 مرحبا يا هبر!
مرحبا يا هبر!
دعنا نبدأ في العمل ، ولكن لا تزال هناك حاجة إلى خلفية صغيرة: قبل عام ونصف ، أصبح من الضروري تنفيذ آلة حالة بسيطة (آلة الدولة) ، تمتلك النظرية من الجامعة ، كنت متأكدًا من أن هذه المشكلة كانت تافهة (كلنا متفائلون).
مر الوقت الذي يقضيه مع google دون نتائج ، حيث لم يكن للحلول الحالية خلل قاتل فحسب ، بل أيضًا عدد من أوجه القصور الخطيرة الأخرى ، مثل البنية المعقدة ونقص التوثيق.
سرعان ما صادفت هذه المقالة ، والتي أكدت عدم وجود حلول ملائمة.
ماذا فعلت بعد ذلك؟
نظرًا لأنه يجب حل المشكلة بسرعة (جيدًا ، كالمعتاد) ، تم تنفيذ جهاز حالتي باستخدام القواميس ، أي:
- هناك قائمة بالدول (Enum)
- ( )
- (map): --
, « » , , ( )
?
« » . , , , - .
: .
, .
...
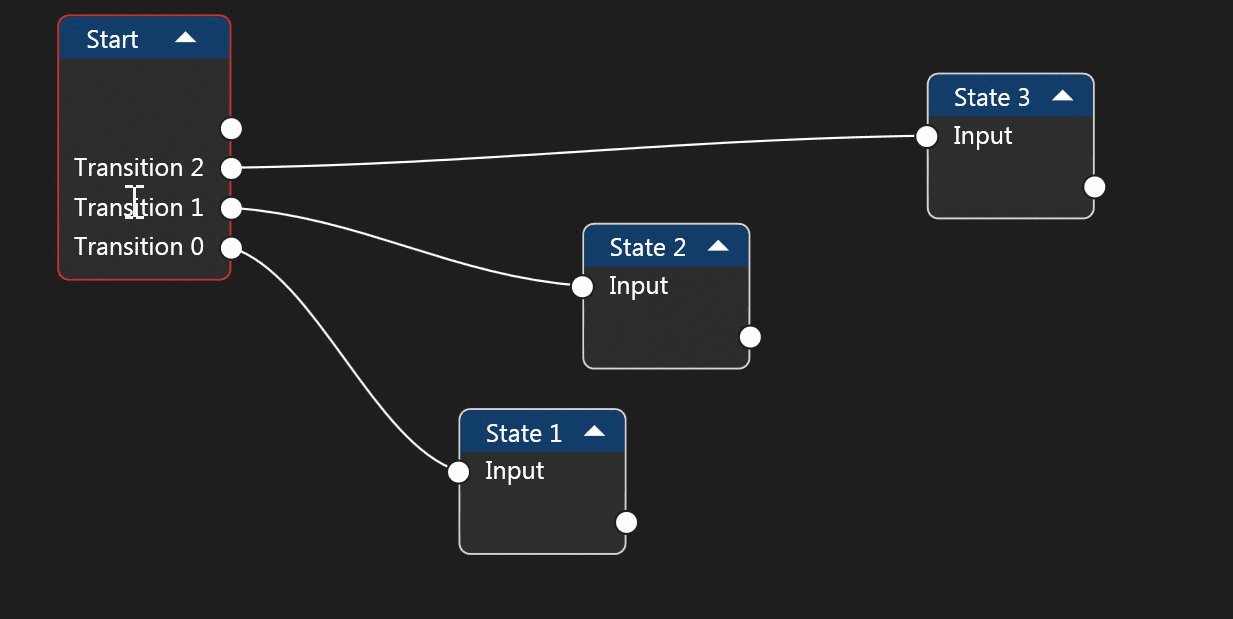
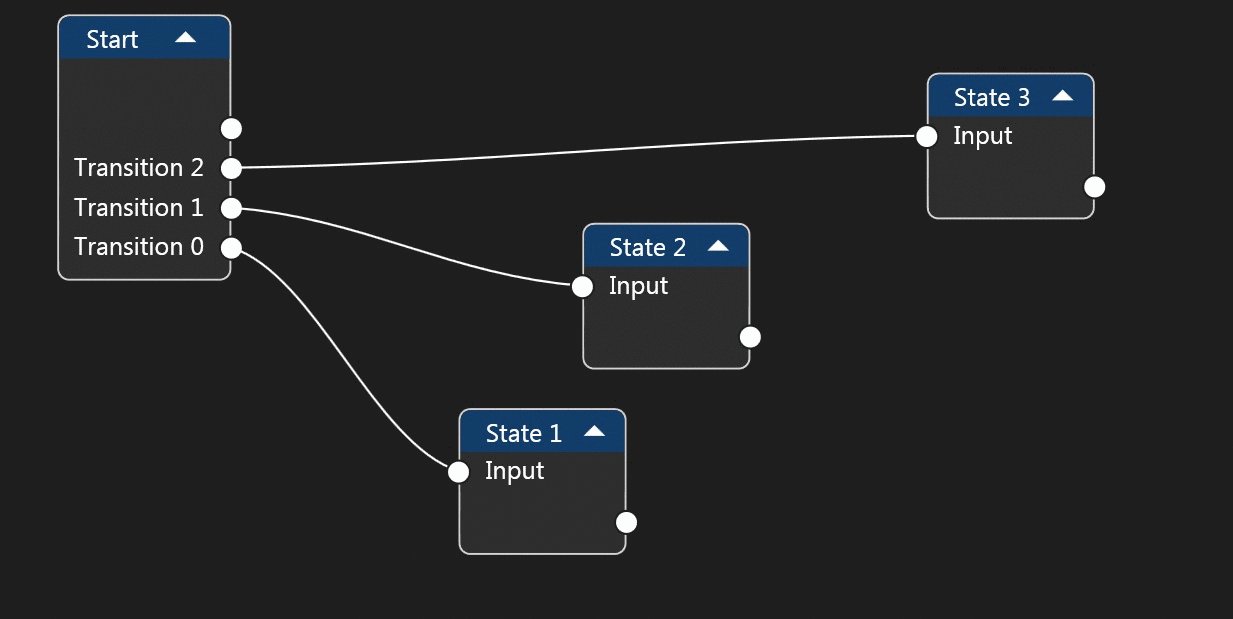
wpf ReactiveUI.
.
, xml .

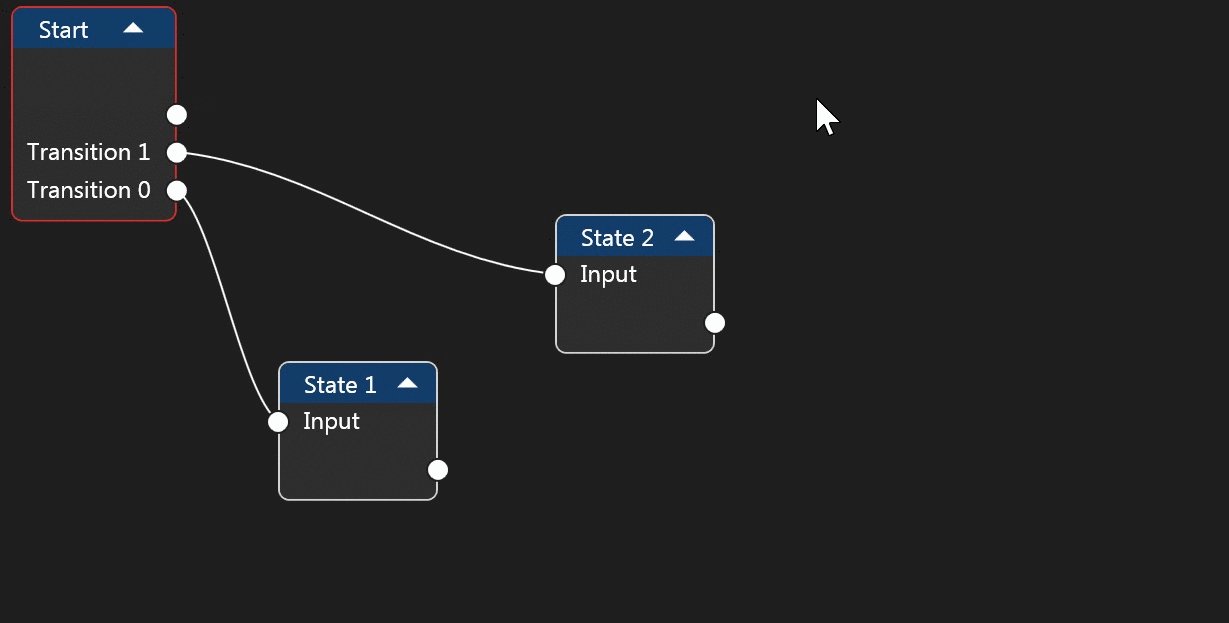
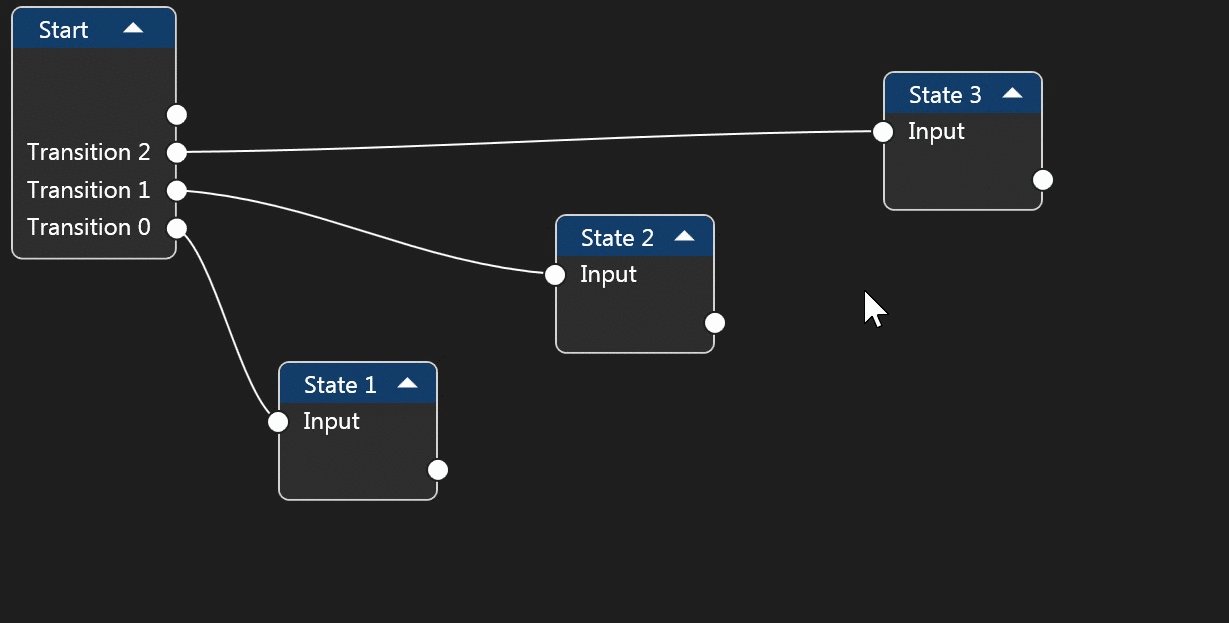
