مرحبا! يسعدنا الإعلان عن التحديث الرئيسي الثاني لـ WebStorm هذا العام. يحتوي على العديد من التحسينات التي طال انتظارها ، بما في ذلك دعم Nuxt.js والقدرة على استخدام Prettier لتنسيق الكود الافتراضي.

يمكنك تنزيل إصدار تجريبي لمدة 30 يومًا من WebStorm 2020.2 عبر الإنترنت أو باستخدام تطبيق Toolbox . النسخة الكاملة يمكن استخدامها من قبل مالكي اشتراك ساري المفعول إلى WebStorm أو جميع المنتجات حزمة، وكذلك مجانا عن طريق الطلاب و مطوري المشاريع مفتوحة المصدر.
الآن دعنا نلقي نظرة على التحسينات الرئيسية.
قم بتنسيق التعليمات البرمجية الخاصة بك باستخدام Prettier افتراضيًا
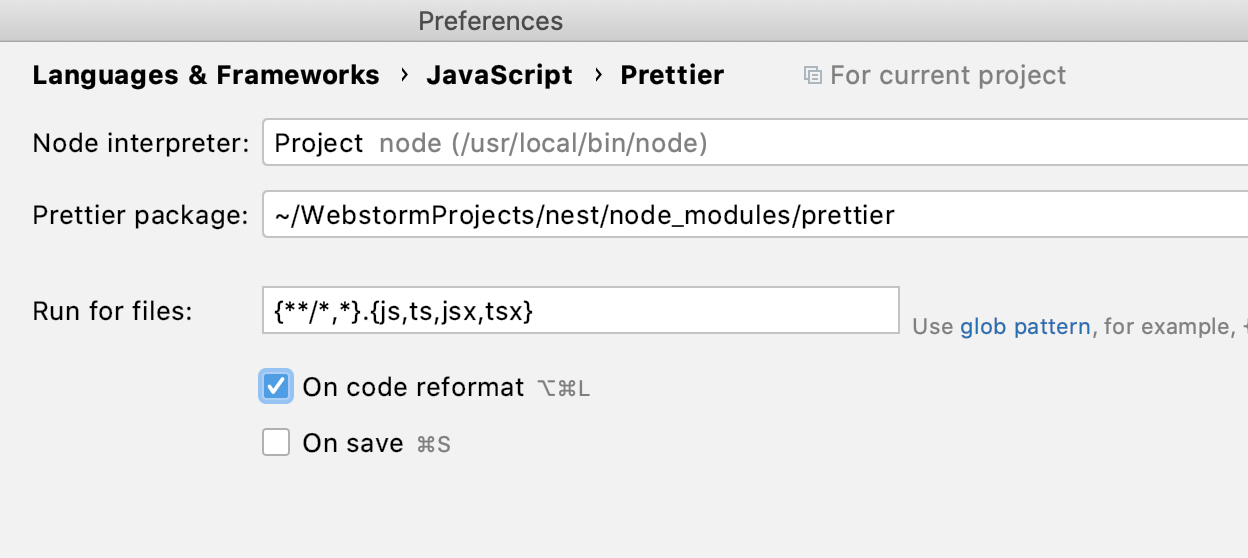
Prettier , ! : , WebStorm Prettier . .js, .ts, .jsx, .tsx, glob patterns.
On code reformat Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

Prettier . , Reformat with Prettier . 2020.2.
Nuxt.js Vue
, Vue WebStorm, . , Vue WebStorm .
2020.2 Nuxt.js. . – Nuxt, Nuxt webpack, Vuex store static. Nuxt .

