
معلومات عامة
أنت تستخدم أدوات مطور Chrome لتصحيح التعليمات البرمجية الخاصة بك.

الأمر لفتح أدوات المطور في
بعض الأحيان تذهب إلى لوحة Console لاستخدام قدرات وحدة التحكم لفحص البيانات التي يخرجها برنامجك. في بعض الأحيان تنظر إلى لوحة Elements لإلقاء نظرة على CSS المستخدم لتصميم عناصر DOM.

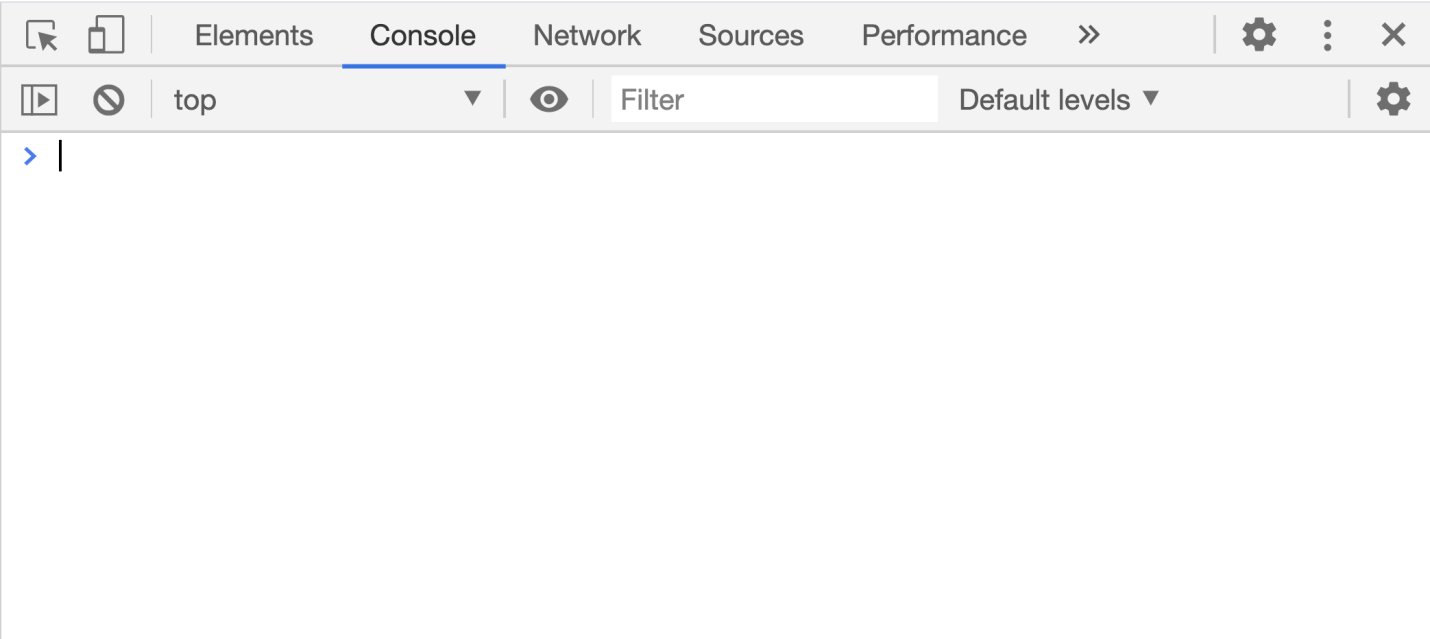
لوحة وحدة التحكم
