
من الواضح أنني لن أكتب هذه المقالة إذا كنت أعتقد أن TailwindCSS كان مجرد إطار عمل آخر. أعتقد أنه يختلف جذريًا عن جميع الأطر الأخرى ويخلق نموذجًا منفصلاً لتصميم الويب. وفي الوقت نفسه يقوم بجميع المهام الموكلة إليه ، مما يجعله أفضل وأكثر راحة من غيره.
أولئك الذين ليسوا على دراية بـ TailwindCSS ، سأحاول تجنيدهم في صفوف معجبيه. من هم ضده ، سأحاول أن أجعلهم يشككون في ذلك وأن يعيدوا النظر في آرائهم.
أردت أيضًا أن أعرف رأيك في هذا الأمر. TailwindCSS - هل هي خطوة للأمام أم للخلف أم مجرد تحديد الوقت؟ يمكنك ترك إجابتك في الاستطلاع في نهاية المقال. وإذا كان لديك شيء تضيفه عن الموضوع ، فيرجى القيام بذلك في التعليقات.
من لم يكن على دراية ، فإن TailwindCSS هي مكتبة CSS تبسط نمط HTML بنفس الطريقة التي يعمل بها Bootstrap - إضافة مجموعة كبيرة ومتنوعة من الفئات. ولكن على عكس Bootstrap ، الذي يضيف مكونات جاهزة للاستخدام مثل الأزرار والتنبيهات وعلامات التنقل ، تستهدف فئات TailwindCSS خاصية معينة. لا يوجد زر مكتوب مسبقًا في TailwindCSS ، يجب أن تفعل ذلك بنفسك.
في الواقع ، تكتب CSS كصفوف HTML بتنسيق مشابه للمكوِّن الإضافي Emmet الشهير. كلام فارغ؟ مهما كانت. الأمر كله يتعلق بالتفاصيل والبيئة ، كما هو الحال دائمًا.
أنا أفهم تمامًا الأشخاص الذين يتجهمون عند رؤية تنسيق التسجيل هذا. وأنا أفهم لماذا. ولكن يبدو لي أن هذه مجرد عادة سيئة من "طفولة البرمجة".
TailwindCSS. , CSS-. , TailwindCSS.
- , . , , , TailwindCSS .
- , .
- , .
- HTML – . " " inline, TailwindCSS .
- , . .
. , . ...
1. TailwindCSS – Bootstrap
TailwindCSS CSS-, Bootstrap, , , . TailwindCSS , , – CSS.
, TailwindCSS , . -, Bootstrap . -, , CSS.
Bootstrap – proof of concept. - , , – Bootstrap. , , (, ), – Bootstrap.
TailwindCSS . , (TailwindUI ).
, TailwindCSS . , margin 2.5rem, 3rem, 2.75rem. . tailwind.config.js, , .
2.
tailwind.config.js. PurgeCSS , TailwindCSS . , , – , . TailwindCSS , , , .
- JavaScript, whitelist, TailwindCSS . .
3.
CSS inline-, . TailwindCSS? It depends.
-, – @apply.
<button class="px-4 py-2 font-bold text-white bg-blue-500 rounded"></button> - . HTML- . main.css TailwindCSS- CSS-.
@tailwind base;
@tailwind components;
.btn {
@apply bg-blue-500 text-white font-bold py-2 px-4 rounded;
}
@tailwind utilities; btn CSS- HTML . - , TailwindCSS-.
<button class="btn"></button>
<button class="btn px-6 py-4 bg-red-500"></button>
-, . , , .
, , . TailwindCSS , . , btn btn-red. .
-, . @apply. . .
– Alpine.js.
<div x-data="cards()" class="space-y-12">
<template x-for="card in cards">
<div>
<img class="rounded" :src="card.img" :alt="card.imgAlt" />
<div class="mt-2">
<div x-text="card.eyebrow" class="text-xs font-bold text-gray-600 uppercase"></div>
<div class="font-bold leading-snug text-gray-700">
<a x-text="card.title" :href="card.url" class="hover:underline"></a>
</div>
</div>
</div>
</template>
</div>
<script>
// ...
</script>
, 7 , Alpine.js, . Alpine.js .
Alpine.js (React, Vue .), . <MyComponent>, .
4. HTML –
, . . , .
Web HTML- . style , , . , , media- ( TailwindCSS sm:, md:), . CSS .
Bootstrap, . , .
, . HTML- , . , . Vue Svelte, , .
TailwindCSS CSS?
CSS .
. , , .., TailwindCSS .
TailwindCSS . , , . , , . TailwindCSS .
TailwindCSS . . , CSS-.
, . . TailwindCSS : ", ". , . .
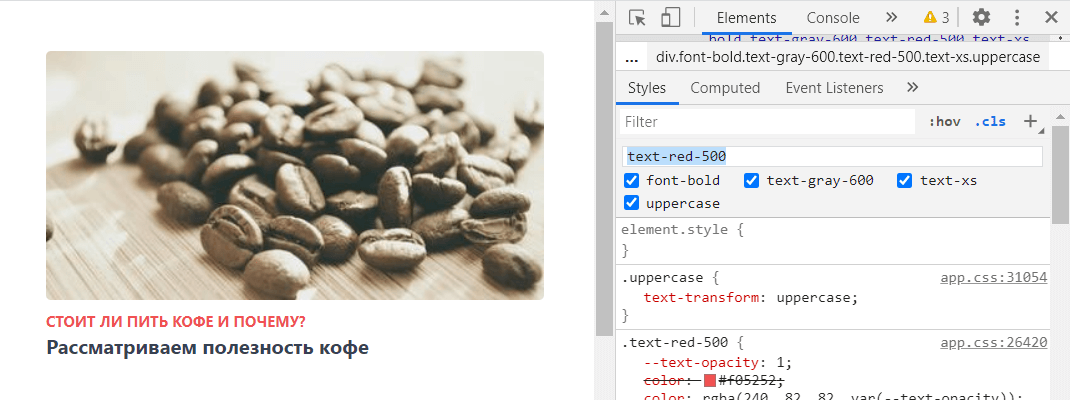
, TailwindCSS: Chrome DevTools.

,.cls, , .
UPD: , , CSS: