
تعمل CSS و JavaScript معًا بشكل جيد ، ولكل منهما نقاط قوتها الخاصة ، لكنني على ثقة من أنه كلما زاد استخدام CSS للتحكم في مظهر وسلوك الواجهات ، كلما كانت تطبيقات الويب أكثر مرونة وموثوقية. النقطة هي كما يلي:
- CSS ، بطبيعتها ، هي تقنية مقاومة للأعطال. هذا يعني أنه عندما يواجه محلل CSS خاصية لا يفهمها ، فإنه يتجاهلها ببساطة ويمضي قدمًا. بمعنى آخر ، باستخدام CSS ، يطبق المبرمج الأنماط ويتوقع أن تعمل.
- JavaScript ليست تقنية متسامحة مع الأخطاء. يمكن لخطأ واحد في بناء الجملة في كود JS أن يكسر التطبيق بأكمله. أي عند إدارة تصميم المواقع باستخدام JS ، من الضروري للغاية التحقق من وظائف الهياكل المقابلة.
هناك العديد من الاعتبارات الأخرى التي يجب مراعاتها عند الإجابة على سؤال حول وقت استخدام CSS عبر JS .
يمنحنا CSS طرقًا جديدة لتصميم حلول رائعة أسهل بكثير من حلول JS المقابلة ، وأسهل في الإنشاء. يشير هذا إلى العديد من ميزات CSS: الانتقالات ، والخصائص المخصصة ، والرسوم المتحركة ، والفلاتر ، والرياضيات.
في هذا المنشور ، سأغطي بعض الميزات الرائعة لـ CSS (بعضها حديث جدًا) التي قد لا تعرفها بعد. وبالتحديد ، سنتحدث عن التمرير السلس ، وعن خاصية ما
position: sticky، وعن الاحتمالات الأخرى ، التي كان مطلوبًا تنفيذها سابقًا لكتابة العديد من سطور كود JS المبتكرة.
1. التمرير السلس
في الماضي ، كان تجهيز الصفحة بالتمرير السلس يتطلب عدة أسطر من كود JS. والآن يمكن حل هذه المهمة حصريًا عن طريق CSS. حسنًا ، أليس هذا رائعًا؟ الآن يمكنك الاستفادة من التمرير السلس باستخدام خاصية CSS
scroll-behavior.
هكذا تبدو:
html {
scroll-behavior: smooth;
}

تنفيذ التمرير السلس
→ هنا مثال على CodePen
في وقت كتابة هذا التقرير ، هذه الخاصية
scroll-behaviorمدعومة فقط في Chrome و Firefox. لم يتم دعمه حتى الآن بواسطة Edge و IE و Safari (سطح المكتب والجوال). يمكن العثور على تفاصيل حول دعم هذا العقار على Can I Use .
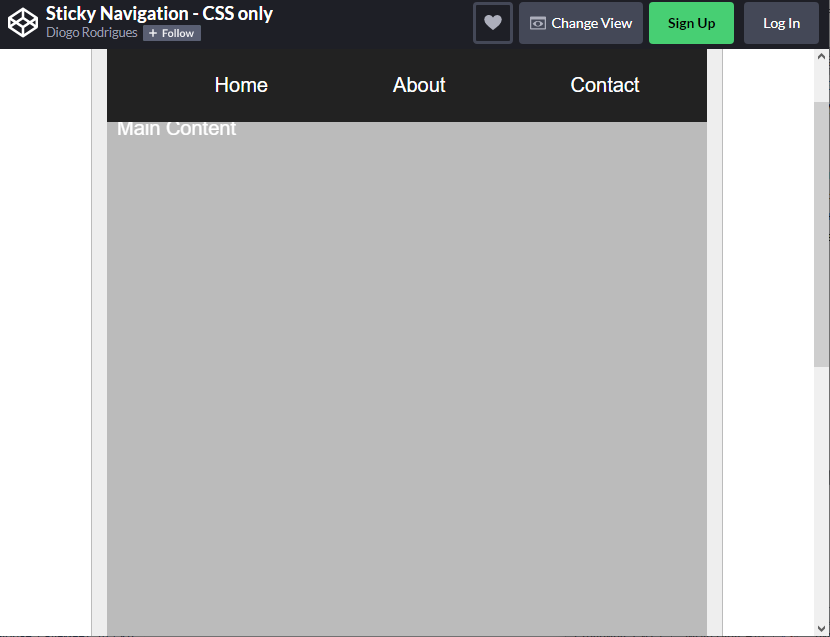
2. تثبيت العناصر
تثبيت العناصر هي إحدى ميزات CSS المفضلة لدي. النقطة المهمة هي أن العناصر المقابلة لا تختفي من منفذ العرض عند التمرير عبر الصفحات. الآن لإصلاح العناصر على الصفحة لا تحتاج إلى اللجوء إلى
offsetToو window.scrollYفي JS. في هذه الأيام ، يمكنك فقط الاستفادة من خاصية CSS position: sticky:
header {
position: sticky;
top: 0;
}

كتلة التنقل "تقع" على الحد العلوي من منفذ العرض ولا تختفي عند التمرير في الصفحة
→ هنا مشروع CodePen الذي يعرض مثالاً على استخدام الخاصية. من
position: sticky
أجل استخدام هذه الخاصية بشكل صحيح ، يجب أن تأخذ في الاعتبار خصائص تأثيرها على العناصر. عند التطبيق ، تلعب بنية صفحة HTML دورًا. بالمناسبة ، هذا بالضبط هو حقيقة أن هذه الميزات لا تؤخذ في الاعتبار ، والسبب هو أن هذه الخاصية لا تعمل في بعض الأحيان.
