
المقدمة
Core ML هي مكتبة للتعلم الآلي أصدرتها Apple في WWDC 2017.
وهي تتيح لمطوري iOS إضافة تجارب مخصصة في الوقت الفعلي لتطبيقاتهم باستخدام نماذج تعلم الآلة المحلية المتقدمة باستخدام المحرك العصبي Neural Engine.
مراجعة شريحة بيونيك A11

A11 بيونيك تشيب حشوة
الترانزستورات: 4.3 مليار
نواة: 6 نوى ARM (64 بت) - 2 تردد عالي (2.4 جيجا هرتز) - 4
وحدات معالجة رسومات منخفضة الطاقة : 3
محرك عصبي - 600 عملية أساسية في الثانية
في 12 سبتمبر 2017 ، كشفت شركة آبل النقاب عن شريحة A11 Bionic مع المحرك العصبي Neural Engine للعالم. يمكن لجهاز الشبكة العصبية هذا إجراء ما يصل إلى 600 عملية أساسية في الثانية (BOPS) ويستخدم في FaceID و Animoji ومهام التعلم الآلي الأخرى. يمكن للمطورين استخدام المحرك العصبي باستخدام Core ML API.
يعمل Core ML على تحسين الأداء على الجهاز من خلال استخدام موارد وحدة المعالجة المركزية ووحدة معالجة الرسومات والمحرك العصبي ، مما يقلل من استهلاك الذاكرة والطاقة.
يؤدي تشغيل النموذج محليًا على جهاز المستخدم إلى التخلص من الحاجة إلى الاتصال بالشبكة ، مما يساعد في الحفاظ على خصوصية بيانات المستخدم وتحسين استجابة تطبيقك.
Core ML هو أساس الأطر والوظائف في هذا المجال. يدعم Core ML الرؤية لتحليل الصور ، واللغة الطبيعية لمعالجة الكلمات ، والكلام لتحويل الصوت إلى نص ، وتحليل الصوت لتحديد الأصوات في الصوت.

Core ML API
يمكننا بسهولة أتمتة مهمة بناء نماذج التعلم الآلي ، والتي تشمل التدريب واختبار النموذج باستخدام Playground ، ودمج ملف النموذج الناتج في مشروع iOS الخاص بنا.
مبتدئ نصيحة: تسليط الضوء على بطاقات منفصلة للقيام بمهام التصنيف.

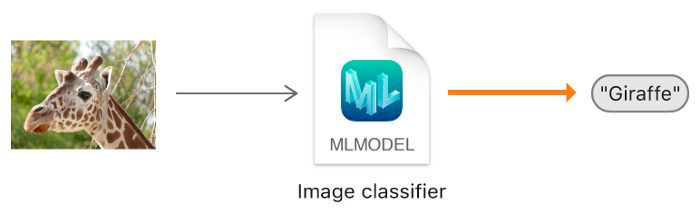
مخطط كتلة عام ML الأساسي
حسنا. ماذا سننشئ؟
في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء نموذج مصنف للصور باستخدام Core ML ، والذي يمكنه تصنيف صور Orange و Strawberry ، وإضافة هذا النموذج إلى تطبيق iOS الخاص بنا.

نموذج مصنف الصورة.
نصيحة للمبتدئين : يشير تصنيف الصور إلى مشكلات التعلم الخاضعة للإشراف والتي نستخدم فيها البيانات المصنفة (في حالتنا ، التسمية هي اسم الصورة).

الحد الأدنى المطلوب:
- معرفة لغة سويفت
- أساسيات تطوير IOS
- فهم مفاهيم البرمجة الشيئية
برامج التطبيقات:
- X-code 10 أو أحدث
- iOS SDK 11.0+
- macOS 10.13+
جمع البيانات

عند جمع البيانات لتصنيف الصور ، اتبع إرشادات Apple.
- 10 — , .
- , .
- , Create ML UI’s Augmentation: Crop, Rotate, Blur, Expose, Noise Flip.
- : , . , .
- , , .
- , , -.
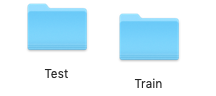
بعد أن تقوم بتجميع مجموعة البيانات الخاصة بك ، قم بتقسيمها إلى مجموعات تدريب واختبار ووضعها في المجلدات المناسبة.

