تحية طيبة. إليكم ترجمة لمقالة أخبار CSS لشهر يوليو 2020 والتي نُشرت في 7 يوليو 2020 بواسطة Rachel Andrew

في الآونة الأخيرة ، زادت سرعة تنفيذ الميزات الجديدة لتقنيات تطوير الويب بشكل ملحوظ مقارنة بما كانت عليه من قبل. تحتوي هذه المقالة على مجموعة مختارة من ميزات CSS الجديدة التي يتم دعمها بالفعل في المتصفحات الحديثة. إذا كنت مطورًا لا يحب القراءة عن التقنيات إذا كان لا يمكن تطبيقها على الفور ، فقد لا تهمك هذه المقالة. ومع ذلك ، إذا كنت مهتمًا بمعرفة ما ينتظرنا في المستقبل القريب جدًا وجربه الآن في الإصدار التجريبي من المتصفح ، فتابع القراءة.
جاب لـ Flexbox
لنبدأ بما تم تنفيذه بالفعل في نسخة إصدار أحد المستعرضات والإصدارات التجريبية من المتصفحات الأخرى.
في وقت الترجمة ، المقال مدعوم من قبل جميع المتصفحات الحديثة (لا يعرف بالضبط عن Safari)
CSS Grid gap, column-gap row-gap , . column-gap .
grid- margin, gap , , grid- . flex- , , margin. , flex-, margin.
gap Flexbox, ? , – Firefox Chrome.
CodePen . flex- margin . flex-. flex- margin, margin . margin , gap: 20px, .
Mind the Gap
gap Flexbox . -, , Grid Layout, :
- grid-gap
- grid-row-gap
- grid-column-gap
, CSS Grid. (justify-content, align-content, align-items) Flexbox, Grid, gap CSS Grid.
, gap "Box Alignment". , . , , , "grid–".
grid–, . , .
"gap" Flexbox
, "gap" Flexbox, "Feature Queries" "margin". , , . , CSS Grid, :
@supports (display: grid) {
.grid {
/* grid layout code here */
}
} gap: 20px, Chrome, "gap" Flexbox, CSS Grid. , , , . Flexbox. CSS, .
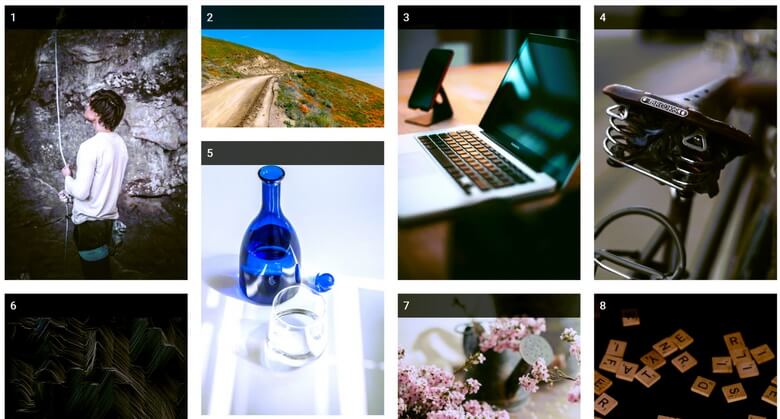
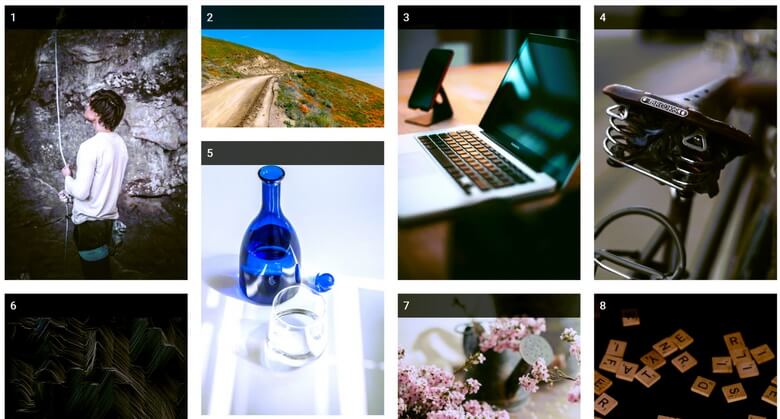
, , . , . HTML- img video, ( ). , , , – . , , , , ( - , , ).
padding, , , "padding" . , .
"aspect-ratio" , . Chrome "Canary", , "Experimental Web Platform Features".
grid- "1 / 1". . , . .

Chrome Canary , , , , "1 / 1" .
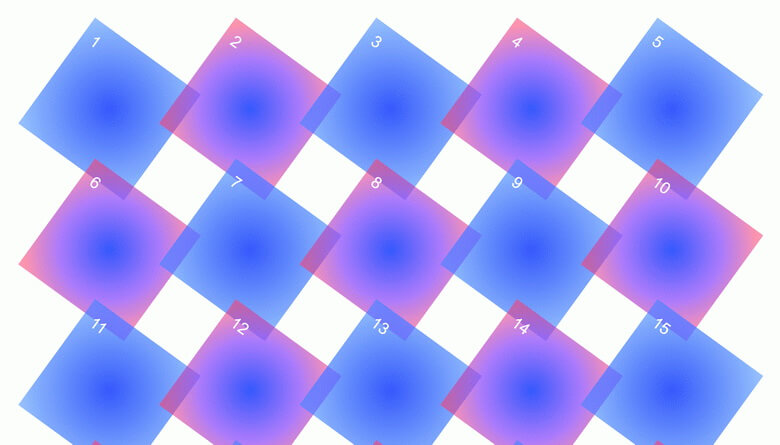
Masonry
, CSS Grid Masonry Pinterest- . , CSS Grid, , Masonry .
, , Masonry. Masonry . , . , , , , , . JavaScript Masonry.
CSS Grid , , . , Grid .
CSS Grid Masonry ? Mozilla , . Firefox Nightly, URL- about:config layout.css.grid-template-masonry-value.enabled, true.

, JavaScript, , CSS Grid . "Does Masonry Belong In The CSS Grid Specification?".
Subgrid
subgrid grid-template-columns grid-template-rows Firefox. , . , display: grid , .
Firefox. , , . "Digging Into The Display Property: Grids All The Way Down" , Subgrid Grid-, "CSS Grid Level 2: Here Comes Subgrid" . , “Grid by Example”.
, , , Subgrid – " Chrome?". , , . 18 Chromium , Microsoft Edge ( Chromium) Grid Layout LayoutNG ( Chromium). Subgrid.
– , Microsoft CSS Grid IE10. -.
prefers-reduced-data
@media (prefers-reduced-data: reduce) {
.image {
background-image: url("images/placeholder.jpg");
}
}- "prefers_reduced_data" , 5 - , . , - "prefers_reduced_motion" "prefers_color_scheme" , CSS.
::marker
"::marker" . , . - , .
, "::marker" , . , "display: list-item" , emoji.
"::marker" Firefox Chrome Canary.
: "::marker" CSS Lists, Markers, And Counters
,
, . -, , . CSS . , , , , "::marker" Chrome Firefox -, ( How to file a good browser bug , ). , - , GitHub- CSS