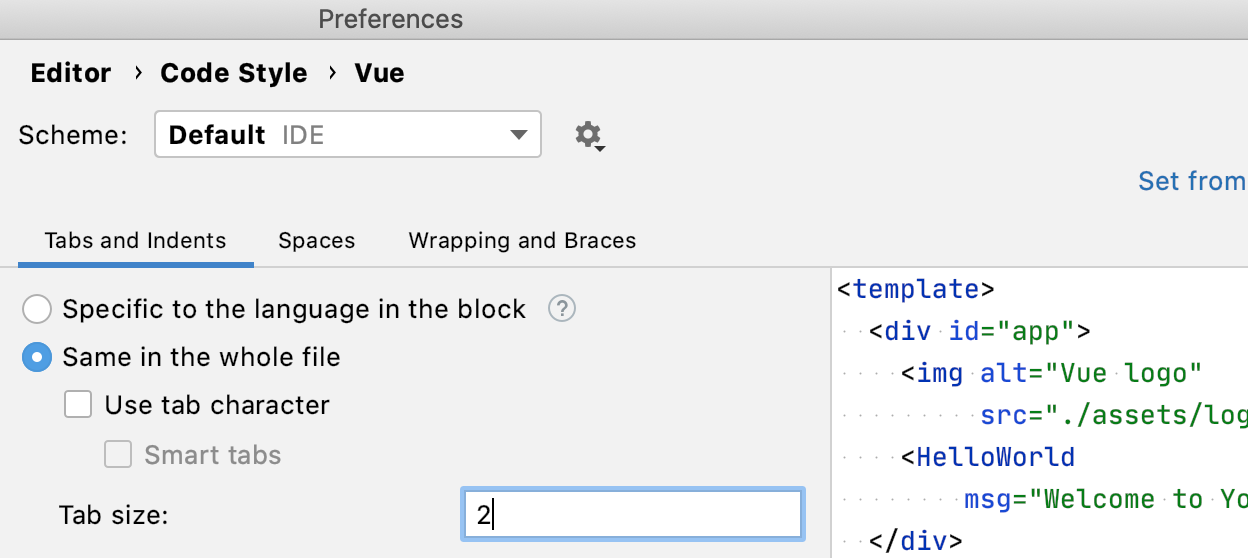
WebStorm 2020.2 Vue. , . , Vue , , .