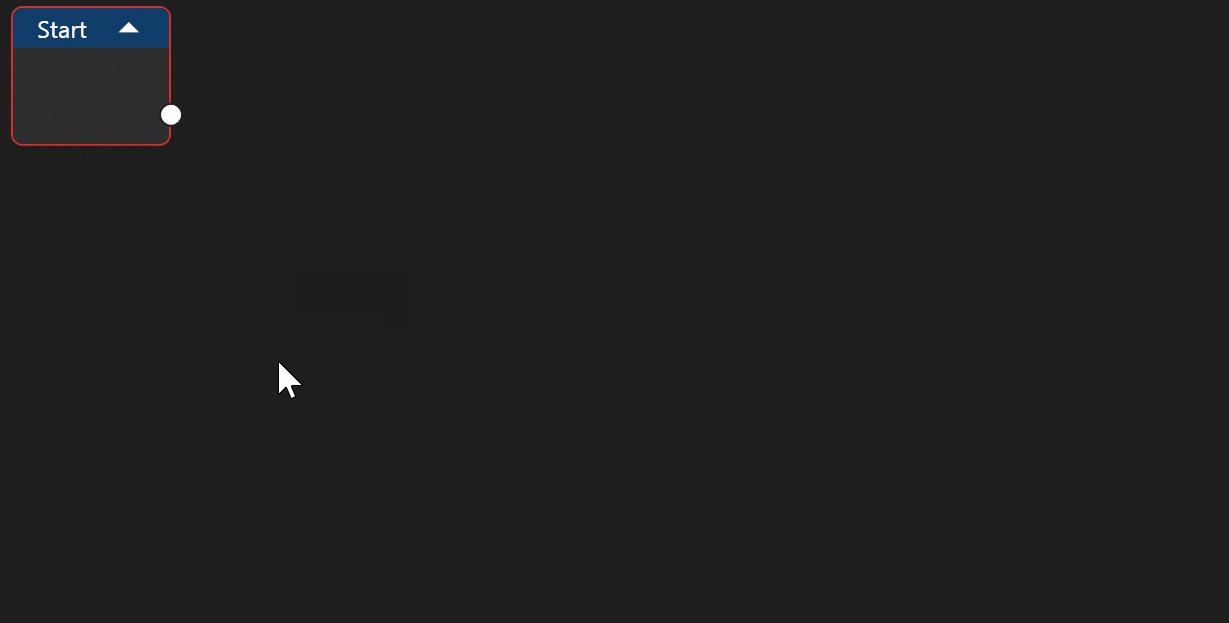
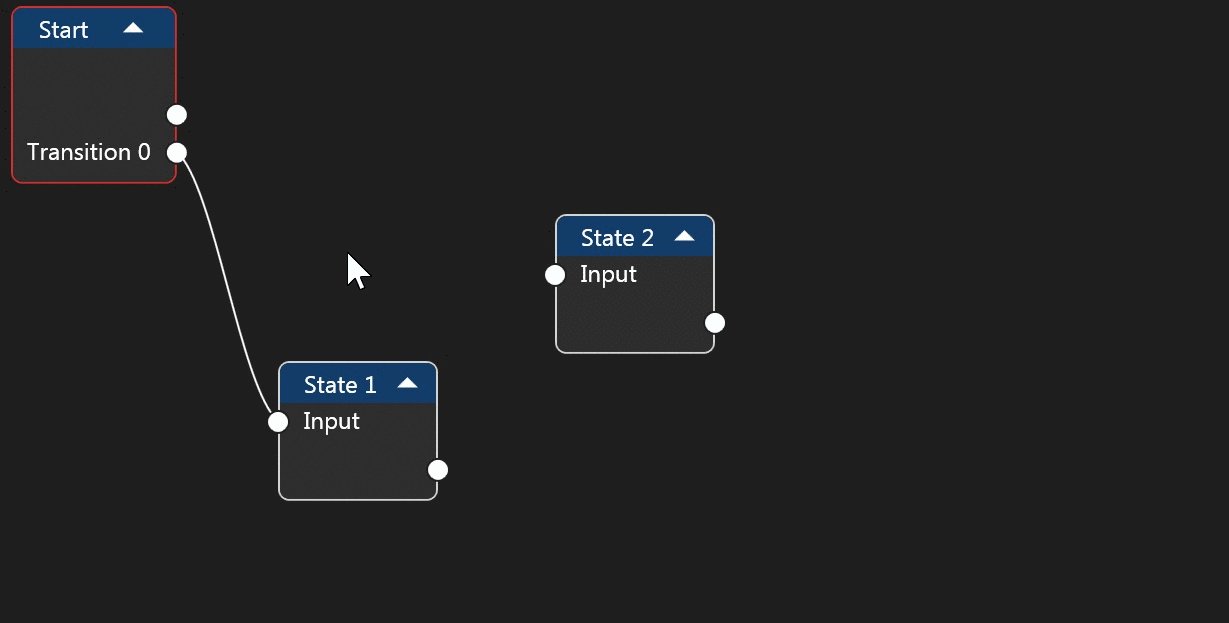
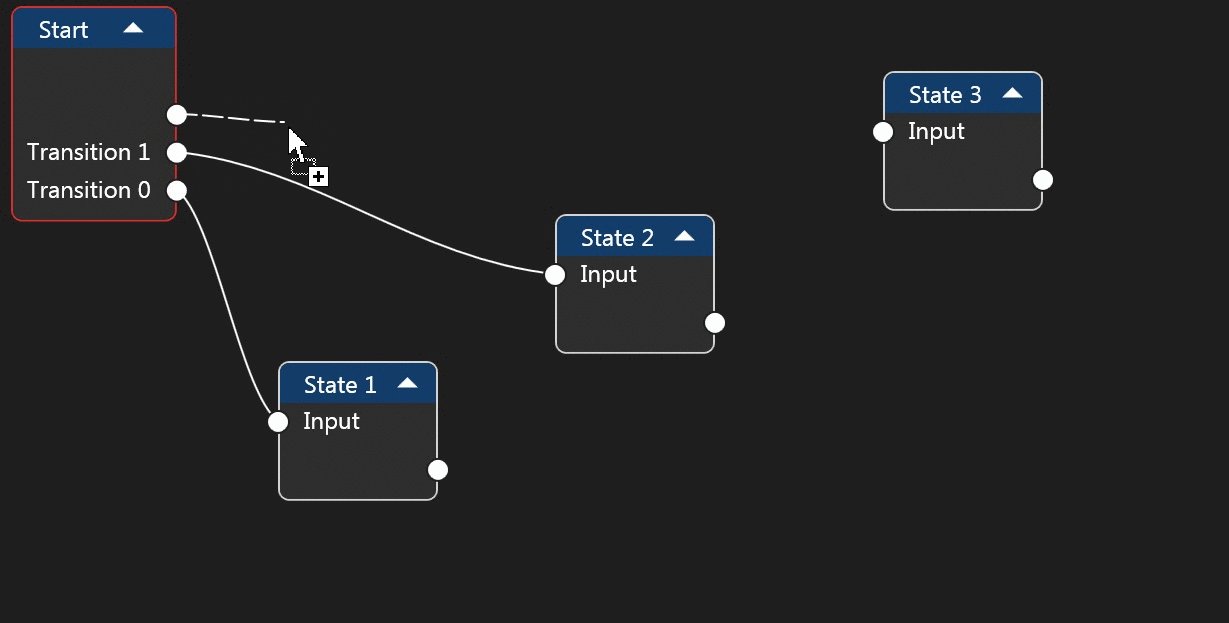
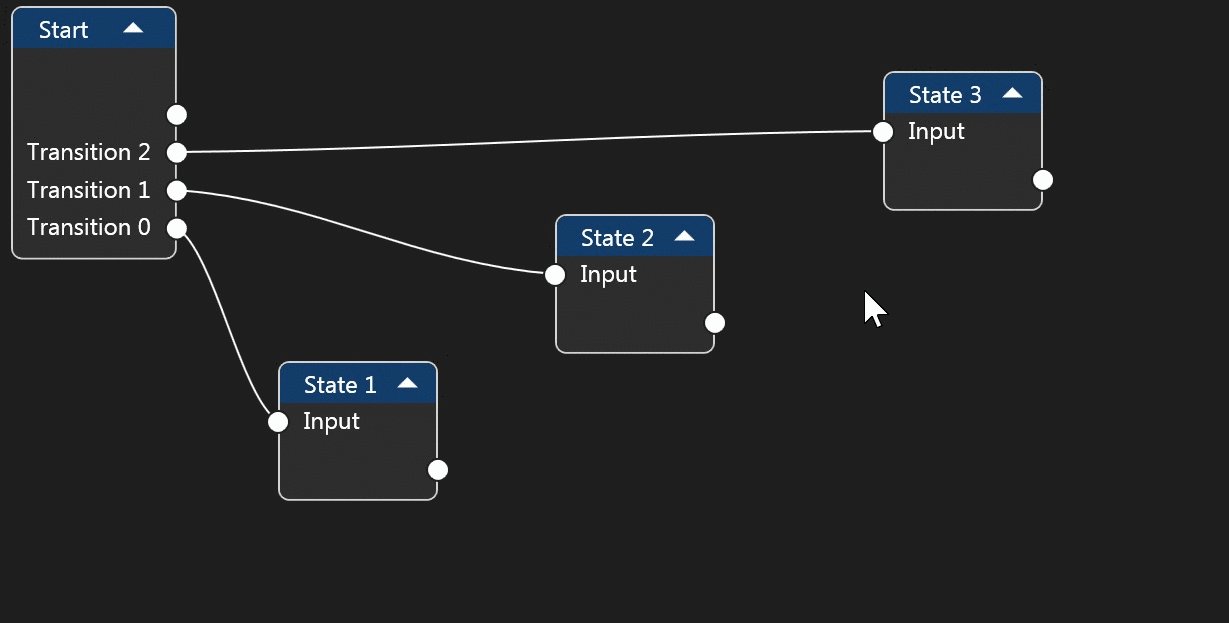
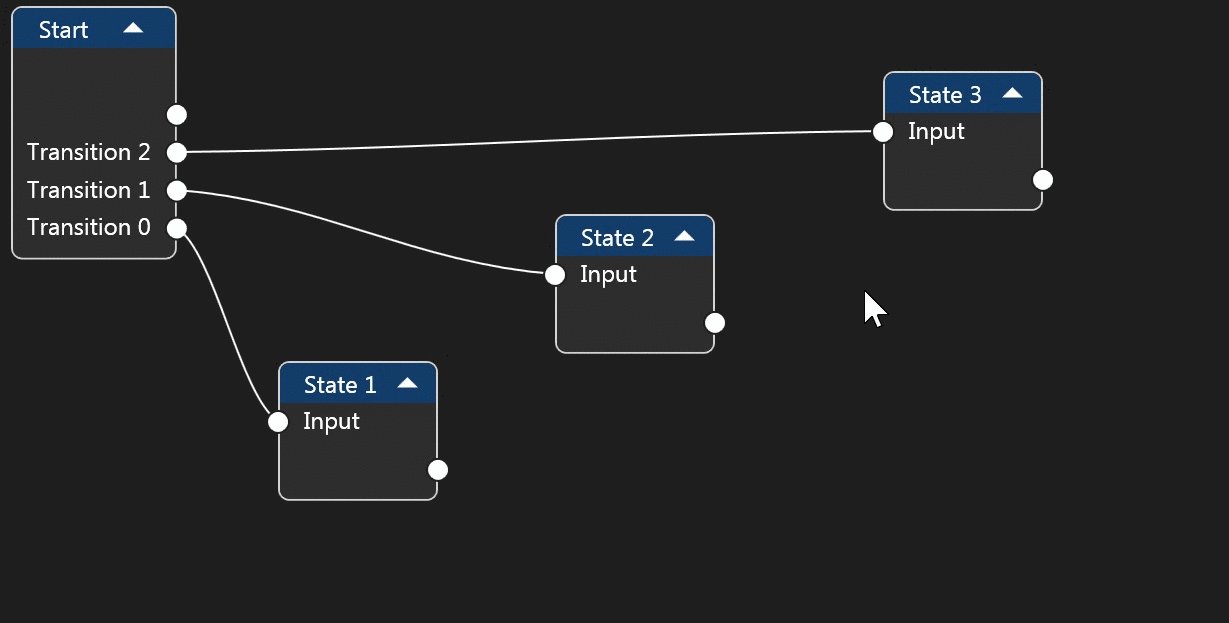
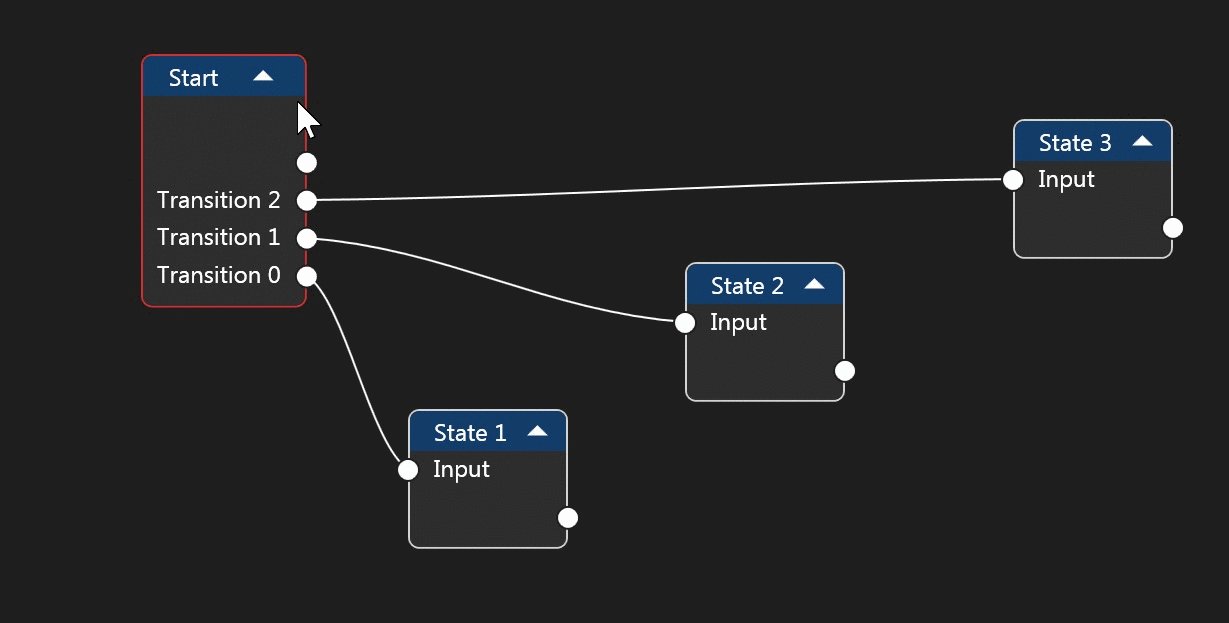
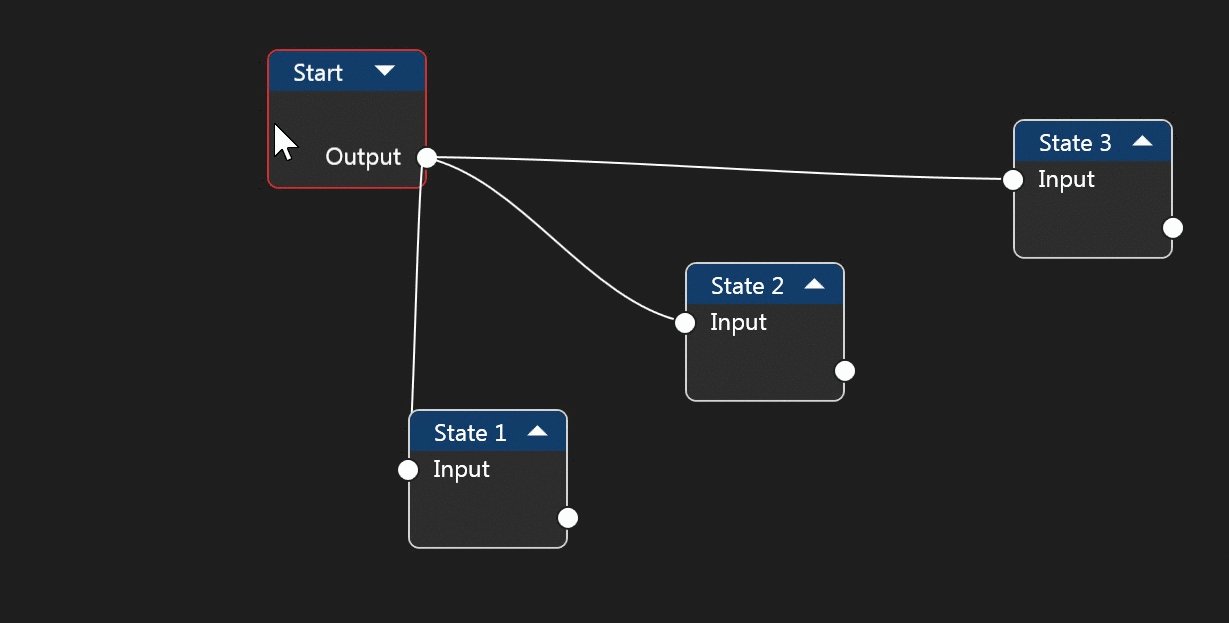
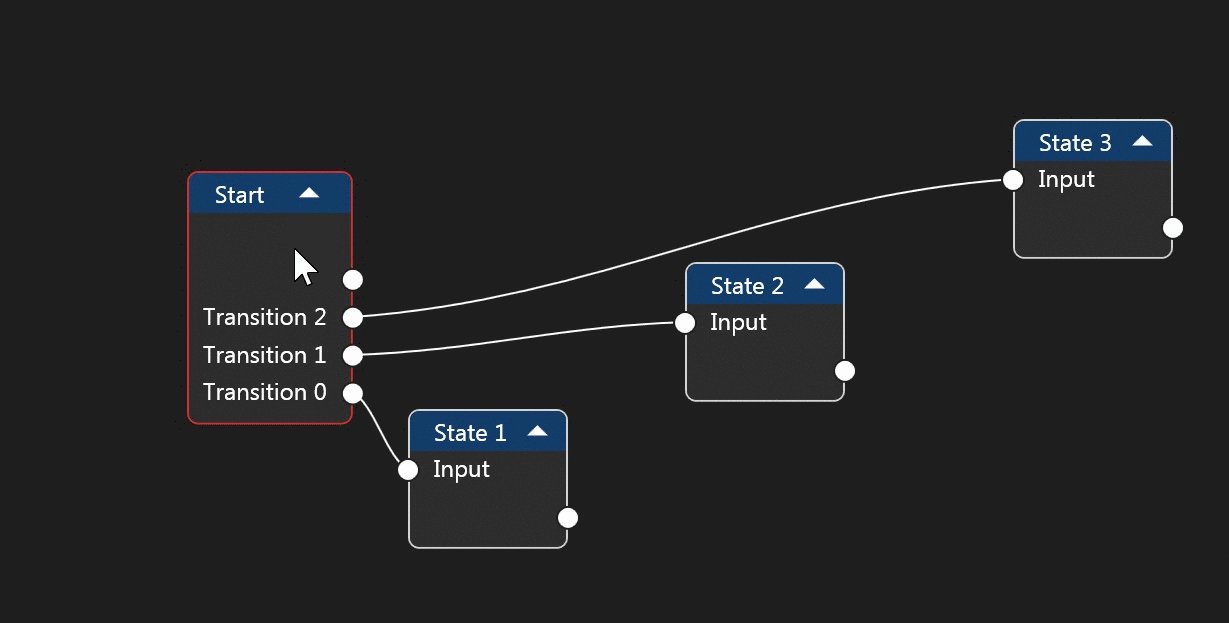
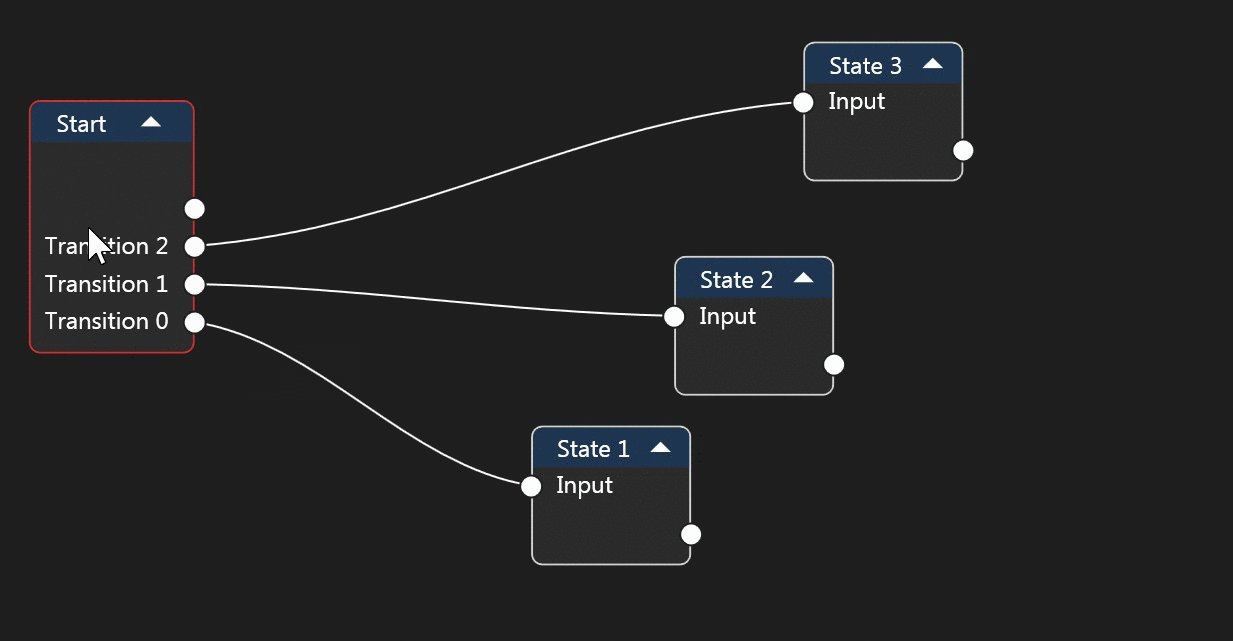
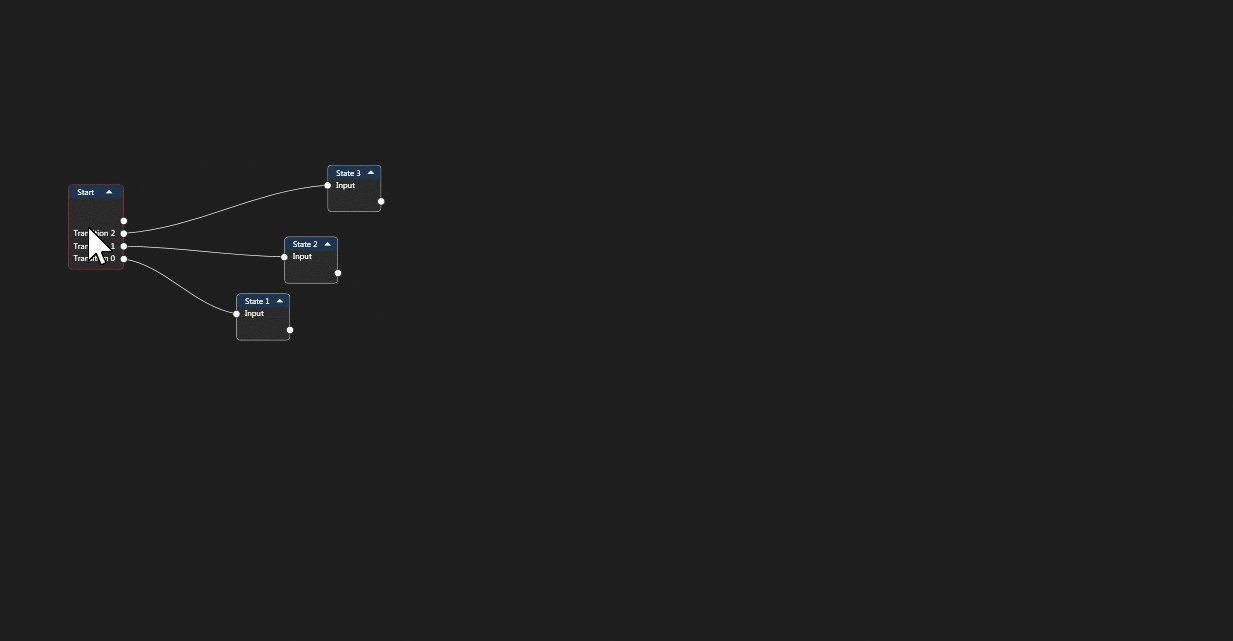
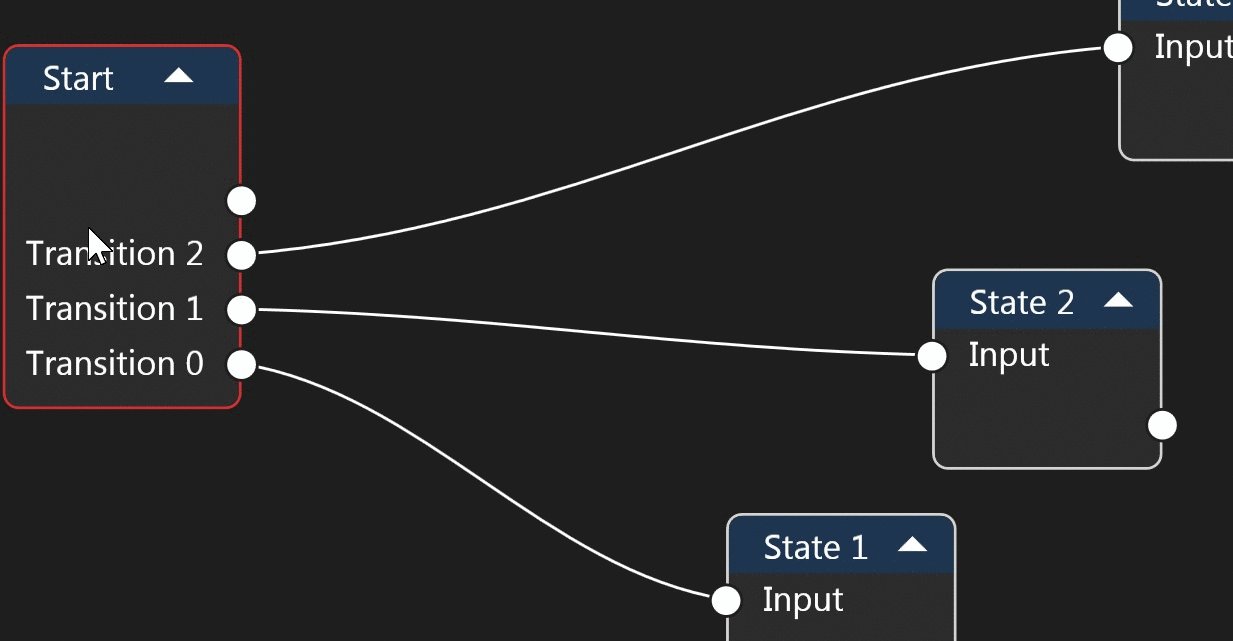