ملاحظة مهمة: تأكد من توزيع الصور على المجلدات المناسبة داخل مجلد الاختبار. لأن اسم المجلد يعمل كتسمية لصورنا.

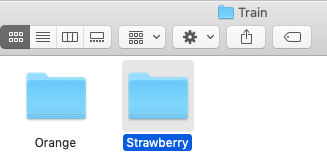
في حالتنا ، لدينا مجلدين ، يحتوي كل منهما على الصور المقابلة.
إنشاء النموذج


لا تصب بالذعر! جعلت Apple هذه المهمة أسهل بكثير من خلال أتمتة المعالم.
باستخدام Core ML ، يمكنك استخدام نموذج مدرب بالفعل لتصنيف بيانات الإدخال أو إنشاء نموذج خاص بك. يعمل إطار عمل Vision بالفعل مع Core ML لتطبيق نماذج التصنيف على الصور ومعالجة تلك الصور مسبقًا ، ولجعل مهام التعلم الآلي أبسط وأكثر قوة.
فقط اتبع هذه الخطوات.
الخطوة 1 : افتح رمز X الخاص بك.
الخطوة 2 : قم بإنشاء ملعب Swift نظيف.
الخطوة 3 : إزالة الكود الافتراضي الذي تم إنشاؤه ، وإضافة البرنامج التالي وتشغيله
playground.
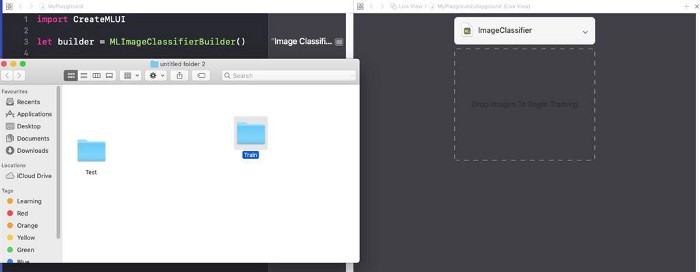
import CreateMLUI //
let builder = MLImageClassifierBuilder()
// MLImageClassifierBuilder
builder.showInLiveView()
// Xcode Model builderالوصف:
هنا نفتح واجهة منشئ النموذج الافتراضي الذي يوفره Xcode.
الخطوة 4 : اسحب مجلد عينة التدريب إلى منطقة التدريب.

ضع مجلد عينة التدريب في منطقة التدريب المشار إليها بالخطوط المنقطة.
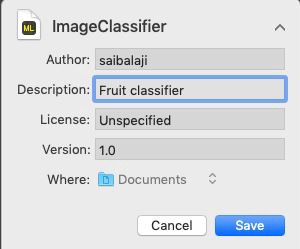
نصيحة للمبتدئين : يمكننا أيضًا توفير اسم عشوائي لنموذجنا من خلال النقر فوق السهم لأسفل في منطقة البرنامج التعليمي.
الخطوة 5 : سيقوم Xcode تلقائيًا بمعالجة الصورة وبدء عملية التعلم. بشكل افتراضي ، يستغرق الأمر 10 تكرارات لتدريب نموذج ، اعتمادًا على خصائص جهاز Mac وحجم مجموعة البيانات. يمكنك مشاهدة تقدم التدريب في نافذة Playground Terminal.