intention- JavaScript
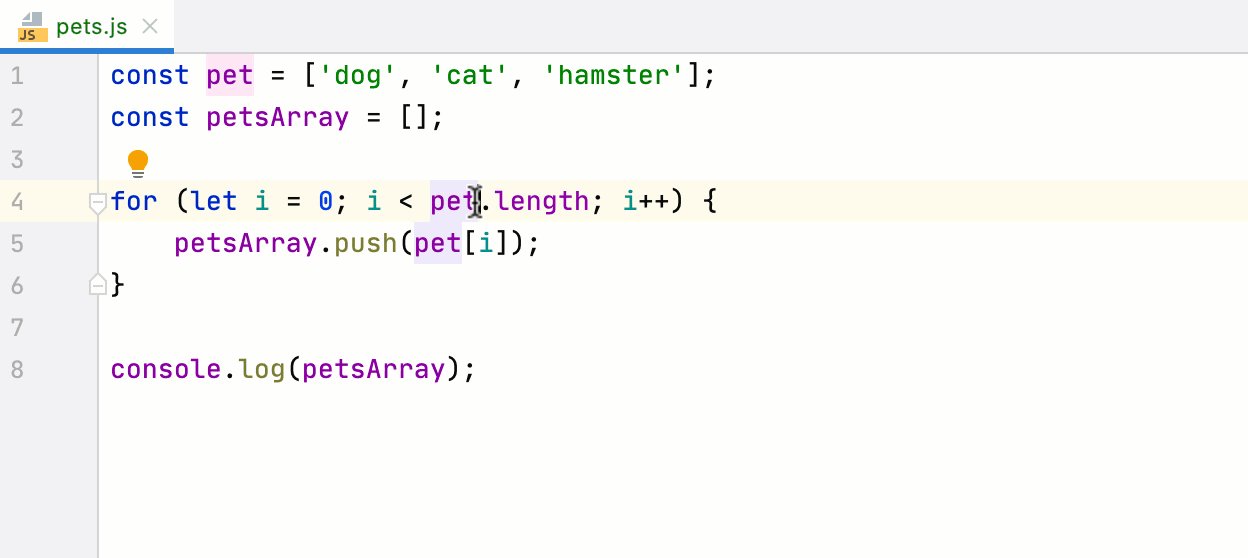
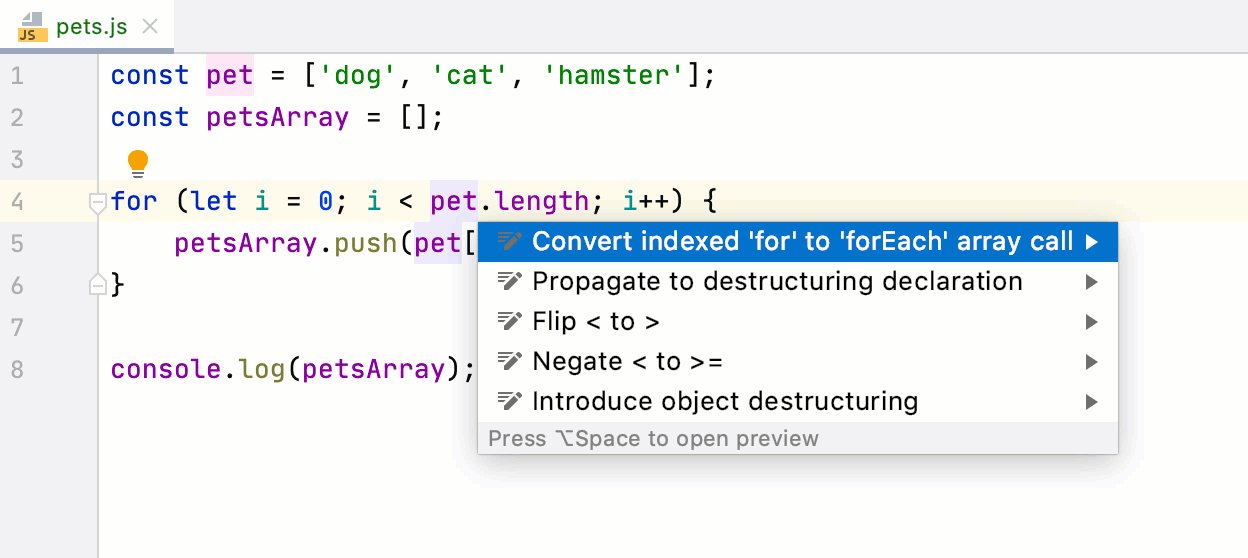
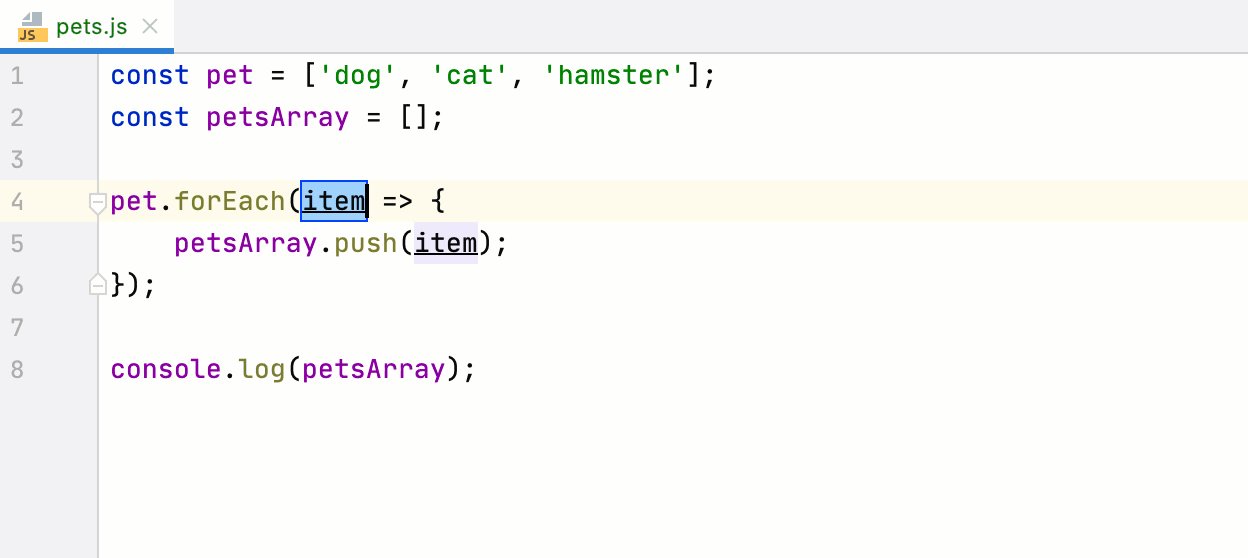
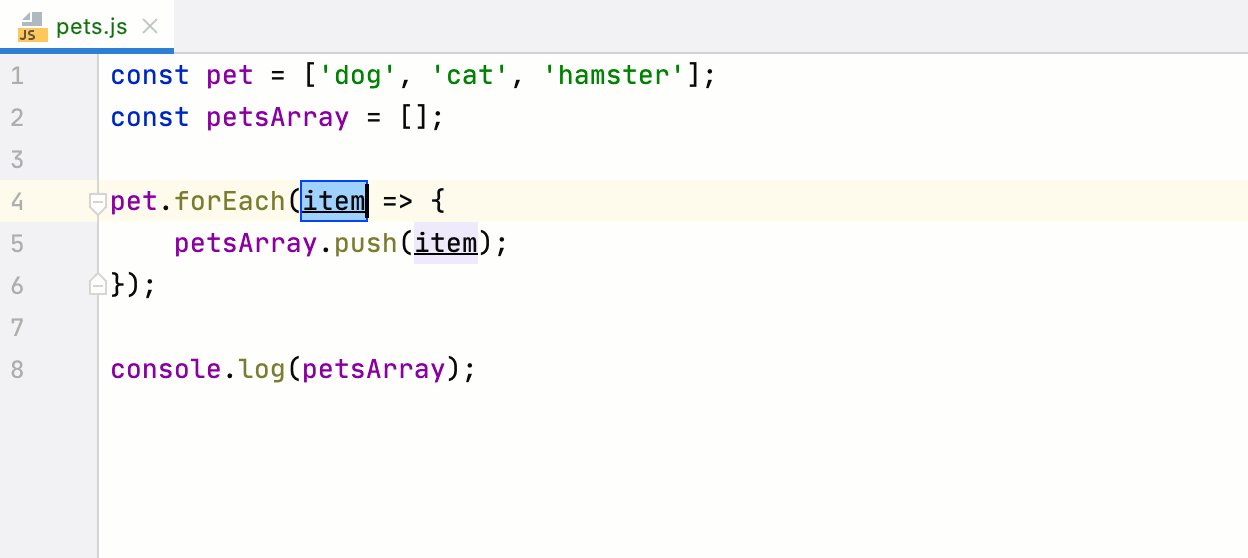
intention- , optional chaining nullish coalescing. , WebStorm for forEach. intention-, Alt+Enter, Enter.