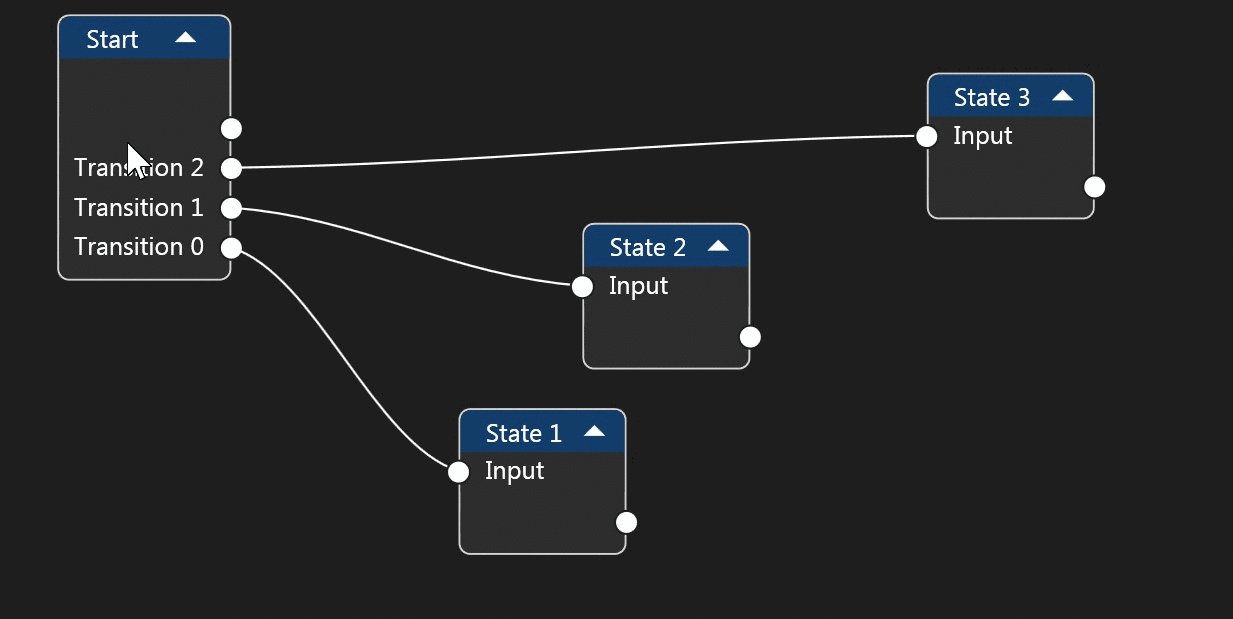
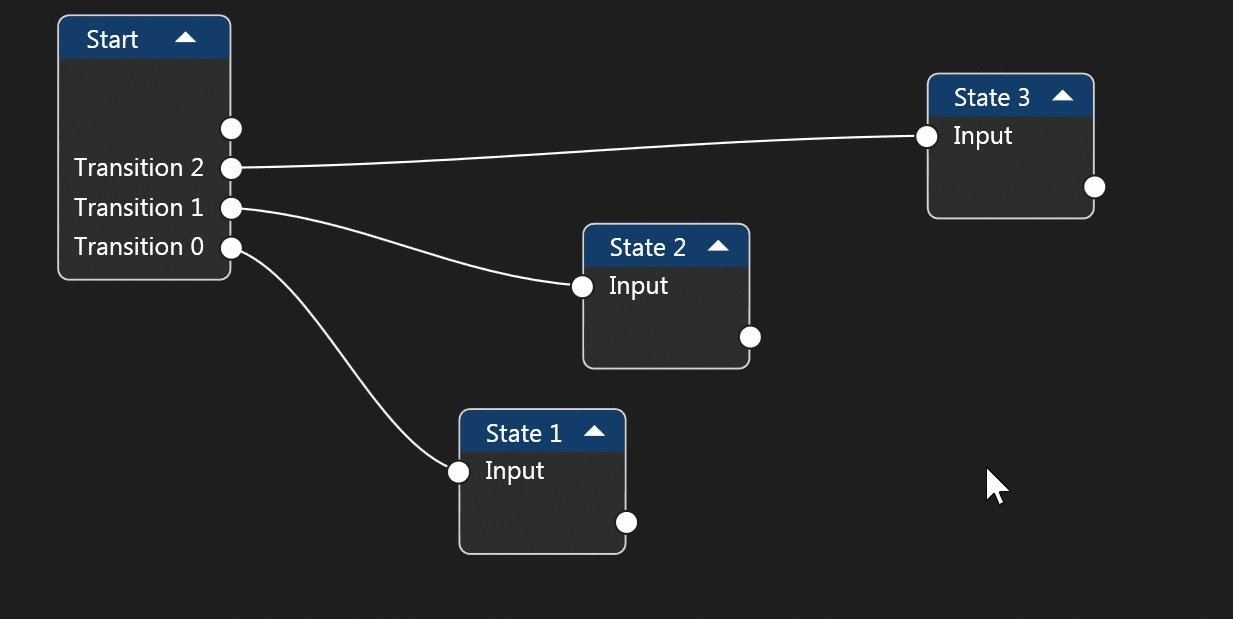
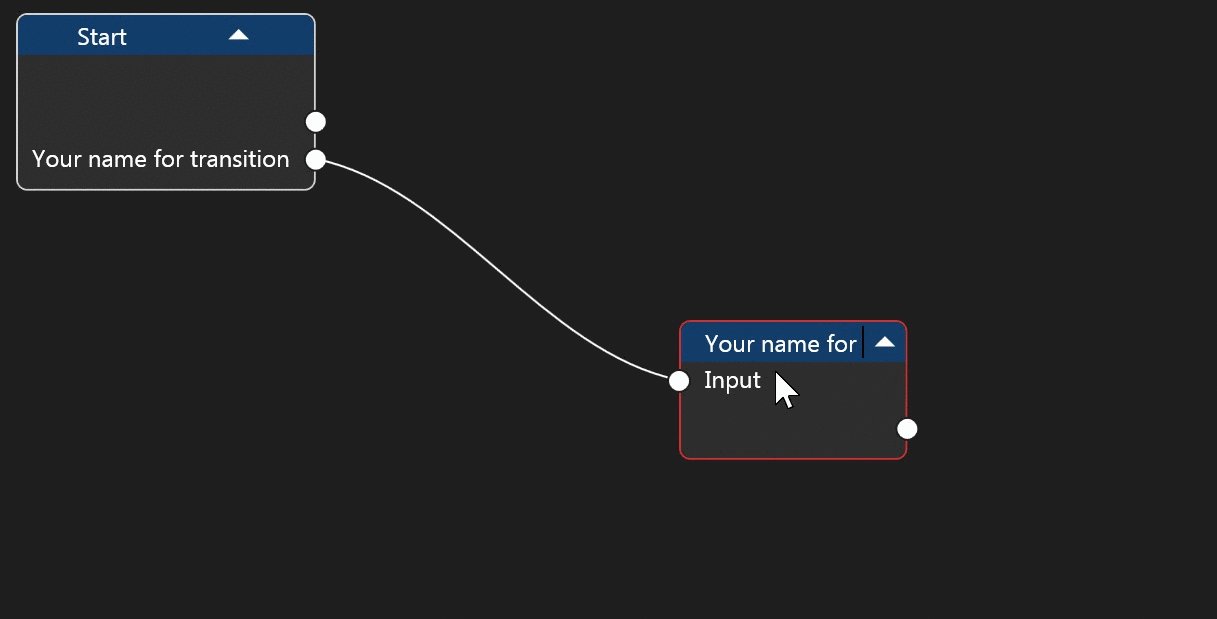
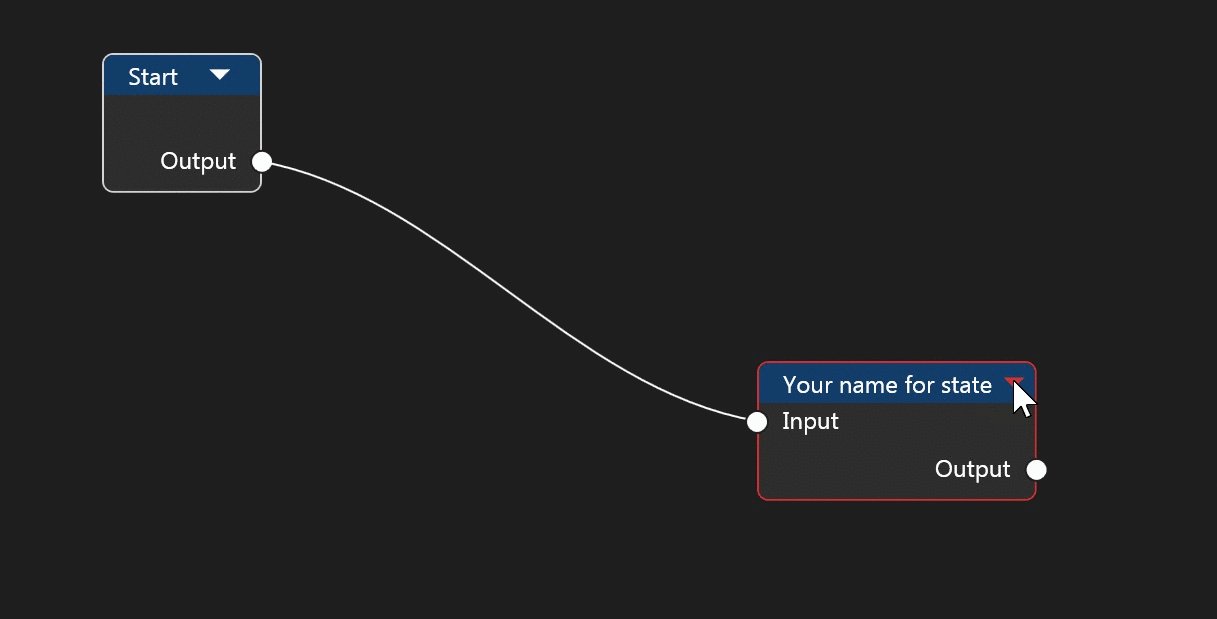
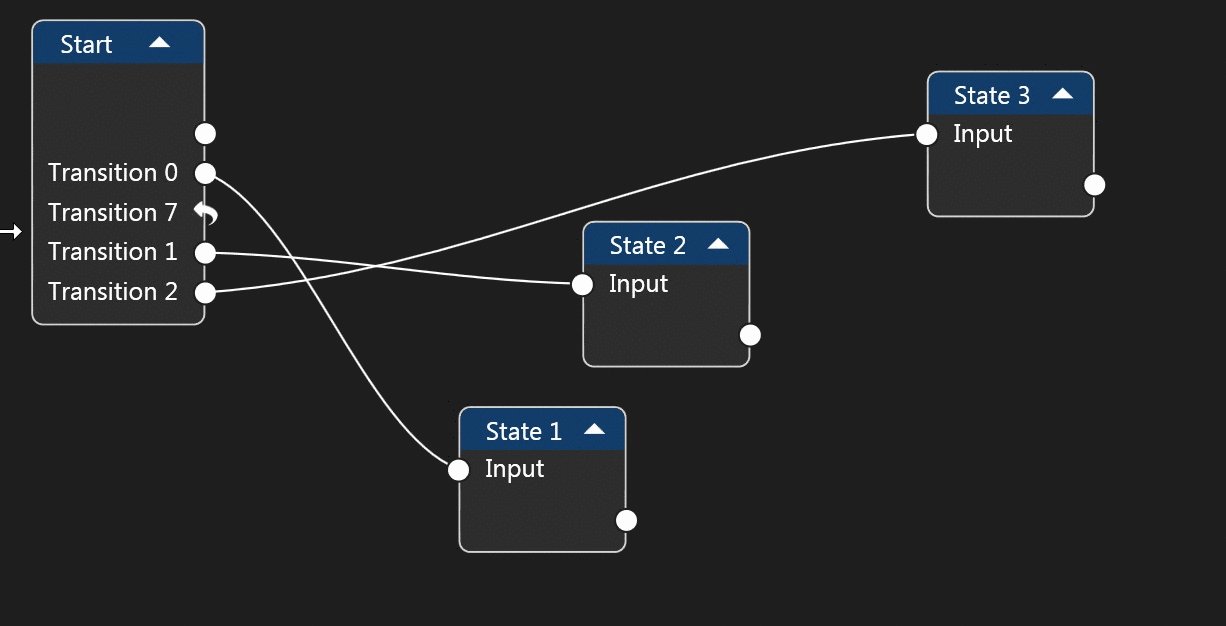
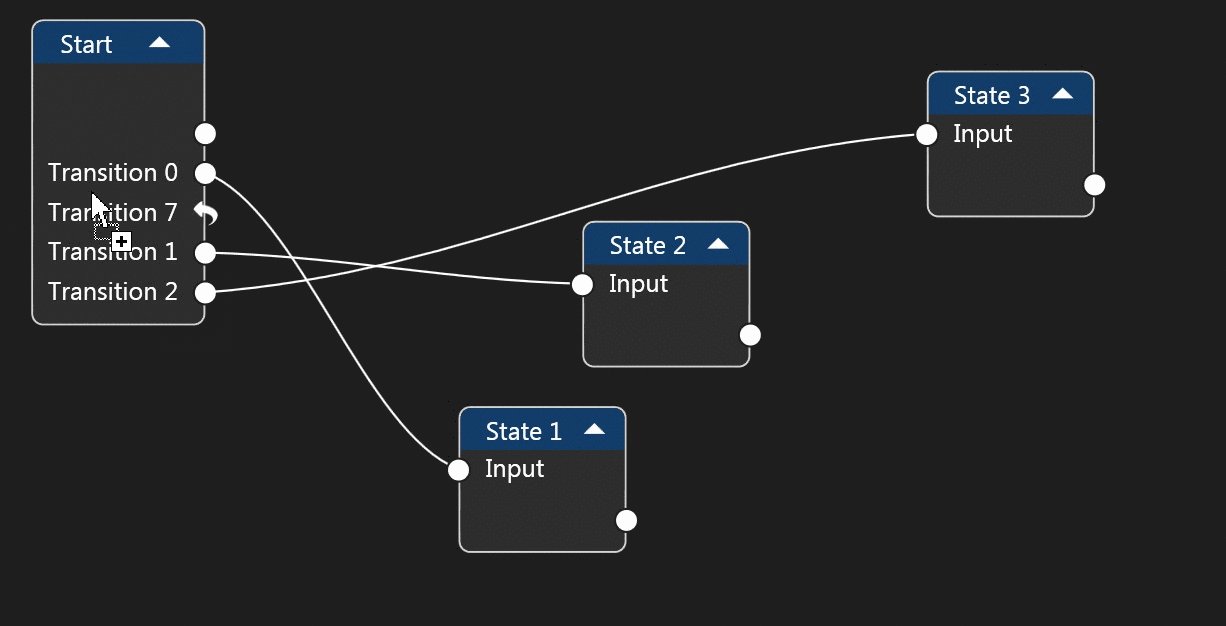
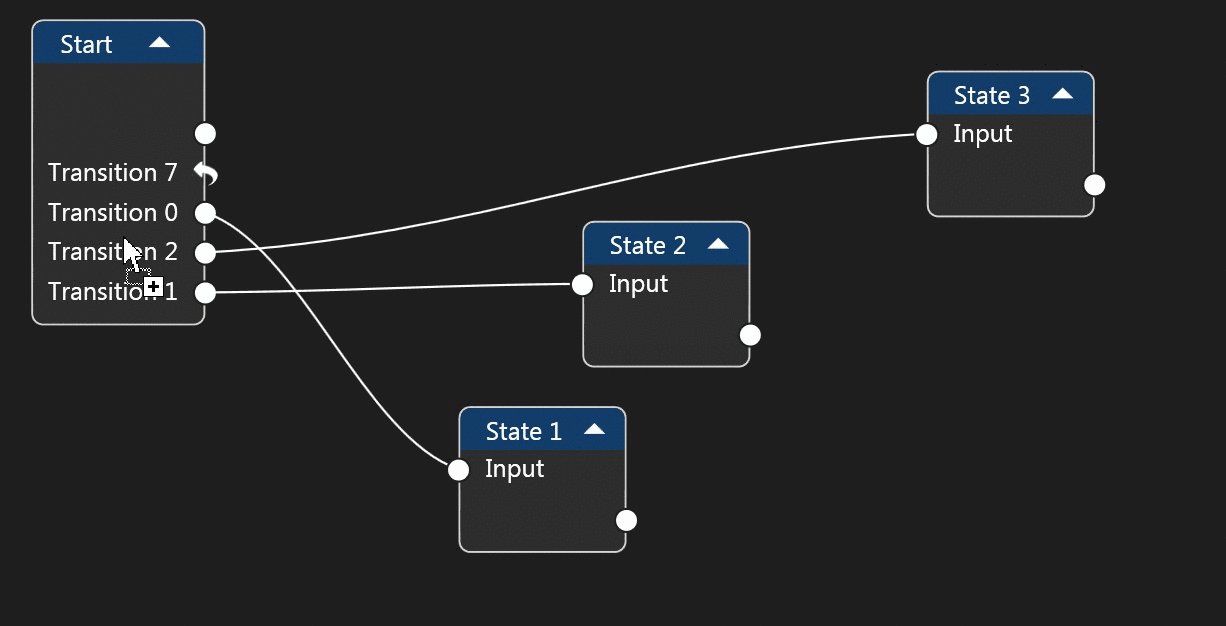
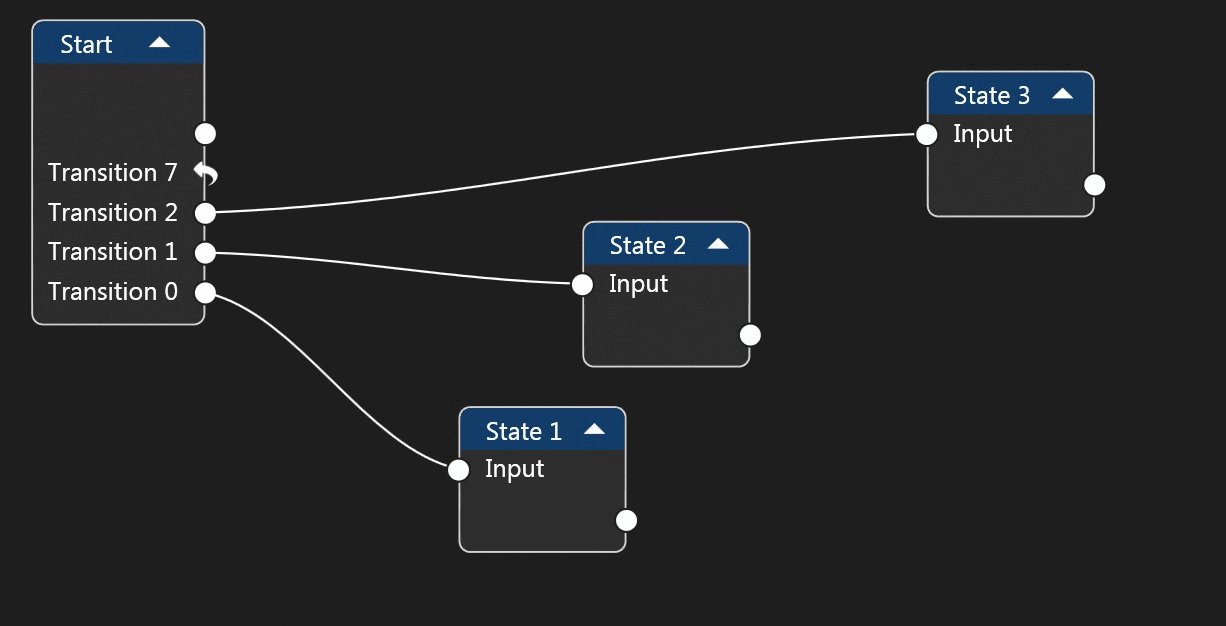
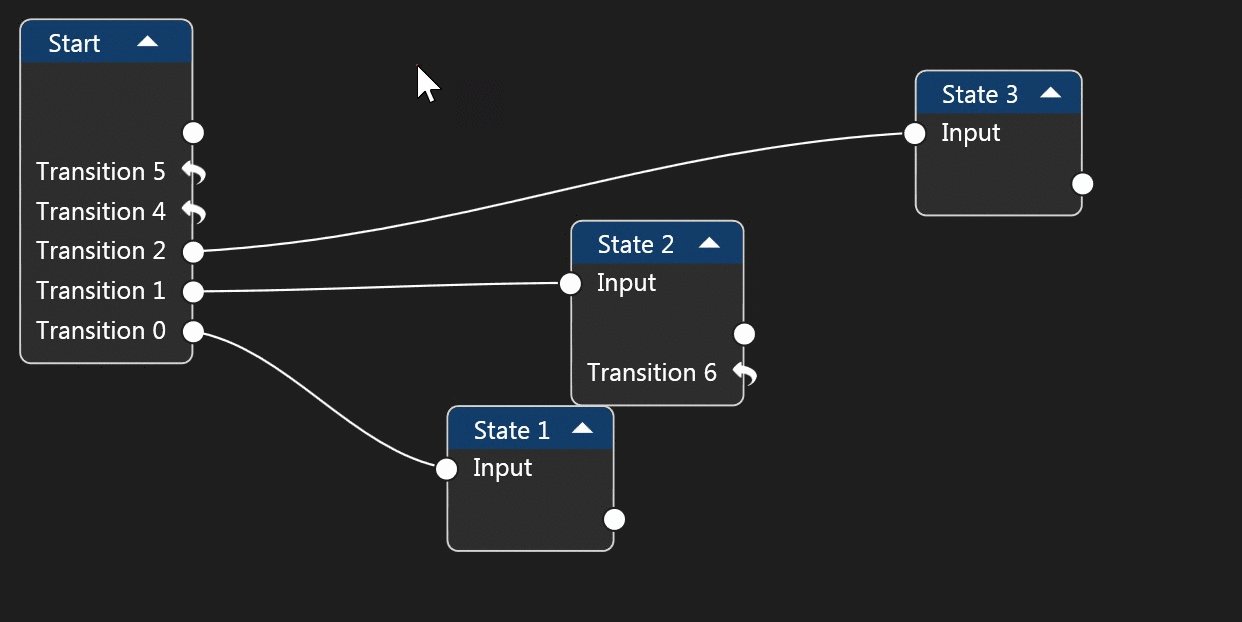
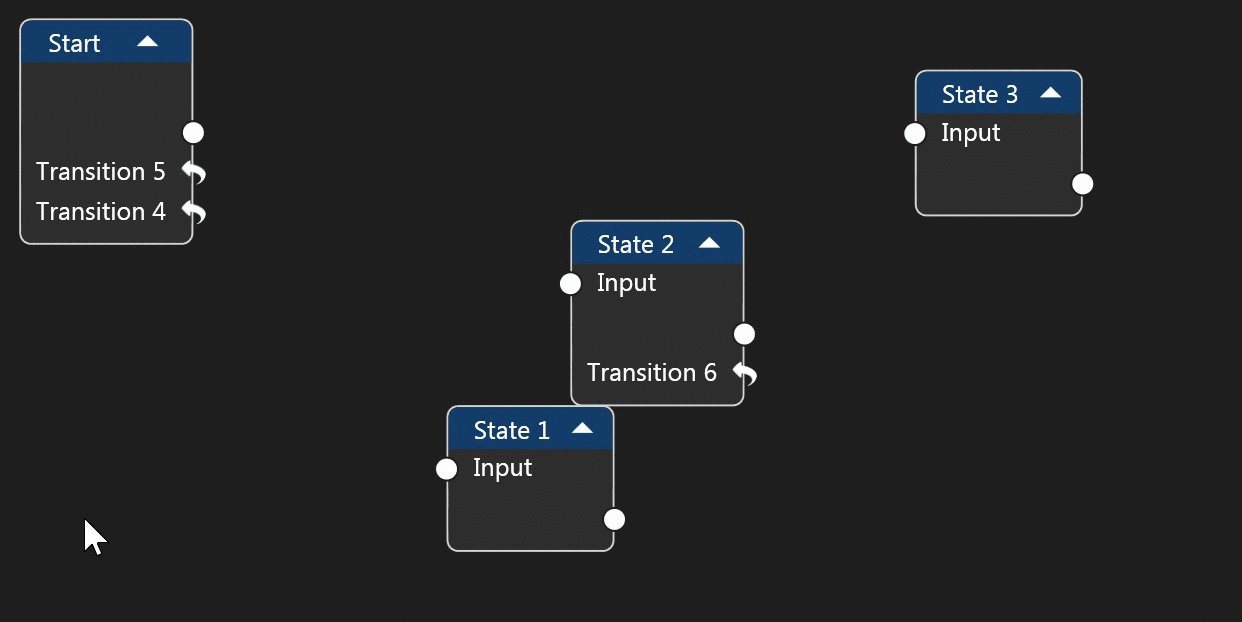