أنا أنتظر بينما يتم تدريب النموذج.
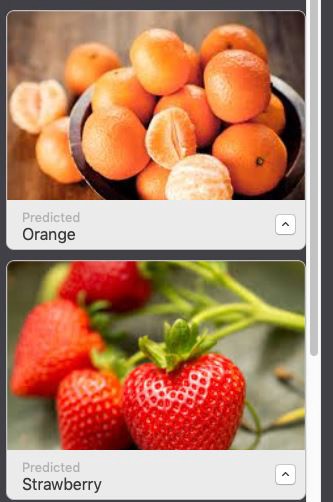
الخطوة 6 : بعد الانتهاء من التدريب ، يمكنك اختبار النموذج الخاص بك عن طريق سحب وإفلات مجلد الاختبار في منطقة الاختبار. سيقوم Xcode تلقائيًا باختبار نموذجك وعرض النتيجة.

كما ترى ، صنف نموذجنا الصور بدقة.
الخطوة 7 : احفظ النموذج الخاص بك.


الاندماج في تطبيق iOS:
الخطوة 1 : افتح رمز X الخاص بك.
الخطوة 2 : إنشاء تطبيق iOS صفحة واحدة.
الخطوة 3 : افتح متصفح المشروع.
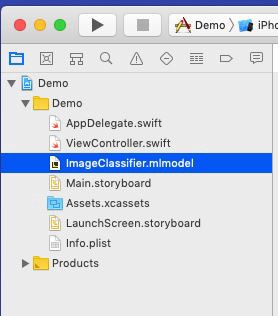
الخطوة 4 : اسحب النموذج المدرب إلى متصفح المشروع.

ضع نموذجك في متصفح المشروع.
الخطوة 5: افتح
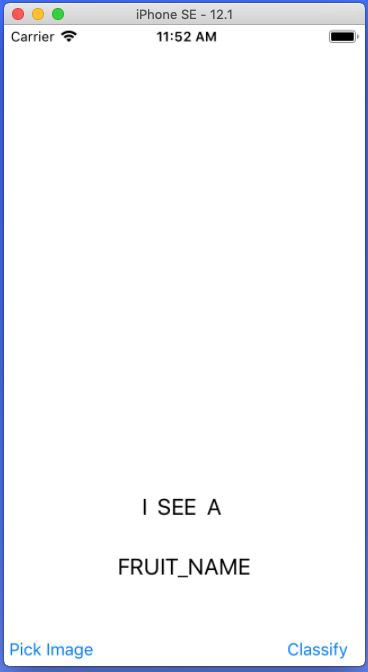
Main.storyboardوأنشئ واجهة بسيطة كما هو موضح أدناه ، أضف IBOutlets و IBActions لطرق العرض المعنية.

أضف UIImageView و UIButtons و UILabels.
الخطوة 6 : افتح الملف
ViewController.swiftوأضف الكود التالي كملحق.
extension ViewController: UINavigationControllerDelegate, UIImagePickerControllerDelegate {
func getimage() {
let imagePicker = UIImagePickerController()
// UIImagePickerController()
imagePicker.delegate = self //
imagePicker.sourceType = .photoLibrary //
imagePicker.allowsEditing = true //
present(imagePicker, animated: true) // UIPickerView
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo : [UIImagePickerController.InfoKey: Any]) {
let fimage = info[.editedImage] as!UIImage
// .editedImage info
// UIImage
fruitImageView.image = fimage
// UIImageView
dismiss(animated: true, completion: nil) // ,
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
dismiss(animated: true, completion: nil)
// ,
}
} الوصف: هنا نقوم بإنشاء امتداد لفئة ViewController الخاصة بنا وتنفيذ UINavigationControllerDelegate و UIImagePickerControllerDelegate لعرض UIImagePickerView عندما ينقر المستخدم فوق PickImage UIButton. تأكد من تعيين سياق المفوض.