JSDoc. WebStorm , . , , . , , , , Adjust Font Size.

, . , .
, Rank completion suggestions based on Machine Learning, Preferences/Settings | Editor | General | Code Completion, (), .

, . EAP-, . 2020.2 .
Sass
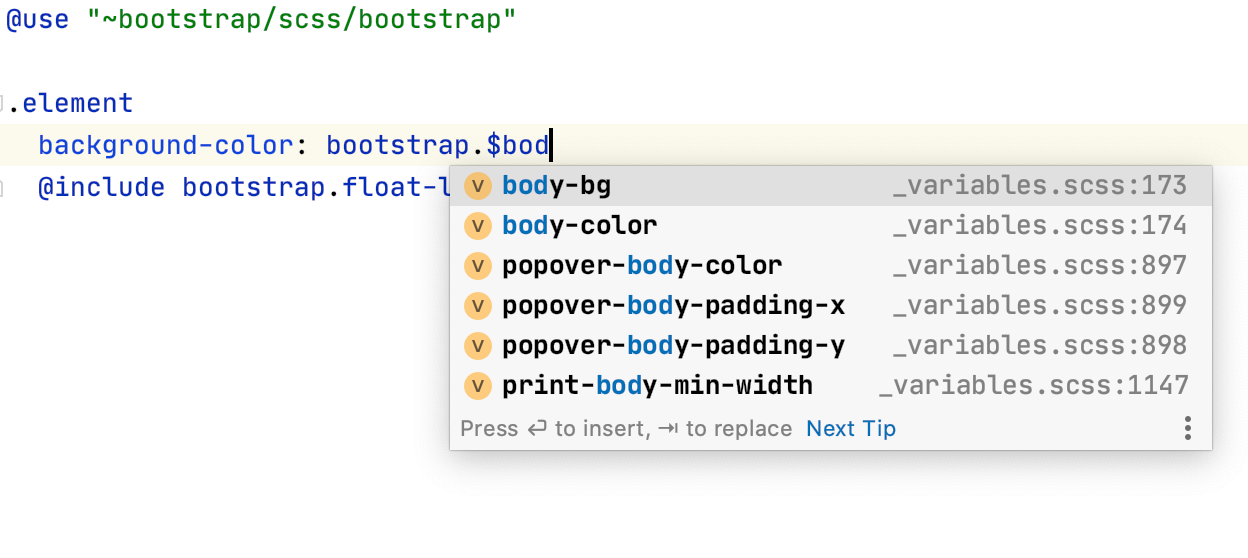
@use @forward, Sass SCSS. , .