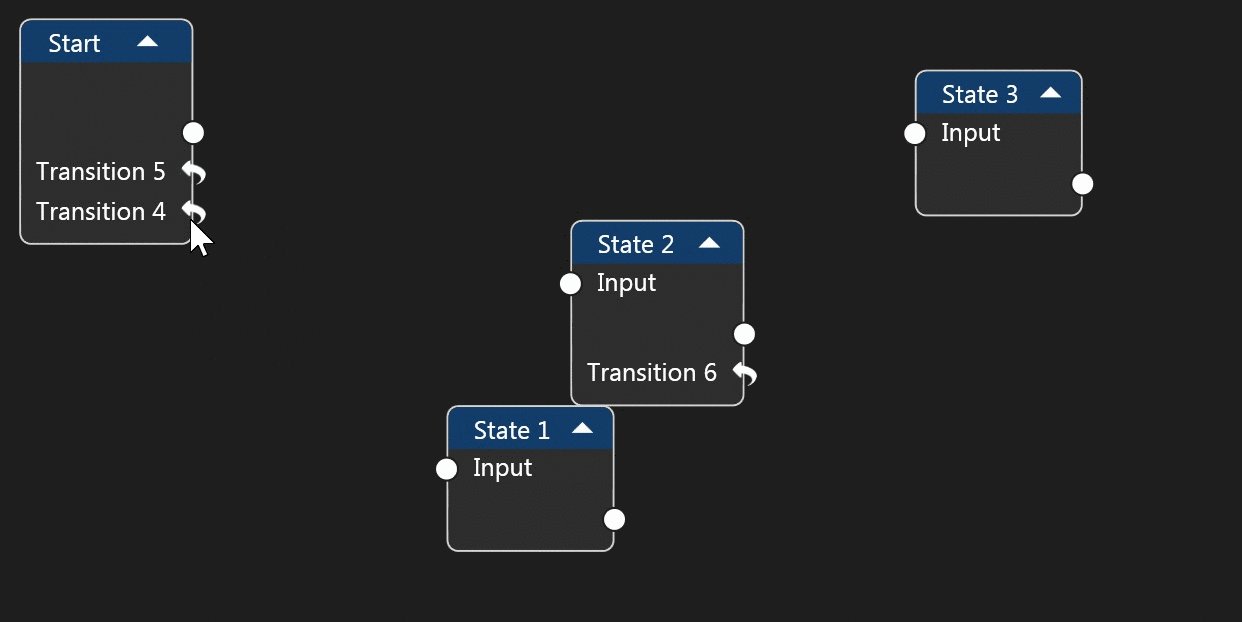
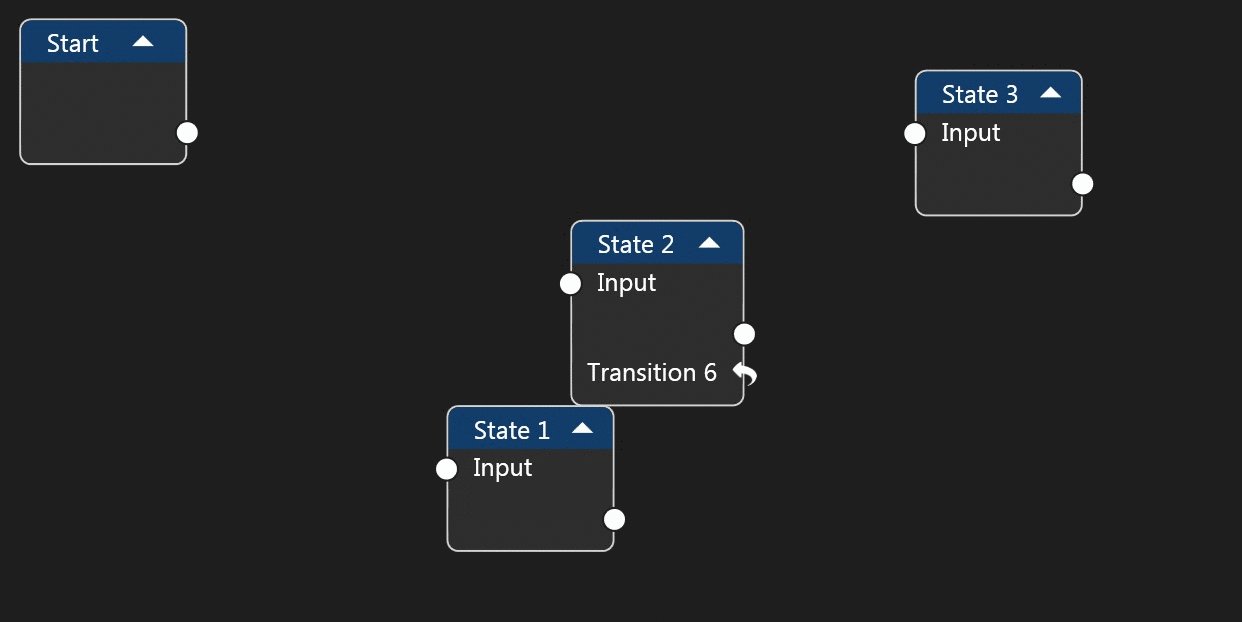
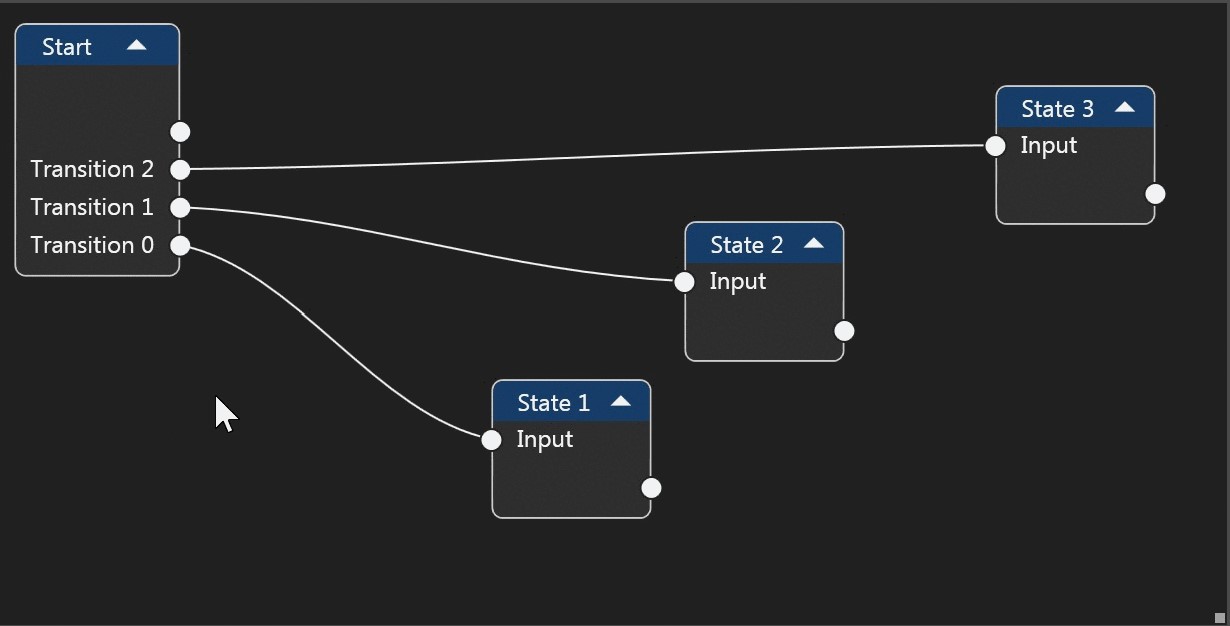
, — . gif .
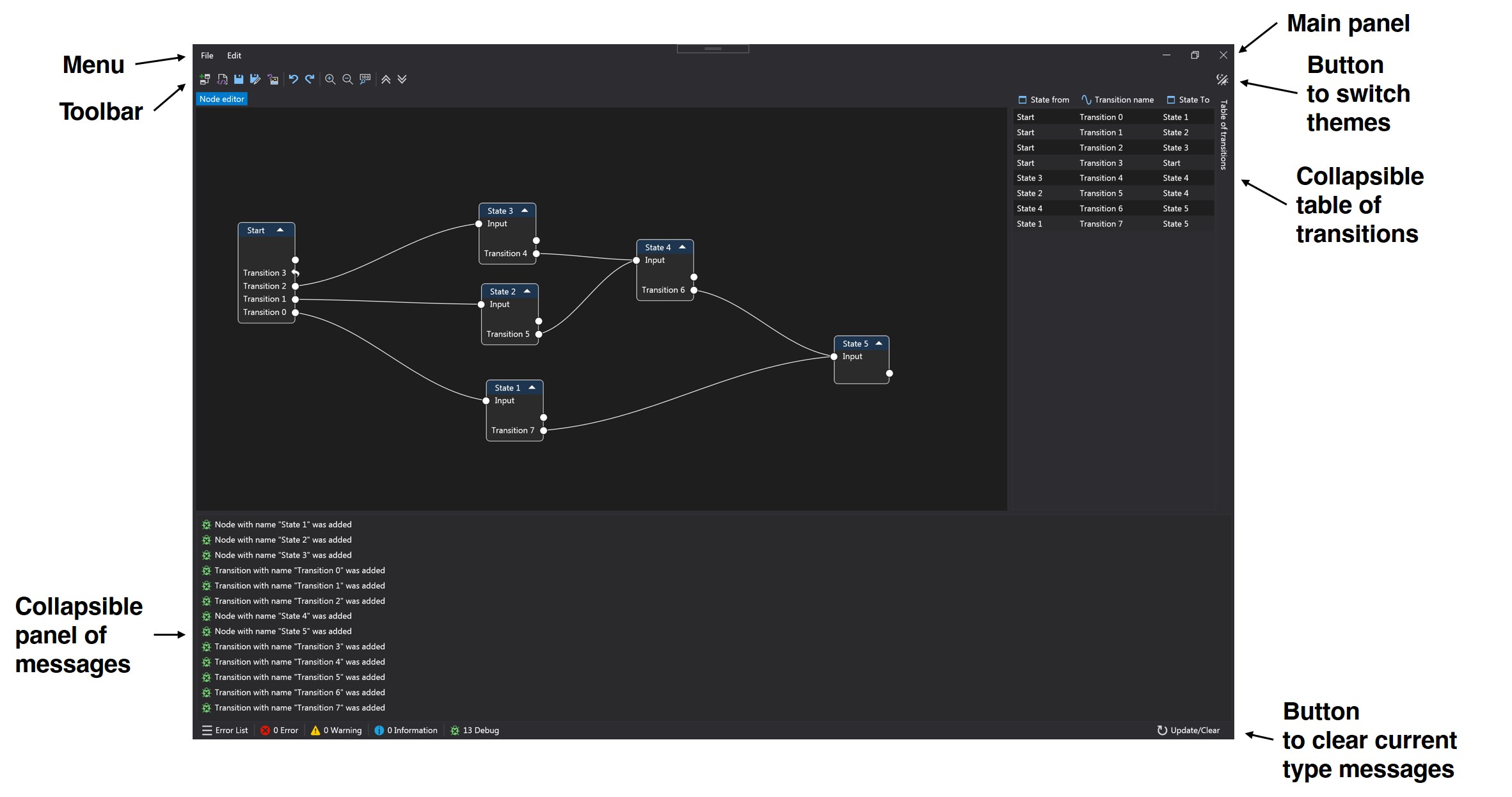
الفرص
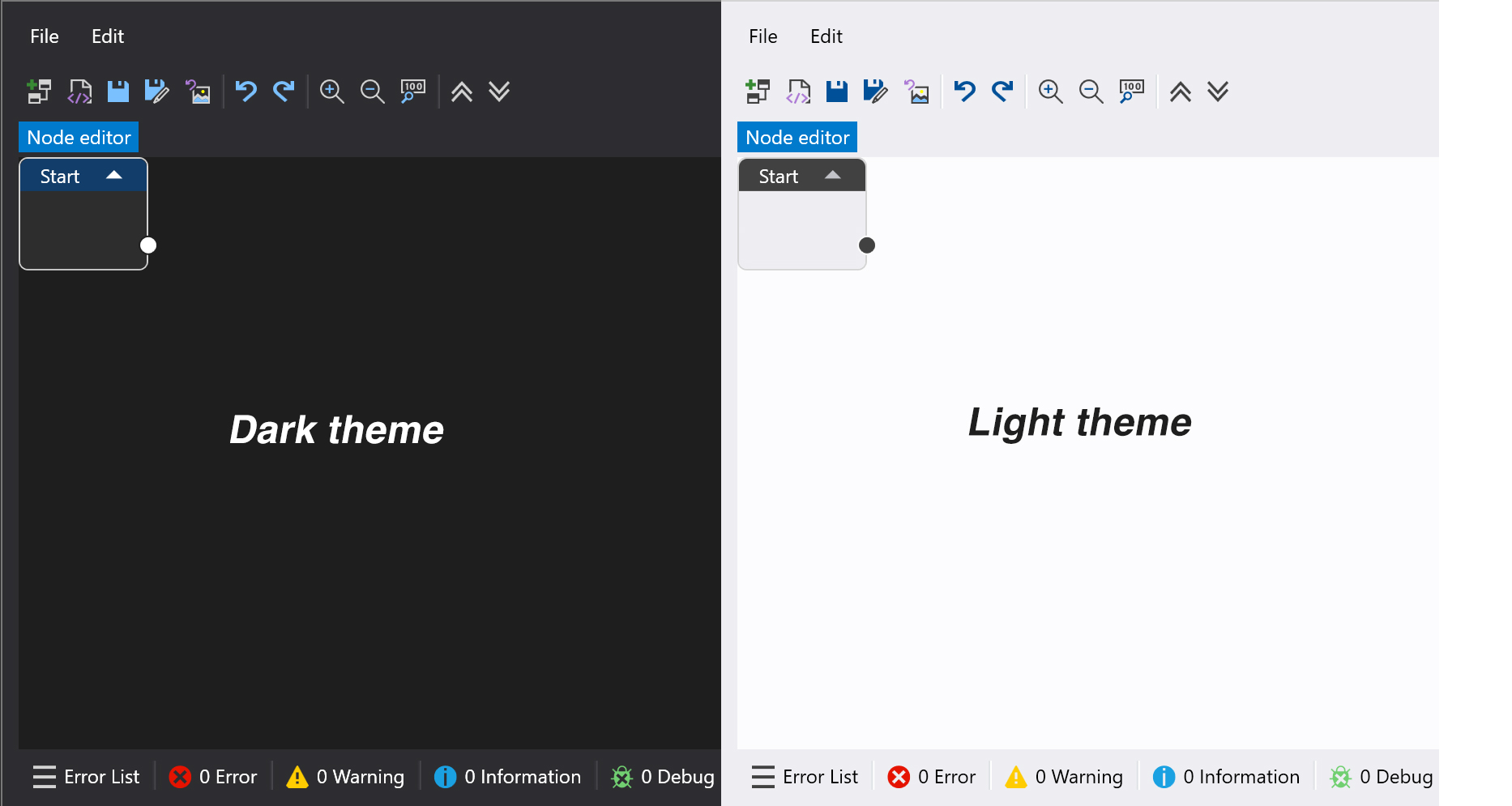
موضوعان

:
- ( )








/ / xml
<?xml version="1.0" encoding="utf-8"?>
<StateMachine>
<States>
<State Name="Start" Position="37, 80" IsCollapse="False" />
<State Name="State 1" Position="471, 195.54" IsCollapse="False" />
