
→ درس المبتدئين Vue.js 1: المثال Vue
→ Vue.js للمبتدئين ، الدرس 2: سمات الربط
→ Vue.js الدرس 3: العرض الشرطي
→ Vue.js للمبتدئين الدرس 4: عرض القوائم
→ Vue .js للمبتدئين الدرس الخامس: معالجة الأحداث
→ Vue.js للمبتدئين الدرس 6: فئات وأنماط الربط
← Vue.js للمبتدئين الدرس 7: الخصائص المحسوبة
→ Vue.js للمبتدئين الدرس 8: المكونات
الغرض من الدرس
الهدف الأول من الدرس هو أن يكون لديك زر على بطاقة المنتج ، يؤدي النقر فوقه إلى زيادة عدد المنتجات في سلة التسوق.
الهدف الثاني هو تغيير صورة المنتج عند تحريك الماوس فوق أسماء ألوان متغيرات المنتج.
الكود الأولي
index.htmlسيحتوي
ملف المشروع على الكود التالي:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else>Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div v-for="variant in variants" :key="variant.variantId">
<p>{{ variant.variantColor }}</p>
</div>
</div>
</div>
</div>
ها هو المحتوى
main.js:
var app = new Vue({
el: '#app',
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: "green"
},
{
variantId: 2235,
variantColor: "blue"
}
]
}
})
مهمة
نحتاج إلى زر لتعيين مستمع الحدث عند النقر فوقه. عند النقر ، يجب إطلاق طريقة تؤدي إلى زيادة عدد العناصر في سلة التسوق.
القرار
للبدء ، أضف ، إلى
main.jsالكائن data، خاصية جديدة ترمز إلى عدد العناصر في سلة التسوق:
cart: 0
الآن ، في
index.html، أضف عنصرًا <div>يصف عربة التسوق. سيستخدم هذا العنصر علامة <p>تعرض الرقم المخزن في الخاصية على الصفحة cart:
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
سننشئ أيضًا
index.htmlزرًا في الكود يسمح لك بإضافة منتج إلى سلة التسوق:
<button v-on:click="cart += 1">Add to cart</button>
لاحظ هنا
cartأننا نستخدم التوجيه لزيادة القيمة المخزنة فيه v-on.

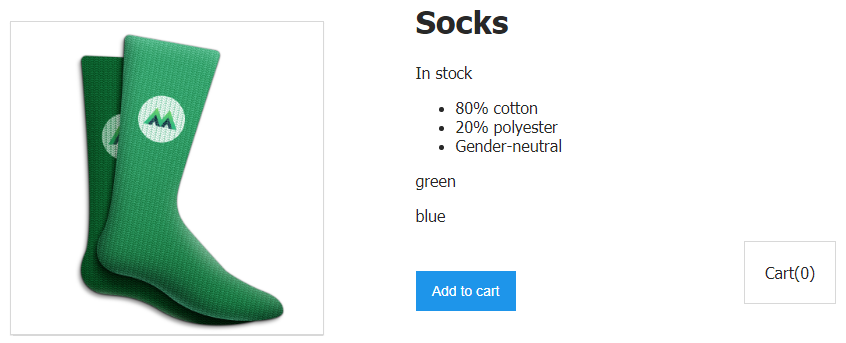
صفحة بها عربة تسوق وزر لإضافة عنصر إلى عربة التسوق
إذا نقرت على الزر الآن ، سيزداد عدد العناصر في سلة التسوق بمقدار 1.
كيف يعمل كل ذلك؟
دعنا نلقي نظرة على البناء المعروض هنا. يؤدي استخدام التوجيه إلى
v-onإخبار Vue بأننا نريد الاستماع إلى الأحداث على الزر. ثم هناك نقطتان ، وبعد ذلك يتم الإشارة إلى الحدث المحدد الذي نهتم به. في هذه الحالة ، إنه حدثclick. تحتوي علامات الاقتباس على تعبير يضيف 1 إلى القيمة المخزنة فيهcart. يحدث هذا في كل مرة يتم فيها النقر فوق الزر.
هذا مثال بسيط ولكنه ليس واقعيًا تمامًا. بدلا من إحاطة التعبير
cart += 1، دعنا نجعلها بحيث يؤدي النقر على الزر إلى استدعاء طريقة من شأنها زيادة القيمة المخزنة فيها cart. هكذا تبدو:
<button v-on:click="addToCart">Add to cart</button>
كما ترى ، إليك
addToCartاسم الطريقة التي سيتم استدعاؤها عند وقوع الحدث click. لكننا لم نعلن عن الطريقة نفسها حتى الآن ، لذلك دعونا نفعل ذلك الآن من خلال تجهيز مثيل Vue بها.
يستخدم آلية مشابهة جدًا لتلك التي نستخدمها بالفعل لتخزين البيانات. وبالتحديد ، نحن نتحدث عن حقيقة أن الكائن الذي يحتوي على خيارات مستخدمة عند إنشاء مثيل Vue ، قد يكون له خاصية اختيارية مسماة باسم
methods، والتي تحتوي على الكائن مع الأساليب. في حالتنا ، ستكون طريقة واحدة فقط - addToCart:
methods: {
addToCart() {
this.cart += 1
}
}
الآن ، عندما نضغط على الزر ، يتم استدعاء الطريقة
addToCart، مما يزيد من القيمة cartالمعروضة في العلامة <p>.
دعنا نواصل تحليل ما يحدث هنا.