الخطوات المتعلقة بالوصول إلى نموذج Core ML في تطبيق iOS

الخطوة 1 : تأكد من قيامك باستيراد المكتبات التالية.
import CoreML
import Visionالخطوة 2 : قم بإنشاء مثيل لفئة Model Core ML.
let modelobj = ImageClassifier()الخطوة 3 : لإجبار Core ML على القيام بالتصنيف ، يجب علينا أولاً تشكيل طلب من النوع VNCoreMLRequest (VN تعني Vision)
var myrequest: VNCoreMLRequest?
// VNCoreMLRequest
myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: { (request, error) in
//
// , Core ML
self.handleResult(request: request, error: error)
//
})الخطوة 4: تأكد من اقتصاص الصورة بحيث تكون متوافقة مع طراز Core ML. الخطوة 5: ضع الكود أعلاه في وظيفة مخصصة تقوم بإرجاع كائن الطلب.
myrequest!.imageCropAndScaleOption = .centerCrop
func mlrequest() - > VNCoreMLRequest {
var myrequest: VNCoreMLRequest ?
let modelobj = ImageClassifier()
do {
let fruitmodel =
try VNCoreMLModel(
for: modelobj.model)
myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: {
(request, error) in self.handleResult(request: request, error: error)
})
} catch {
print("Unable to create a request")
}
myrequest!.imageCropAndScaleOption = .centerCrop
return myrequest!
} الخطوة 6 : نحتاج الآن إلى تحويل UIImage إلى CIImage (CI: CoreImage) بحيث يمكن استخدامه كمدخل لنموذج Core ML الخاص بنا. يمكن القيام بذلك بسهولة عن طريق إنشاء مثيل لـ CIImage عن طريق تمرير UIImage في المنشئ.
guard let ciImage = CIImage(image: image) else {
return
} الخطوة 7 : يمكننا الآن معالجة
VNCoreMLRequestطلبنا من خلال إنشاء معالج طلب وتمريره ciImage.
let handler = VNImageRequestHandler(ciImage: ciImage)الخطوة 8 : يمكن تلبية الطلب عن طريق استدعاء الطريقة
perform()وتمريرها كمعامل VNCoreMLRequest.
DispatchQueue.global(qos: .userInitiated).async {
let handler = VNImageRequestHandler(ciImage: ciImage)
do {
try handler.perform([self.mlrequest()])
} catch {
print("Failed to get the description")
}
} الوصف : DispatchQueue هو كائن يدير تنفيذ المهام بالتسلسل (أو بشكل متزامن) في السلسلة الرئيسية (أو الخلفية) للتطبيق الخاص بك.
الخطوة 10 : ضع الكود أعلاه في وظيفة مخصصة كما هو موضح أدناه.
func excecuteRequest(image: UIImage) {
guard
let ciImage = CIImage(image: image)
else {
return
}
DispatchQueue.global(qos: .userInitiated).async {
let handler = VNImageRequestHandler(ciImage: ciImage)
do {
try handler.perform([self.mlrequest()])
} catch {
print("Failed to get the description")
}
} الخطوة 11 : إنشاء وظيفة مخصصة مسماة
handleResult()تأخذ كائن VNRequestخطأ وكائن خطأ كمعلمات. سيتم استدعاء هذه الوظيفة عند الانتهاء VNCoreMLRequest.
func handleResult(request: VNRequest, error: Error ? ) {
if let classificationresult = request.results as ? [VNClassificationObservation] {// VNClassificationObservation
DispatchQueue.main.async {
self.fruitnamelbl.text = classificationresult.first!.identifier// UILabel prperty
print(classificationresult.first!.identifier)
}
}
else {
print("Unable to get the results")
}
} ملاحظة : DispatchQueue.main.asyncيستخدم هذا لتحديث كائنات UIKit (في حالتنا هو UILabel) باستخدام UI Thread أو Main Thread ، حيث يتم تنفيذ جميع مهام التصنيف على مؤشر ترابط الخلفية.

