
لا أحد يسأل لماذا هناك حاجة للوظائف ، لأن هذا أمر واضح ومفيد في البرمجة. تسمح لك الوظائف بإعادة استخدام التعليمات البرمجية الخاصة بك وتحسين بنية التطبيق الخاص بك.
لماذا لا تستخدم نفس القدرة في قوالب المكونات. تسمح العديد من الأطر في الوقت الحاضر باستخدام المكونات داخل مكونات أخرى. لكن هذا أشبه بتوصيل وحدة وليس مجرد وظائف. بعد كل شيء ، يمكن أن يكون للمكون ، بالإضافة إلى القالب ، كود JavaScript خاص به ، وأنماطه الخاصة ، وهو معزول للغاية (وهو أمر جيد).
في هذه الحالة ، فإن Malina.js ، كما كانت ، "وظائف" لقوالب "التجزئة" ، فهي تسمح لك بإعادة استخدام أجزاء مختلفة من القالب ، وهي أخف بكثير من المكونات ، ولا تحتاج إلى نقلها إلى ملف منفصل (وهو أمر ضروري غالبًا مع المكونات) ، ولديهم بعض الميزات التي تمتلكها الوظائف العادية ، على سبيل المثال العودية والإغلاق ، لأن الجزء الناتج يتم تجميعه في وظيفة عادية.
1. إعادة استخدام جزء من قالب
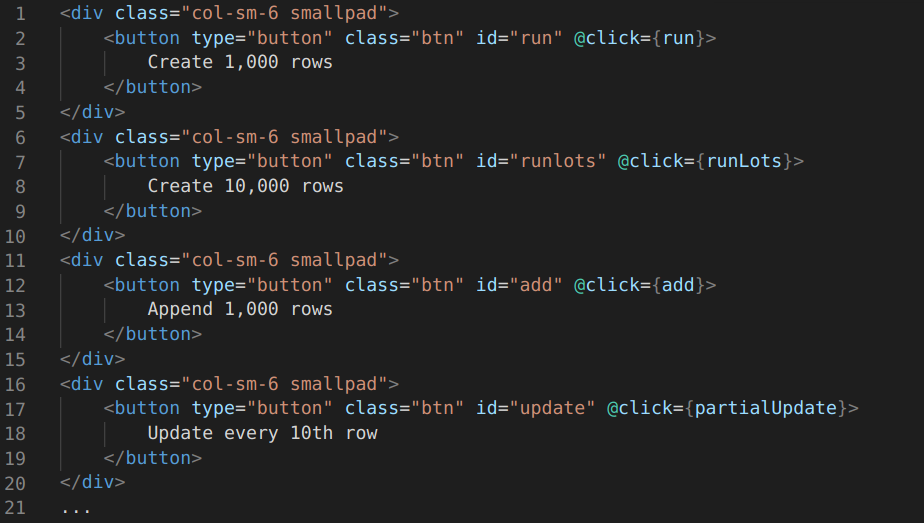
عندما تعمل على قالب مكون ، خاصةً إذا كان نموذجًا ، أو عناصر إدخال ، أو لوحات ، وما إلى ذلك ، فقد يكون لديك كتل مكررة يمكن إعادة استخدامها. يوجد أدناه جزء من القالب من js-framework-benchmark ، حيث يوجد عدد من الأزرار المتطابقة:

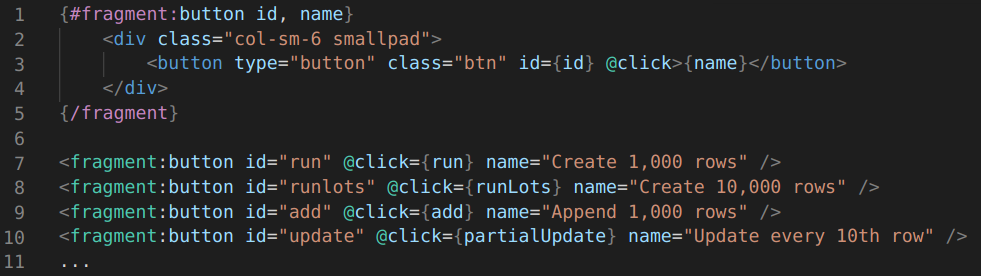
باستخدام "جزء" قد يبدو كالتالي:

هنا
buttonيتم الإعلان عن جزء به وسيطتين id, name، ويتم إرسال حدث "click" من الزر @click. يمكن عمل هذا الصف من الأزرار باستخدام توجيه for/each، ولكن يمكن استخدام جزء ليس فقط في سطر واحد.
2. عمليات الإغلاق
لان يتم تجميع جزء في دالة ، مما يعني أنه يمكن الإعلان عنه في أي مكان تقريبًا ، حتى داخل حلقة
for/each، لذلك يمكنه استخدام الإغلاق. في المثال أدناه ، boxيحتوي المقتطف على وسيطة textومتغير حلقة مغلقة colorومرجع إلى دالة clickمن جذر المكون الذي يسمى عند النقر:@click={click(text, color)}

3. العودية
يمكن أن يطلق "Fragment" على نفسه مما يسمح بالقيام بالعودة وبناء الأشجار ، كما يمكن وضع "التجزئة" في الجزء السفلي من المكون ، لأن في JavaScript ، الوظيفة متاحة في جميع أنحاء النطاق (الحالي) ، حتى لو تم الإعلان عنها في النهاية.
يوجد أدناه مثال لمقتطف
drawيستدعي نفسه ويبني شجرة:

خاتمة
"الجزء" هو "قطعة" خفيفة الوزن من القالب يمكن إعادة استخدامها داخل أحد المكونات ، فهي تساعد في جعل المكون أكثر إحكاما بهيكل أفضل.
يمكن تجربة جميع الأمثلة في محرر REPL عبر الإنترنت ، أمثلة في جوهرها .
شكرآ لك على أهتمامك.