دعنا نلقي نظرة على كود HTML التالي:
<main class="container">
<nav class="nav">
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</nav>
<div class="main-content">Main Content</div>
<footer class="footer">Footer</footer>
</main>
navلا يمكن إصلاح
القائمة (العنصر من هذا المثال) إلا في المنطقة التي يتداخل معها العنصر الأصلي ( mainفي مثالنا). نتيجة لذلك ، عند استخدام خاصية position: sticky، يمكن تمييز فئتين رئيسيتين من العناصر:
- عنصر قابل للإرساء: هذا هو العنصر الذي نطبق عليه الخاصية
position: sticky(navفي حالتنا). سينتقل هذا العنصر داخل العنصر الأصل حتى يصل إلى الموضع المحدد. على سبيل المثال - يمكن أن يكونtop: 0px. - الحاوية القابلة للإرساء: هذا هو عنصر HTML الذي يحتوي على العنصر القابل للإرساء. هذه هي المنطقة التي يمكن أن يتحرك فيها العنصر الراسي. تحدد هذه "الحاوية" الحدود التي يمكن أن يوجد بها العنصر القابل للإرساء.
يمكن أن يؤدي استخدام هذه الميزة إلى تحسين قابلية استخدام الموقع بشكل كبير. هذا ينطبق بشكل خاص على تلك المشاريع التي يتعين على مستخدميها التمرير بشكل متكرر خلال الصفحات. تدعم
هذه الميزة متصفحًا بنسبة 100٪ تقريبًا .
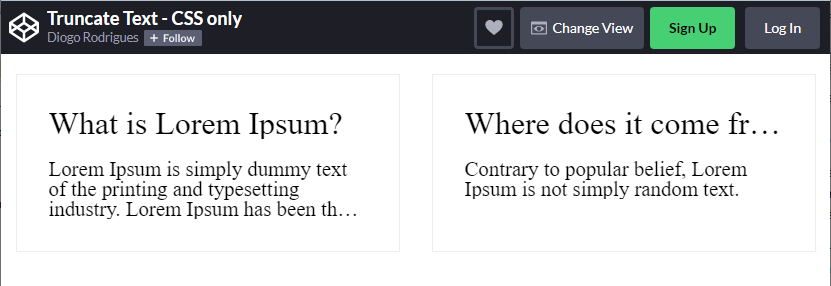
3. اقتصاص النص
يمنحنا CSS خاصيتين رائعتين:
text-overflowو line-clamp. إنها تسمح لك بقص النص ، والتعامل مع الكلمات بعناية ، وفي نفس الوقت توفر علينا الحاجة إلى استخدام JavaScript أو بعض الطرق المعقدة الأخرى لحل مثل هذه المشاكل. كلا الخاصيتين ليست جديدة ، ولكن مفيدة للغاية.

اقتصاص النصوص
→ هنا مثال على CodePen
لنتحدث أكثر عن الخصائص
text-overflowوline-clamp.
خاصية تجاوز النص
تتحكم هذه الخاصية في كيفية عرض النص في المواقف التي يجب قطعها إذا لم يكن مناسبًا في سطر واحد. يظهر مثال على مثل هذا الموقف في الشكل أعلاه ، في رأس البطاقة. هنا يمكنك استخدام البنية
text-overflow: ellipsis، والتي ستؤدي إلى حقيقة أنه سيتم إضافة حرف Unicode ( …) إلى نهاية النص المقتطع .