يستمع الزر إلى الأحداث
clickبفضل التوجيه v-onالذي يستدعي الطريقة addToCart. هذه الطريقة هي في خاصية methodsمثيل Vue. يحتوي جسم الوظيفة على تعليمات تضيف 1 إلى القيمة this.cart. نظرًا لأنه thisيخزن مرجعًا إلى مكان تخزين بيانات مثيل Vue الذي نحن فيه ، تضيف الوظيفة 1 إلى القيمة cart. A this.cartهي نفس الخاصية cartالمعلنة في خاصية dataكائن الخيار.
إذا كتبنا للتو في جسم الدالة شيئًا مثل
cart += 1ثم واجهنا رسالة خطأ cart is not defined. هذا هو السبب في أننا نستخدم الإنشاء this.cartوالوصول cartمن مثيل Vue باستخدام this.
ربما تتساءل الآن أننا نقوم الآن ببساطة بزيادة عدد العناصر في سلة التسوق ، لكننا لا نضيف العنصر نفسه إلى سلة التسوق. ربما نقوم بشيء خاطئ؟ هذا هو السؤال الصحيح. سنقوم بتنفيذ هذه الوظيفة لاحقًا في أحد البرامج التعليمية التالية.
والآن بعد أن تعلمنا أساسيات التعامل مع الأحداث في Vue ، دعنا نلقي نظرة على مثال أكثر تعقيدًا.
للبدء ، دعنا نوسع كائنات المصفوفة
variantsمن الكائن dataبإضافة خاصية هناك variantImageتخزن المسار إلى صورة متغير المنتج المطلوب. دعنا نعطي القسم المقابل من الملفmain.js لهذا النموذج:
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage: "./assets/vmSocks-green.jpg"
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "./assets/vmSocks-blue.jpg"
}
],
الآن كل نوع منتج ، الجوارب الخضراء والزرقاء ، له صورته الخاصة.
مهمة
من الضروري ، عند تحريك الماوس فوق اسم لون متغير الجوارب ، في الحقل حيث يتم عرض صورة المنتج ، سيتم عرض الصورة
variantImageالخاصة باللون المقابل.
القرار
هذا هو المكان الذي يصبح فيه التوجيه مفيدًا مرة أخرى
v-on. لكن هذه المرة سوف نستخدم نسخة مختصرة من تدوينها ، والتي تبدو مثل @. وسنستمع إلى الحدث mouseover.
إليك الكود ذي الصلة في
index.html:
<div v-for="variant in variants" :key="variant.variantId">
<p @mouseover="updateProduct(variant.variantImage)">
{{ variant.variantColor }}
</p>
</div>
لاحظ أننا نمرر الطريقة
updateProductفي شكل وسيطة variant.variantImage.
لنقم بإنشاء هذه الطريقة في
main.js:
updateProduct(variantImage) {
this.image = variantImage
}
هذه الطريقة مشابهة جدًا للطريقة التي أنشأناها مؤخرًا لزيادة القيمة
cart.
ولكن هنا نقوم بتحديث القيمة المخزنة في
image. وبالتحديد image، يتم تسجيل ما يتم تخزينه في variantImageمتغير المنتج الذي يحوم عليه مؤشر الماوس. يتم تمرير القيمة المقابلة إلى الوظيفة updateProductمن معالج الحدث نفسه ، الموجود في index.html:
<p @mouseover="updateProduct(variant.variantImage)">
بمعنى آخر ، الطريقة
updateProductجاهزة الآن ليتم variantImageاستدعاؤها بمعامل .
عندما يتم استدعاء هذه الطريقة ، يتم
variant.variantImageتمريرها إليها كعرض variantImageوتستخدم لتحديث القيمة المخزنة فيها this.image. نحن ، عن طريق القياس مع البناء المدروس سابقًا this.cart، يمكننا القول أن this.image- هو نفسه image. نتيجة لذلك ، imageيتم الآن تحديث القيمة المخزنة في ديناميكيًا وفقًا لبيانات متغير المنتج الذي يتم تحريكه فوقه.
بناء جملة ES6
هنا ، عند إنشاء الطرق ، استخدمنا التركيبات التالية:
updateProduct(variantImage) {
this.image = variantImage
}
هذه نسخة مختصرة من وصف الطريقة التي ظهرت في ES6. تبدو النسخة القديمة من كتابة مثل هذه الإنشاءات كما يلي:
updateProduct: function(variantImage) {
this.image = variantImage
}
ورشة عمل
قم بإنشاء زر والطريقة المقابلة لتقليل القيمة المخزنة فيه
cart.
→ هنا نموذج يمكنك استخدامه لحل هذه المشكلة.
→ هنا حل المشكلة.
النتيجة
دعونا نلخص نتائج درس اليوم:
- يستخدم التوجيه لتنظيم استجابة عنصر للأحداث
v-on. v-onتبدو نسخة مختصرة من التوجيه مثل@.- عند الاستخدام ،
v-onيمكنك تحديد نوع الحدث للاستماع إليه:
- انقر
- تمرير الماوس
- أي حدث DOM
v-onيمكن للتوجيه استدعاء الأساليب.v-onيمكن أن تأخذ الطريقة التي تسمى بـ الحجج.-
this, Vue. , , .
هل أكملت واجبك المنزلي لهذا الدرس؟
→ درس المبتدئين Vue.js 1: المثال Vue
→ Vue.js للمبتدئين ، الدرس 2: سمات الربط
→ Vue.js الدرس 3: العرض الشرطي
→ Vue.js للمبتدئين الدرس 4: عرض القوائم
→ Vue .js للمبتدئين الدرس الخامس: معالجة الأحداث
→ Vue.js للمبتدئين الدرس 6: فئات وأنماط الربط
← Vue.js للمبتدئين الدرس 7: الخصائص المحسوبة
→ Vue.js للمبتدئين الدرس 8: المكونات