ولكن هل تعرف أدوات مطور Chrome جيدًا؟ في الواقع ، هناك العديد من الميزات القوية ، ولكن غير المعروفة ، والتي يمكنها تحسين إنتاجيتك بشكل ملحوظ.
سأتحدث هنا عن أكثر الميزات فائدة والتي آمل أن تجدها مفيدة.
1. عنصر القائمة أمر التشغيل
بادئ ذي بدء ، أود أن أخبرك بإيجاز عن عنصر قائمة أدوات المطور المسمى أمر التشغيل. عنصر القائمة هذا في Chrome يشبه shell لنظام التشغيل Linux. يسمح لك بإدخال أوامر للتحكم في Chrome.
من أجل الوصول إلى عنصر القائمة هذا ، افتح أدوات المطور ، وبعد ذلك يمكنك على الفور استخدام اختصار لوحة المفاتيح المناسب:
- على نظام التشغيل Windows -
Ctrl + Shift + P. - في MacOS -
Cmd + Shift + P.
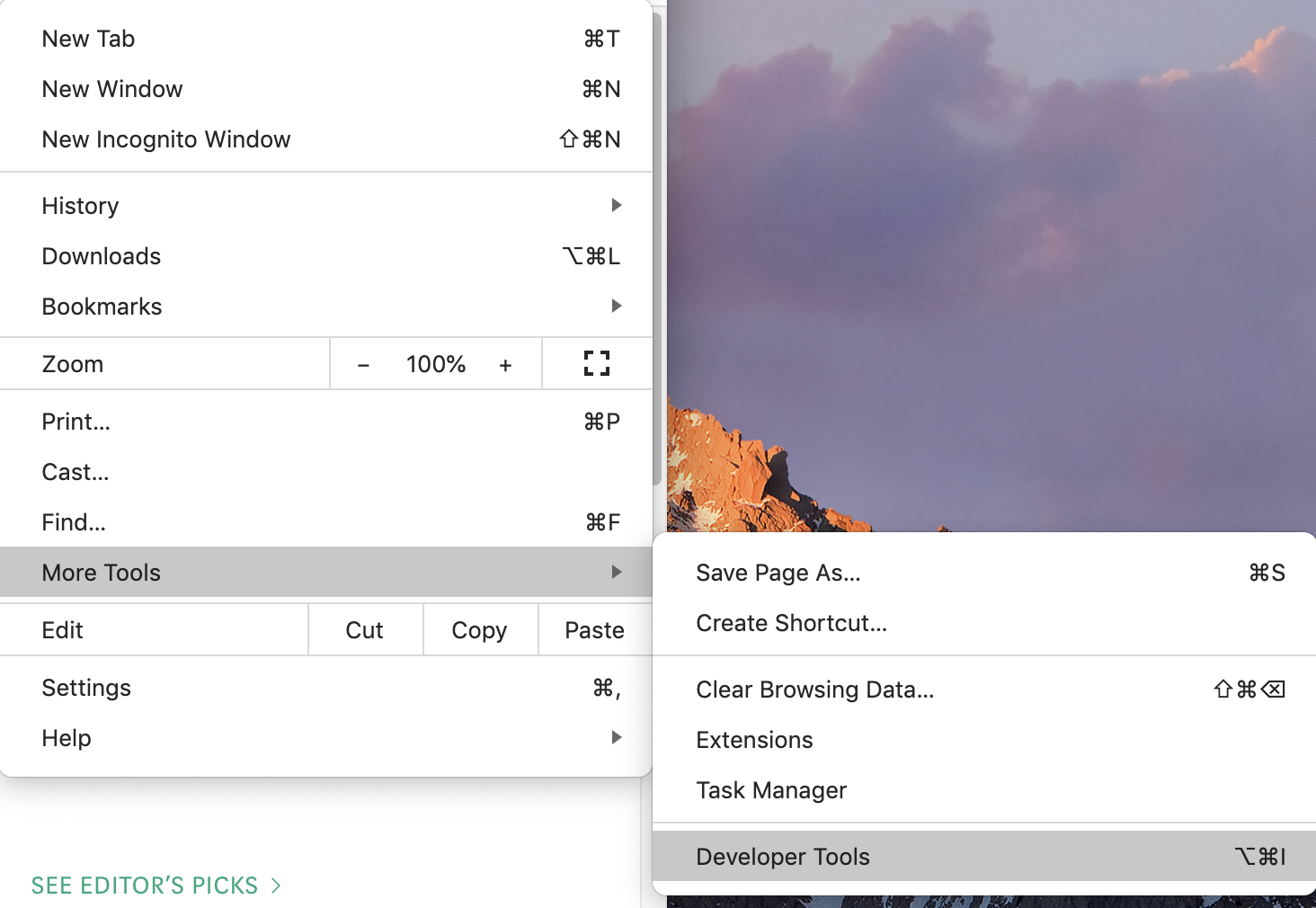
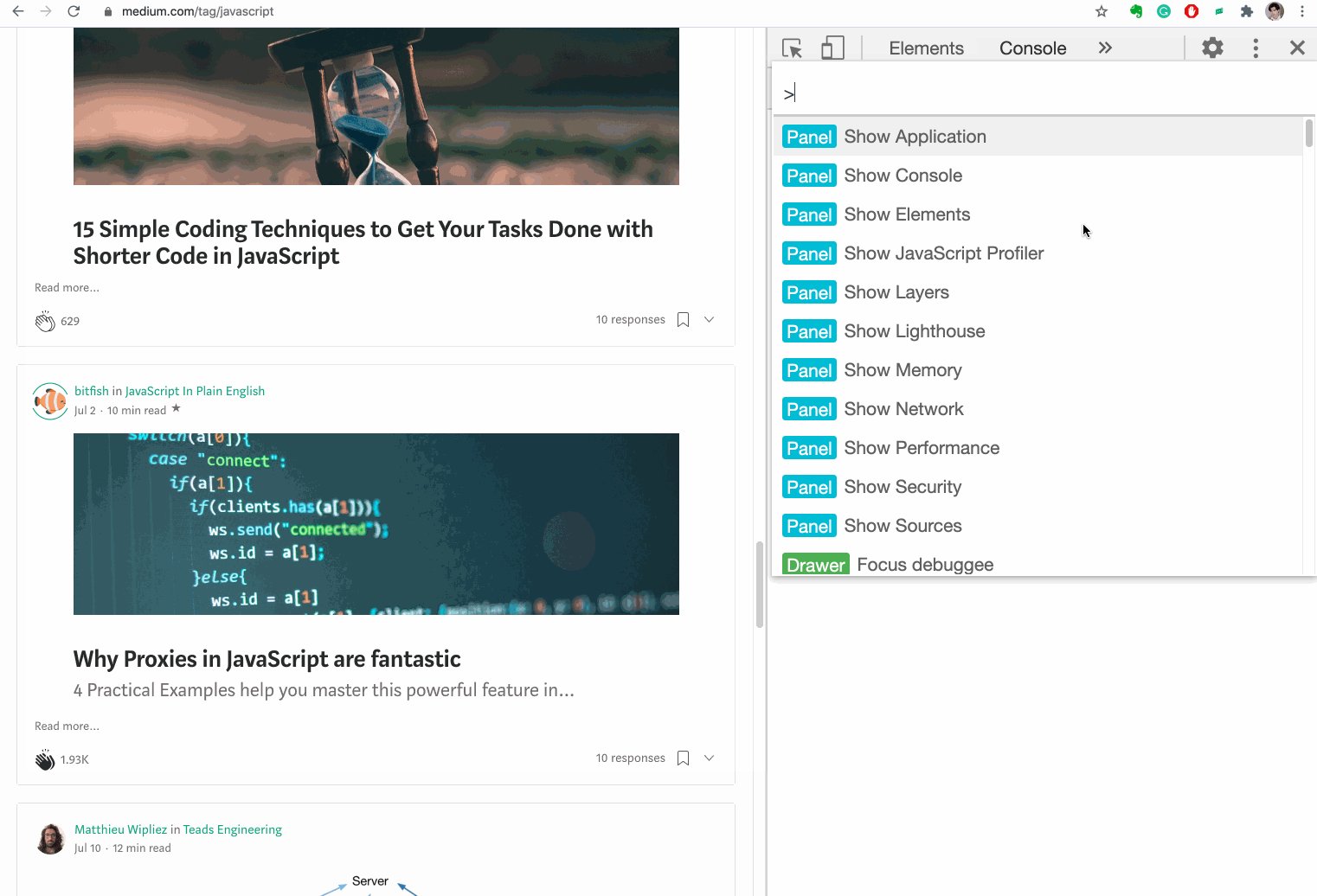
أو يمكنك ببساطة النقر فوق النقاط الثلاث على الجانب الأيمن من منطقة رأس أدوات المطور وتحديد أمر التشغيل من القائمة التي تظهر.

