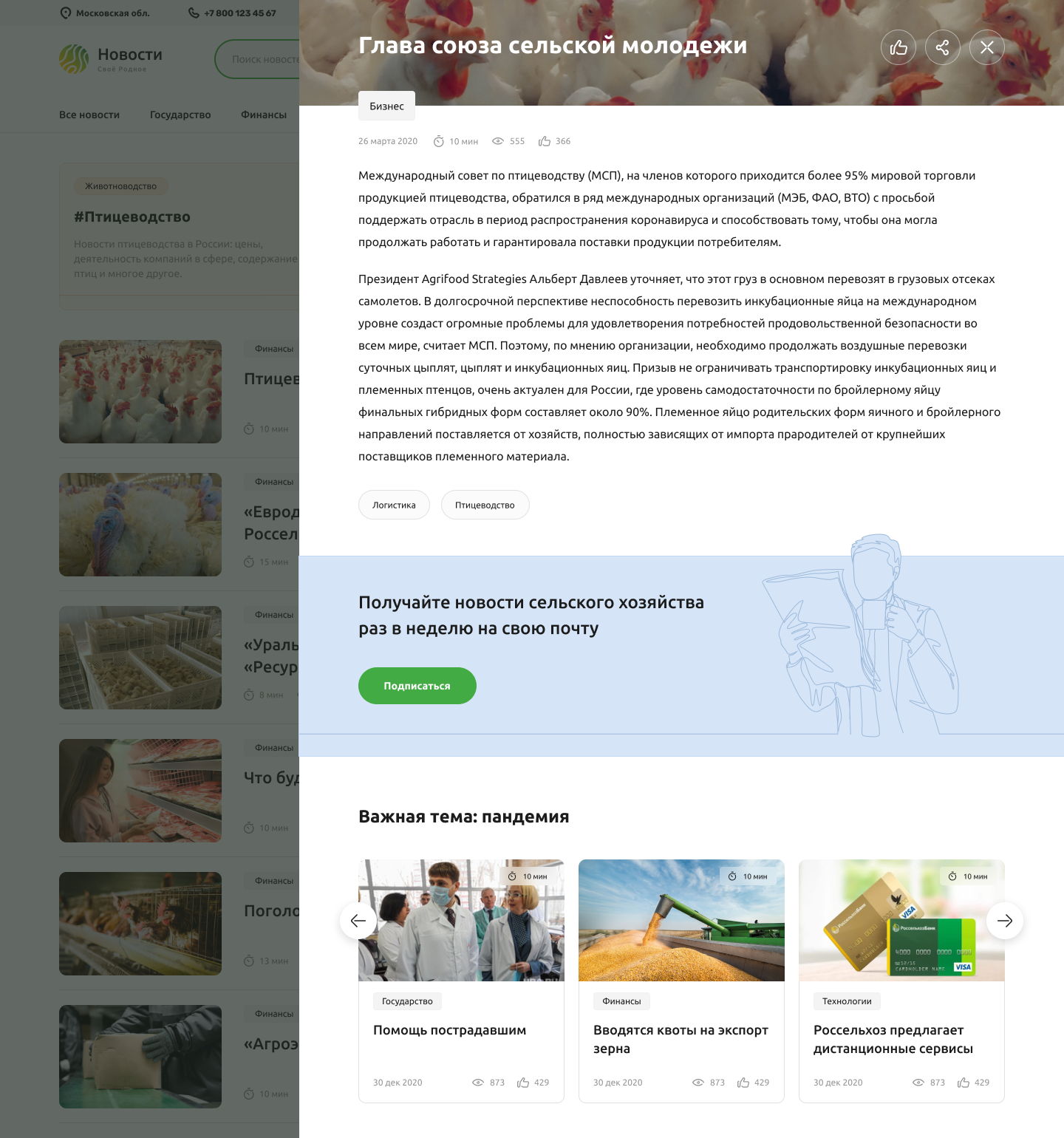
بوابة إخبارية تحتوي على مدونات اجتماعية للمزارعين (أخبار ومدونات)

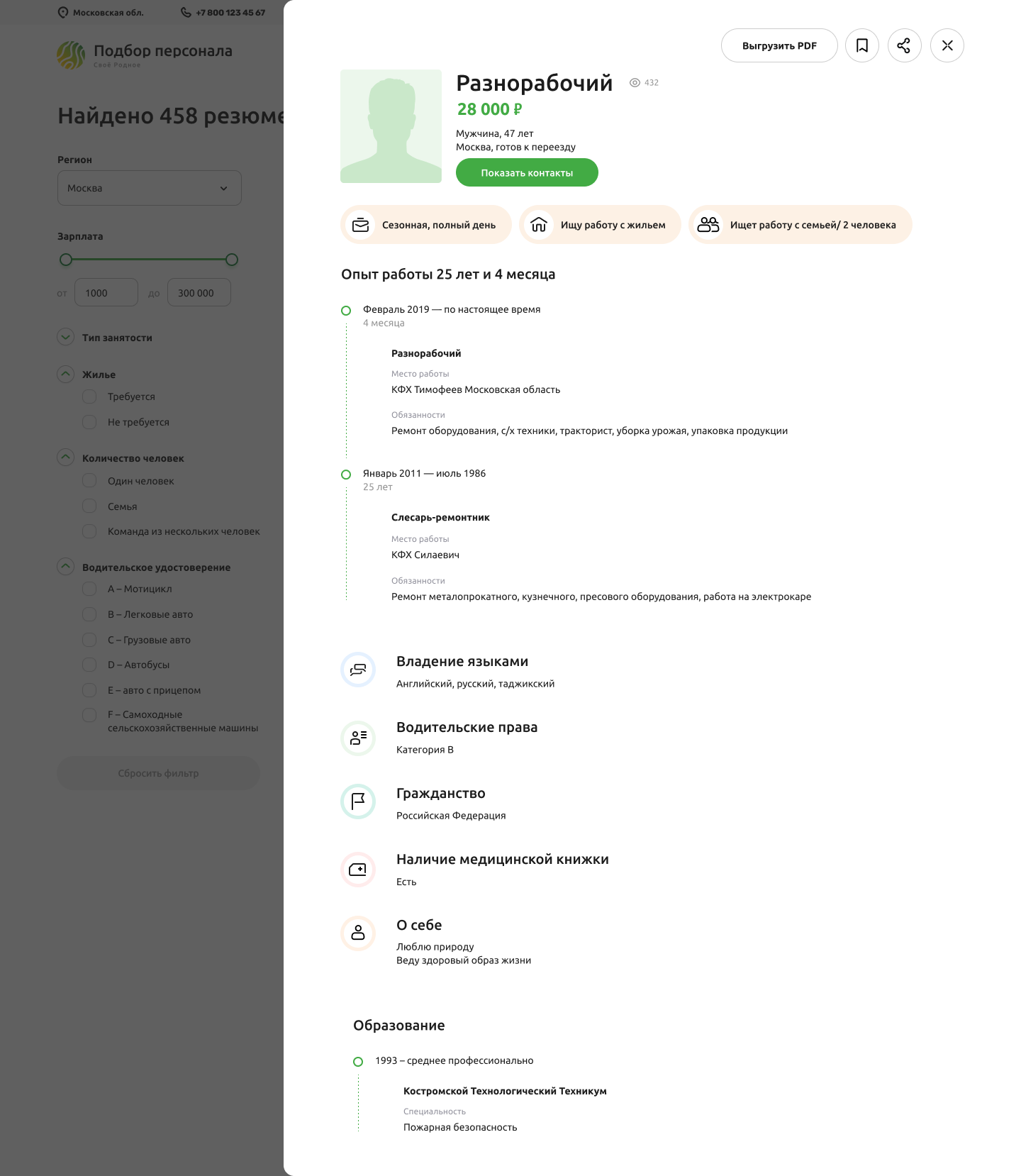
بوابة للعثور على الموظفين والعمل في الاتجاه الزراعي (التوظيف)
الشركات التي تستخدم LightBox:
- Yandex
- Mail.group
- dribbble.com
- Bechance.net
- Sberbank