تتيح لك خدمة Sentry مراقبة الأخطاء عن بُعد في تطبيقات الواجهة الأمامية المكتوبة بلغة JavaScript .

قد تكون محاولة استكشاف المشكلات وإصلاحها في تطبيقات الواجهة الأمامية لـ JavaScript صعبة لأنها تحدث في مستعرض المستخدم الذي لا يمكنك الوصول إليه غالبًا. ومع ذلك ، يسمح لك Sentry بمراقبة الأخطاء عن بُعد.
هنا يمكنك تنزيل الحلول التي تمت مناقشتها في هذه المقالة.
ما هو ضروري
إذا كنت تريد استخدام هذه الأمثلة ، فستحتاج إلى:
- Node.js : أداة تطوير غنية بالميزات ليست جزءًا من التطبيق. قمنا بتنزيل أحدث إصدار من LTS (8.12.0)
- Sentry : إما حساب في خدمة Sentry (يمكنك تسجيل ما يصل إلى 10 آلاف خطأ شهريًا مجانًا) أو Sentry محلي مثبت - https://github.com/getsentry/onpremise
التثبيت على الخادم الخاص بك
Sentry On-Premise 2
rpm — https://habr.com/ru/post/500632/
:
docker docker-compose git clone https://github.com/getsentry/onpremise.git ./install.sh
, Sentry- . . JavaScript.
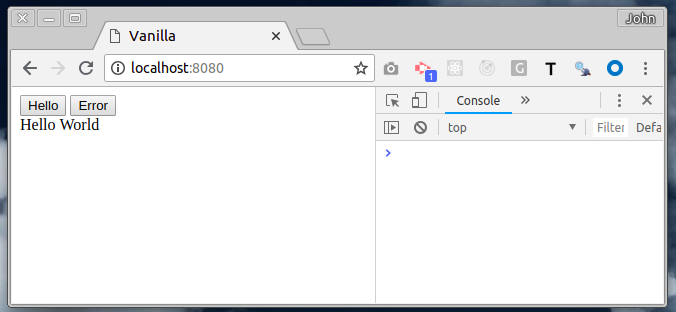
— JavaScript. : «Hello» () «Error» ().
, «Hello», , try . , «», Sentry.
«Error» .
vanilla / index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vanilla</title>
</head>
<body>
<button id="hello">Hello</button>
<button id="error">Error</button>
<div id="output"></div>
<script src="https://browser.sentry-cdn.com/4.0.5/bundle.min.js" crossorigin="anonymous"></script>
<script>
(function () {
'use strict';
Sentry.init({ dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664' });
var helloEl = document.getElementById('hello');
var errorEl = document.getElementById('error');
var outputEl = document.getElementById('output');
helloEl.addEventListener('click', handleHelloClick);
errorEl.addEventListener('click', handleErrorClick);
function handleHelloClick() {
outputEl.innerHTML = 'Hello World';
try {
throw new Error('Caught');
} catch (err) {
Sentry.captureException(err);
}
}
function handleErrorClick() {
throw new Error('Uncaught');
}
})();
</script>
</body>
</html>:
- Sentry CDN
- Sentry JavaScript-
, - Node.js: http-. , index.html, ( ) , http://localhost:8080.
«Hello».

, , . , Sentry , .

:
- , (24)
- , , .
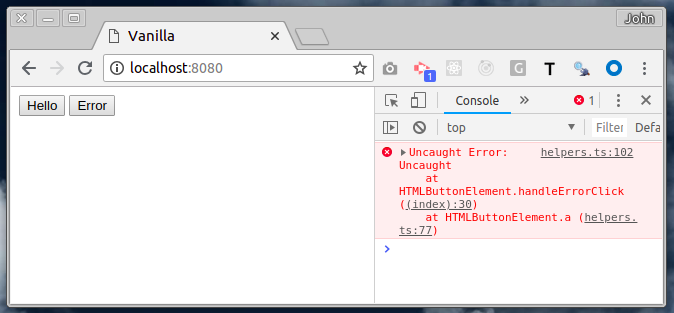
«Error».

, , . Sentry , - .

:
- , (30)
- ( , )
, , , , Sentry; dsn . , , .
, , . localhost ( ). Sentry-, Sentry Project Setting.

, Sentry , , .
, , , , . , , .
, () Sentry.
vanilla / index.html
...
var RELEASE = '0.1.0';
Sentry.init({
dsn: 'https://b5bf359072254626aba8e64368e77b7d@sentry.io/1289664',
release: RELEASE,
});
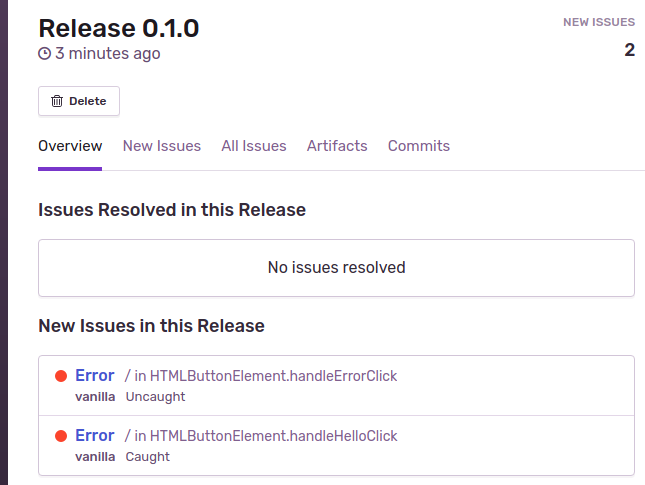
...release (0.1.0), .

:
- ترقب يسمح باستخدام أكثر تعقيدا من استخدام ، والذي يرتبط ارتباطا وثيقا مع جيثب . هذه الميزة تجعل من الممكن تتبع الأخطاء قبل تنفيذ عمليات معينة.
سكرتير خاص الجزء الثاني أطول ، لذلك سيكون في وظيفة منفصلة.
PS Telegram chat Sentry https://t.me/sentry_ru
لقد نسيت PS أن أشير إلى أن هذه ترجمة للمنشور https://codeburst.io/sentry-error-reporting-by-example-part-1-999b2df11556