تشغيل عنصر قائمة الأمر
بعد ذلك ، سيتم فتح لوحة الأوامر ، حيث يمكنك العثور على الكثير من الأوامر التي تسمح لك بتنفيذ الكثير من الأشياء المثيرة للاهتمام.

لوحة القيادة
دعونا نتحدث عن بعض الأوامر من هذه اللوحة.
2. آليات متقدمة لإنشاء لقطات
يحتاج مطور الويب أحيانًا إلى التقاط لقطة شاشة لجزء من الشاشة. أنا متأكد من أن لديك بالفعل برنامجًا مناسبًا للغاية لحل هذه المشكلة. فيما يلي بعض المهام النموذجية لأخذ لقطات الشاشة:
- أخذ لقطات شاشة لصفحات كاملة ، حتى تلك الأجزاء غير المرئية في نافذة المتصفح.
- التقط نسخة من منطقة من الشاشة خاصة بعنصر DOM محدد.
هذه مهام شائعة ، لكن ليس من السهل إنجازها باستخدام جميع أنواع برامج لقطة الشاشة. من أجل التعامل معهم ، يمكننا استخدام إمكانيات أمر قائمة تشغيل الأمر الموصوف أعلاه. على وجه الخصوص ، نتحدث عن الأوامر التالية:
- لقطة شاشة لقطة شاشة بالحجم الكامل
- لقطة شاشة لقطة لقطة لقطة للشاشة
▍ مثال
افتح صفحة ، مثل قسم " الوسيط" في محتوى JavaScript الأكثر شيوعًا.
افتح الآن شريط الأوامر وحدد أمرًا فيه
Screenshot Capture full size screenshot.

أمر أخذ لقطة شاشة للصفحة بأكملها
سيكون لدينا لقطة شاشة للصفحة بأكملها ، والتي ستنتقل إلى مجلد التنزيلات.