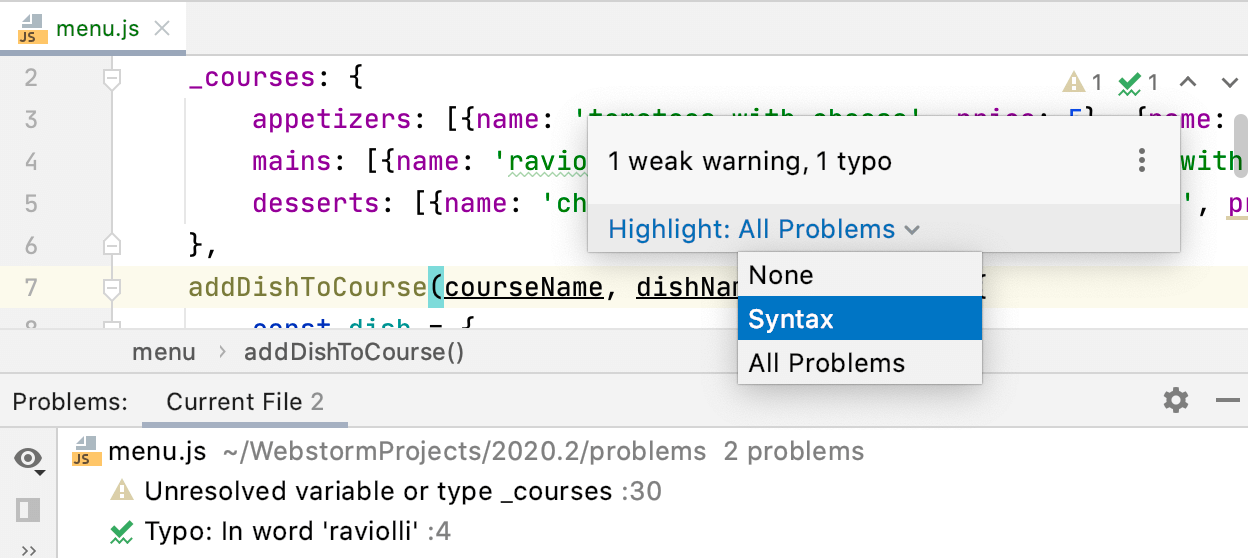
, Inspections Problems.
. , , , F2. : None, Syntax All Problems.

Problems, . , . , TypeScript language service .
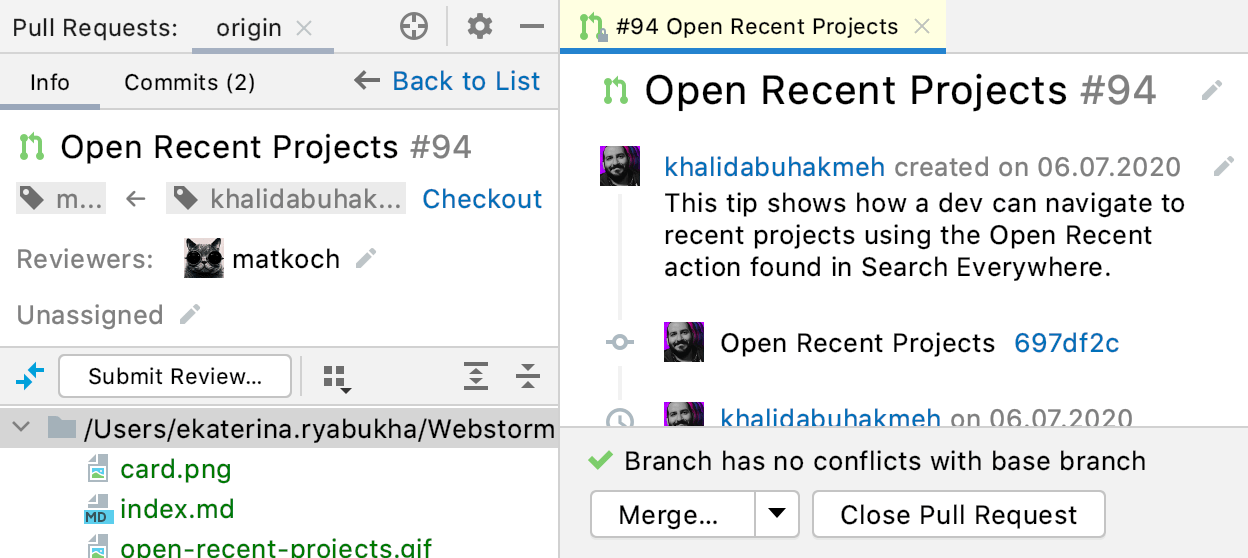
GitHub
WebStorm 2020.2 - GitHub . -, IDE.

JetBrains WebStorm
The Drive to Develop