<State Name="State 2" Position="276, 83.03999999999999" IsCollapse="False" />
</States>
<StartState Name="Start" />
<Transitions>
<Transition Name="Transition 2" From="State 2" To="State 1" />
<Transition Name="Transition 1" From="Start" To="State 2" />
</Transitions>
</StateMachine>PNG/JPEG

:
- .
StateMachine stateMachine = new StateMachine("scheme.xml"); - , «» , .
stateMachine.GetState("State1").OnExit(Action1); stateMachine.GetState("State2").OnEntry(Action2); stateMachine.GetTransition("Transition1").OnInvoke(Action3); stateMachine.OnChangeState(Action4); - .
stateMachine.Start(parameters);
, , , , export , .
?
, Entry/Exit , :
StateMachine.InvokeTransition("Transition1", parameters);, , , .
?
- .
- Data — , StateMachine .
, .
:
- /
- / / xml
, .
.
, — , !
. :
. , .
:
stateMachine.GetState("State1");
stateMachine.State1; , dynamic .
- -, .
. :
- .
-
التخصيص التلقائي للعقد - الزر السحري للتخطيط التلقائي للعناصر على القماش - عبر منصة
- ترجمة المشروع إلى AvaloniaUI
الاستنتاجات
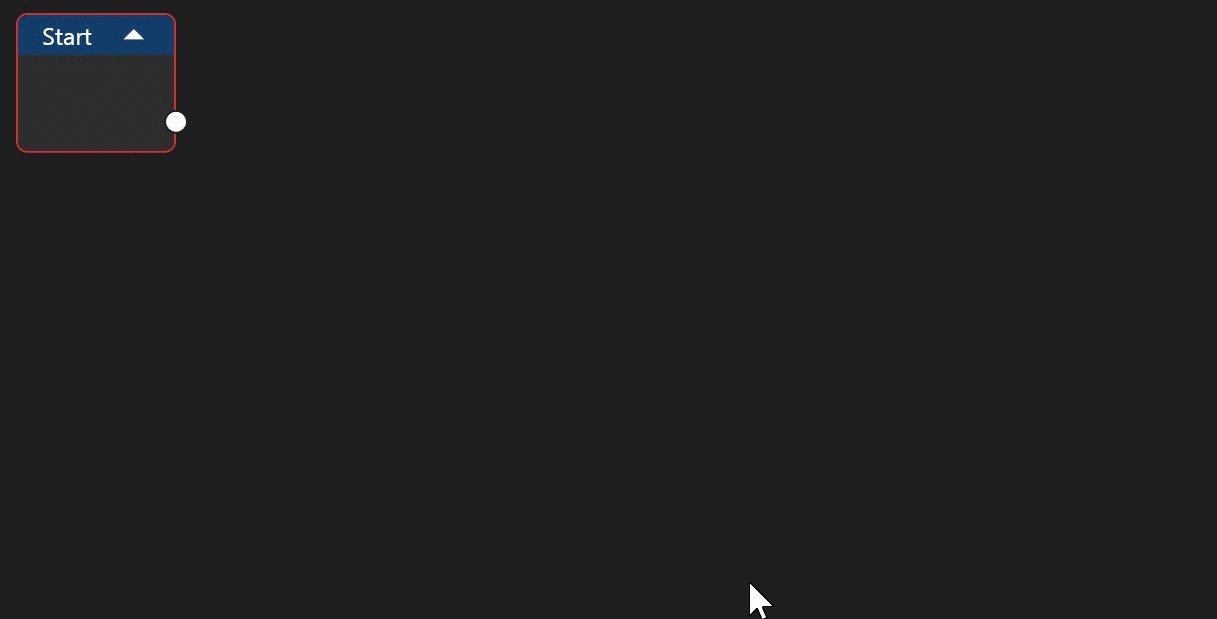
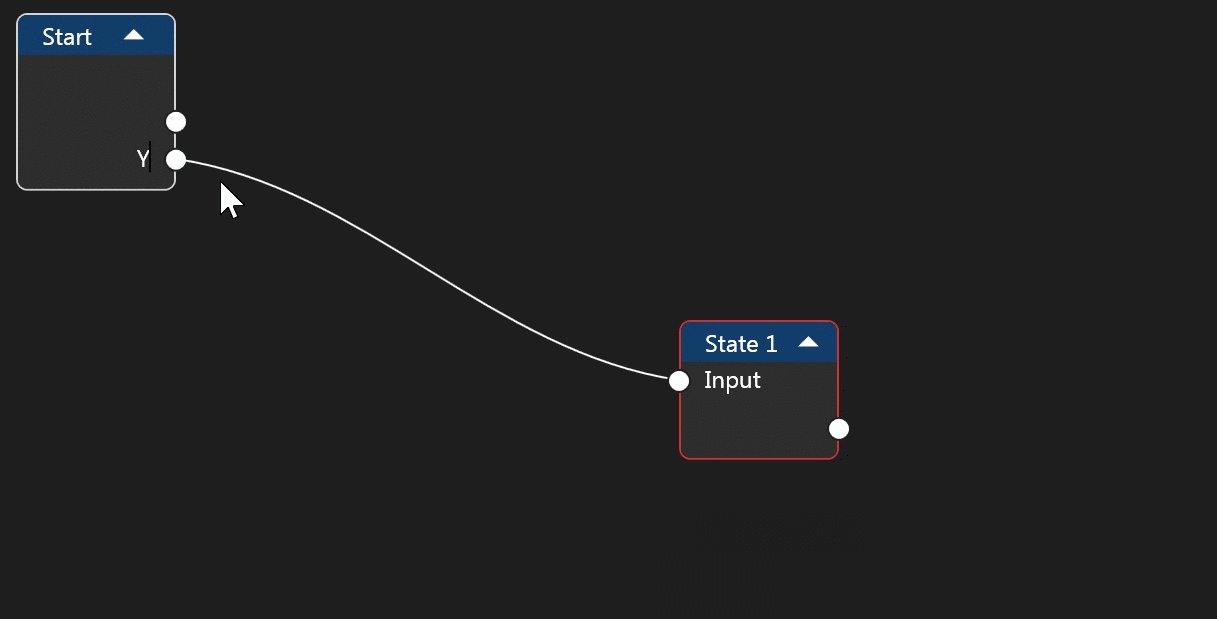
- نقوم بإنشاء آلة حالة في ثلاث خطوات ، بينما يمكننا في أي وقت عرض هيكل الجهاز وتحريره بشكل مرئي.
- مزيد من التطوير للمشروع
الروابط
محرر الرسومات ، مصادر GitHub: SimpleStateMachineNodeEditor
Library ، مصادر GitHub: SimpleStateMachineLibrary