قائمة ViewController.Swift
import UIKit
import CoreML
import Vision
class ViewController: UIViewController {
var name: String = ""
@IBOutlet weak
var fruitnamelbl: UILabel!@IBOutlet weak
var fruitImageView: UIImageView!override func viewDidLoad() {
super.viewDidLoad()
// .
}
@IBAction func classifybtnclicked(_ sender: Any) {
excecuteRequest(image: fruitImageView.image!)
}
@IBAction func piclimage(_ sender: Any) {
getimage()
}
func mlrequest() - > VNCoreMLRequest {
var myrequest: VNCoreMLRequest ?
let modelobj = ImageClassifier()
do {
let fruitmodel =
try VNCoreMLModel(
for: modelobj.model)
myrequest = VNCoreMLRequest(model: fruitmodel, completionHandler: {
(request, error) in self.handleResult(request: request, error: error)
})
} catch {
print("Unable to create a request")
}
myrequest!.imageCropAndScaleOption = .centerCrop
return myrequest!
}
func excecuteRequest(image: UIImage) {
guard
let ciImage = CIImage(image: image)
else {
return
}
DispatchQueue.global(qos: .userInitiated).async {
let handler = VNImageRequestHandler(ciImage: ciImage)
do {
try handler.perform([self.mlrequest()])
} catch {
print("Failed to get the description")
}
}
}
func handleResult(request: VNRequest, error: Error ? ) {
if let classificationresult = request.results as ? [VNClassificationObservation] {
DispatchQueue.main.async {
self.fruitnamelbl.text = classificationresult.first!.identifier
print(classificationresult.first!.identifier)
}
}
else {
print("Unable to get the results")
}
}
}
extension ViewController: UINavigationControllerDelegate, UIImagePickerControllerDelegate {
func getimage() {
let imagePicker = UIImagePickerController()
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary
imagePicker.allowsEditing = true
present(imagePicker, animated: true)
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey: Any]) {
let fimage = info[.editedImage] as!UIImage
fruitImageView.image = fimage
dismiss(animated: true, completion: nil)
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
dismiss(animated: true, completion: nil)
}
}كل شيء جاهز!

ابدأ الآن Simulator واختبر تطبيقك.
ملاحظة : تأكد من أن لديك صورة من البرتقال والفراولة في مكتبة صور Simulator.

انقر فوق الزر "اختيار صورة"

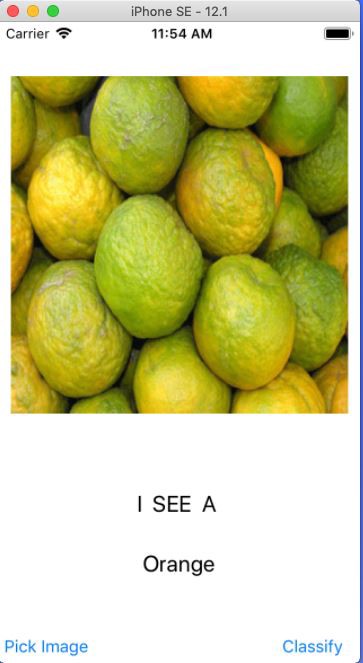
حدد أي صورة

انقر فوق الزر "تصنيف"

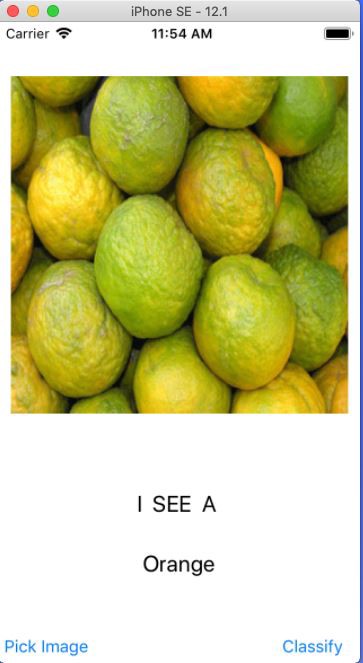
حدد صورة أخرى وانقر فوق "تصنيف"
الصيحة:
لقد قمت بإنشاء أول تطبيق iOS لك باستخدام Core ML.