لكي يقوم العقار
text-overflow: ellipsisبعمله ، من الضروري استخدام نفس الخصائص white-space: nowrapو overflow: hidden.
.card-title {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
هذه الميزة مدعومة بالكامل تقريبًا في جميع المتصفحات الحديثة.
▍ خاصية خط المشبك
تأتي هذه الخاصية لمساعدتنا في الحالات التي نحتاج فيها إلى العمل ليس مع سطر واحد ، ولكن مع نص متعدد الأسطر (مثال على هذا النص هو محتويات البطاقة من الشكل أعلاه). على الرغم من أن هذا جزء من معيار CSS Overflow Module Level 3 ، والذي أصبح الآن بحالة "Working Draft" ، فإن هذه الخاصية مدعومة بالفعل من قبل حوالي 95٪ من المتصفحات ، وإن كان ذلك ببادئة
-webkit-. قبل استخدامه ، من المهم مراعاة أنه لا يوفر القدرة على التحكم في عدد الأحرف المعروضة. لكنها مفيدة بشكل لا يصدق على أي حال.
لاستخدامه ، نحتاج إلى استخدام تنفيذ flexbox القديم ، باستخدام الخصائص
display: -webkit-boxو -webkit-box-orient: vertical. هكذا تبدو:
.card-description {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
4. خصائص CSS المخصصة: متغيرات CSS
في عالم JavaScript ، تعد معالجات CSS الأولية (مثل Sass و Less و Stylus) تقنيات مفيدة جدًا وشائعة. تقوم المعالجات الأولية بتوسيع قدرات CSS ، مما يسمح لك باستخدام ، على سبيل المثال ، المتغيرات والوظائف. لكن مصممي الويب الحديثين لديهم حق الوصول إلى ميزات CSS القياسية القوية المعروفة باسم خصائص CSS المخصصة أو متغيرات CSS.
تساعد متغيرات CSS في الحفاظ على اتساق التطبيقات وتساعد في تنفيذ DRY. أنها تسهل تطوير وصيانة مواضيع التطبيق. هذه القدرات هي أحد الأسباب الرئيسية لنجاح المعالجات. يمكنك قراءة المزيد عن هذا هنا .
يعني استخدام ميزات CSS القياسية أنك لم تعد بحاجة إلى معالجات أولية لإنشاء متغيرات. المتغيرات ، مثل ميزات CSS القياسية الأخرى التي نحبها ، تعمل بطريقة متتالية.
من السهل جدًا إنشاء متغيرات CSS. أي للإعلان عن متغير ، يكفي وضع شرطتين (
--) أمام اسمه. بعد ذلك ، عند الحاجة إلى قيمة المتغير ، يتم استدعاء الوظيفة var()، وتمريرها المتغير الذي تم إنشاؤه مسبقًا كوسيطة. كما ترى ، كل شيء بسيط للغاية.
:root {
--base: #ffc600;
--spacing: 10px;
--blur: 10px;
}
img {
padding: var(--spacing);
background: var(--base);
-webkit-filter: blur(var(--blur));
filter: blur(var(--blur));
}
.hl {
color: var(--base);
}
يمكن معالجة متغيرات CSS من JavaScript.

استخدام متغيرات CSS
→ هنا مثال على CodePen ، والذي يوضح استخدام متغيرات CSS وإدارة كود JS
5. تقديم الدعم للموضوع الداكن
منذ أن قدمت Apple السمة المظلمة لنظام macOS العام الماضي ، ولأن CSS أعطتنا القدرة على اكتشاف استخدام هذا المظهر باستخدام استعلام وسائط ، فقد حصلت العديد من مشاريع الويب الكبيرة (مثل Twitter و Google Maps) على مثل هذا الموضوع. ( وهنا ل ائحة من المشاريع التي تدعم موضوع الظلام).
المظهر الداكن ليس مجرد وسيلة لتزيين صفحات الويب. يمكن أن يساعد حقًا بعض الأشخاص في تصفح الإنترنت.
فيما يلي بعض الاقتباسات.
ثم هناك أشخاص يحتاجون ، لأسباب موضوعية ، إلى الوضع المظلم. يستخدمون هذا الوضع كأحد الأدوات للأشخاص ذوي الإعاقة. على سبيل المثال ، نحن نتحدث عن الأشخاص ضعاف البصر.
توماس شتاينر ، مهندس حلول العملاء ، Google ، ألمانيا.
مولي لديها متلازمة أوشر. وبسبب هذا ، فهي لا تسمع شيئًا ، ومجال رؤية إحدى عينيها يقتصر على 5 درجات. (...) التصفح في الوضع المظلم متروك لها. يمكن أن يكون هذا الوضع مفيدًا للأشخاص الآخرين أيضًا ، حيث يوسع إمكانيات العمل على الإنترنت لمن يعانون من الصداع ، أو لأولئك الذين يضطرون إلى الجلوس أمام جهاز كمبيوتر في غرفة ذات إضاءة منخفضة. إذا ركزت ، عند تطوير شيء ما ، على بعض المستخدمين المميزين فقط ، فسيكون ذلك مفيدًا ليس لهم فقط.
تشارلز رينولدز ، مصمم ، حكومة المملكة المتحدة.
مصنوع أيضًا من مادةيمكنك أن تتعلم من توماس شتاينر كيف يساعد استخدام الوضع المظلم في توفير الطاقة: "(...) كما تعلم ، فإن استخدام الوضع المظلم على شاشات AMOLED يوفر الكثير من الطاقة. أظهرت أبحاث Android ، التي تستهدف تطبيقات Google الشائعة مثل YouTube ، توفيرًا للطاقة يصل إلى 60٪ في بعض الحالات ".
ميزة CSS الجديدة التي تتيح لنا معرفة ما إذا كان المستخدم لديه سمة داكنة ممكّنة هي وظيفة الوسائط
prefers-color-scheme. إنه متوافق بالفعل مع Chrome و Firefox و Safari و Opera.
عند الدمج مع CSS Variables ، من السهل جدًا على مطور الويب أن يسهل على زواره الاستفادة من أوضاع الإضاءة والظلام الديناميكية
:root {
--color: #222;
--background: #eee;
--text: 'default';
}
body {
color: var(--color);
background: var(--background);
}
body:after {
content: var(--text);
display: block;
text-align: center;
font-size: 3rem;
}
@media (prefers-color-scheme: light) {
:root {
--color: #222;
--background: #eee;
--text: 'light';
}
}
@media (prefers-color-scheme: dark) {
:root {
--color: #eee;
--background: #222;
--text: 'dark';
}
}

الكشف التلقائي عن السمة التي يستخدمها الجهاز
→ فيمشروع CodePen هذا ، يعتمد تصميم الصفحة على الموضوع الذي يستخدمه العارض
6. التوجيه يدعم
لفترة طويلة ، اضطر مطورو الويب إلى اللجوء إلى حلول الجهات الخارجية (مثل أداة Modernizr JS ) لمعرفة ما إذا كانت بعض ميزات CSS مدعومة بواسطة المتصفح الحالي. على سبيل المثال ، من خلال تكوين خاصية عنصر
-webkit-line-clamp، يمكنك التحقق مما إذا كانت الخاصية مدعومة في المستعرض ، وإذا لم تكن كذلك ، يمكنك استخدام بعض الإجراءات الاحتياطية.
بعد ظهور التوجيه في CSS
@supports، أصبح من الممكن التحقق من إمكانيات المتصفحات مباشرة من كود CSS.
التوجيه
@supportsمشابه جدًا للاستعلامات الإعلامية. يدعم العديد من التعبيرات التركيبية التي تم إنشاؤها باستخدام العبارات الشرطية AND، ORو NOT:
@supports (-webkit-line-clamp: 2) {
.el {
...
}
}
يتحقق هذا مما إذا كان المستعرض يدعم الخاصية
-webkit-line-clamp. إذا كان الأمر كذلك ، أي ، إذا تبين أن الشرط صحيح ، فسيتم تطبيق النمط المعلن داخل التوجيه @supports. جميع المتصفحات الحديثة تدعم
هذه الميزة .
النتيجة
في هذا المنشور ، قمت بتغطية بعض الميزات المفيدة لـ CSS. إذا كان بإمكانك القيام بشيء ما دون استخدام JS ، ولكن باستخدام CSS فقط ، فافعل ذلك.
يتغير العالم الحديث للواجهة بسرعة ، ولدينا باستمرار فرص جديدة تحت تصرفنا تساعدنا على أداء أعمالنا بشكل أسرع وأفضل. إن تجربة CSS وتعلم أشياء جديدة ليست مجزية للغاية فحسب ، بل إنها أيضًا ممتعة للغاية. أنصحك بتجربة شيء جديد تعلمته اليوم.
هل تعرف أي ميزات CSS حديثة تسمح لك بحل نفس المشكلات التي سبق لك حلها باستخدام JavaScript فقط؟