لقطة شاشة للصفحة بأكملها
كما ترى ، الصورة عالية جدًا. لقد خفضته هنا للراحة. في الواقع ، هذه صورة عالية الجودة.
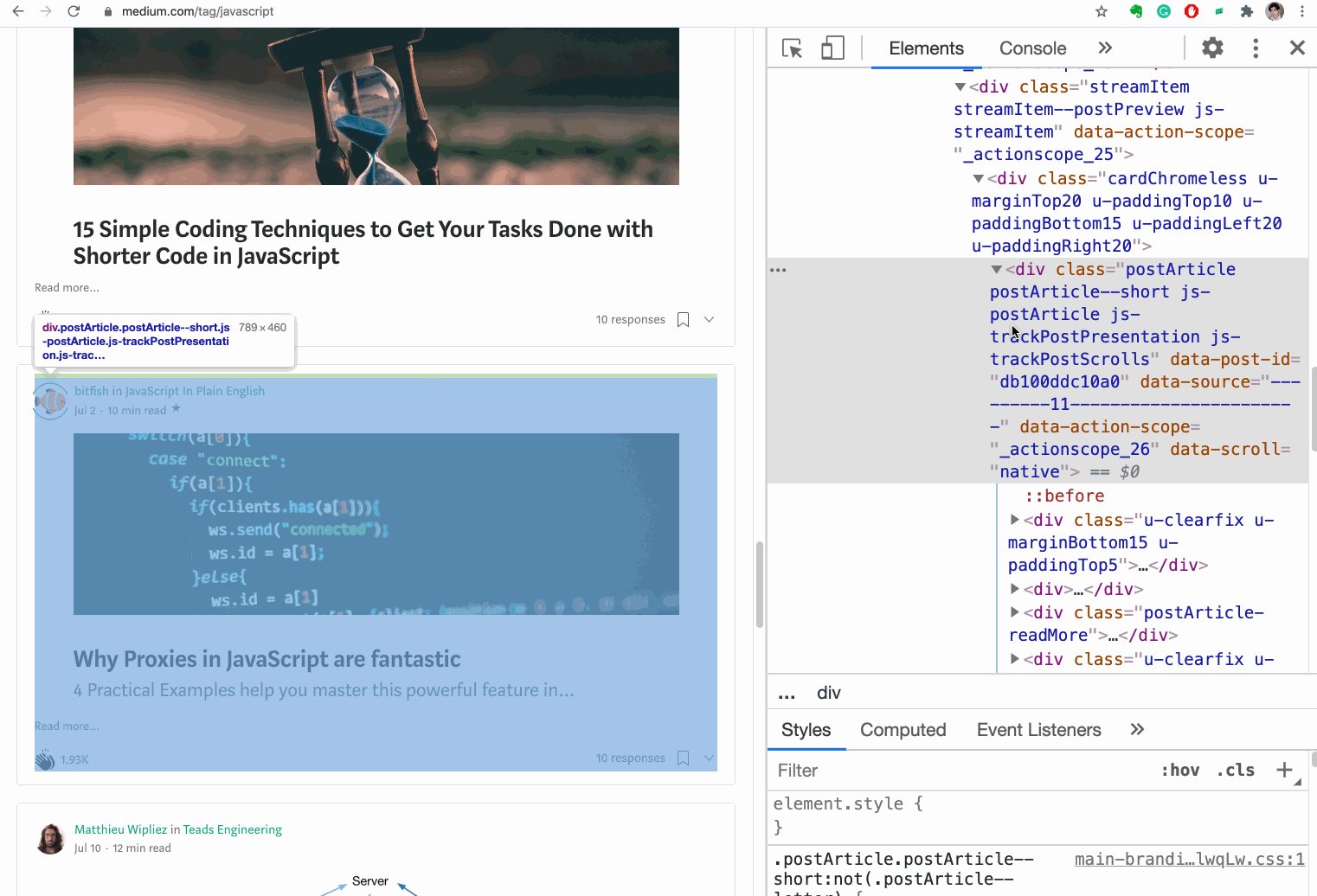
وبالمثل ، إذا كنت بحاجة إلى التقاط لقطة شاشة لعنصر DOM ، فيمكنك استخدام برنامج تابع لجهة خارجية ، والذي ، مع ذلك ، لن يسمح لك بالحصول على صورة تتوافق تمامًا مع العنصر المطلوب. سيساعدنا الفريق في حل هذه المشكلة
Screenshot Capture node screenshot.
يستخدمونه على النحو التالي: أولاً ، يقومون بتحديد العنصر المطلوب في لوحة Elements ، ثم تنفيذ الأمر.

التقاط لقطة شاشة لمنطقة من الشاشة مرتبطة بعنصر DOM محدد.
هذا ما تبدو عليه لقطة الشاشة عند التقاطها في الصورة المتحركة السابقة.

لقطة شاشة لعنصر DOM
3. بالإشارة إلى نتائج العملية الأخيرة في وحدة التحكم
غالبًا ما تستخدم وحدة التحكم لتصحيح الأخطاء البرمجية. تخيل أنك بحاجة إلى تعلم كيفية عكس سلسلة باستخدام JavaScript. لقد بحثت في الإنترنت ووجدت هذا الجزء من الكود:
'abcde'.split('').reverse().join('')
لقد حاولت تشغيل هذا الرمز في وحدة التحكم ويبدو أنه يعمل بشكل صحيح.

التحقق من الكود في وحدة التحكم
لذلك ، هذا الرمز "يحول" الخط. ومع ذلك، يتم الخلط بين لكم عن كيفية
split()،reverse()وأساليب العملjoin(). أنت لا تعرف بالضبط ما الذي يعملون معه في المراحل الوسيطة من "قلب" الخط. لذلك ، قررت الدخول في هذا الرمز. تبدأ بالطريقة الأولى ، وتحصل على نتيجتها ، وتنفذ الطريقة الثانية على هذه النتيجة ، وهكذا.

استكشاف الكود
بعد الانتهاء من هذه التجارب ، من الممكن تمامًا أن نفهم بالضبط كيف يعمل الجزء الأصلي من الكود.
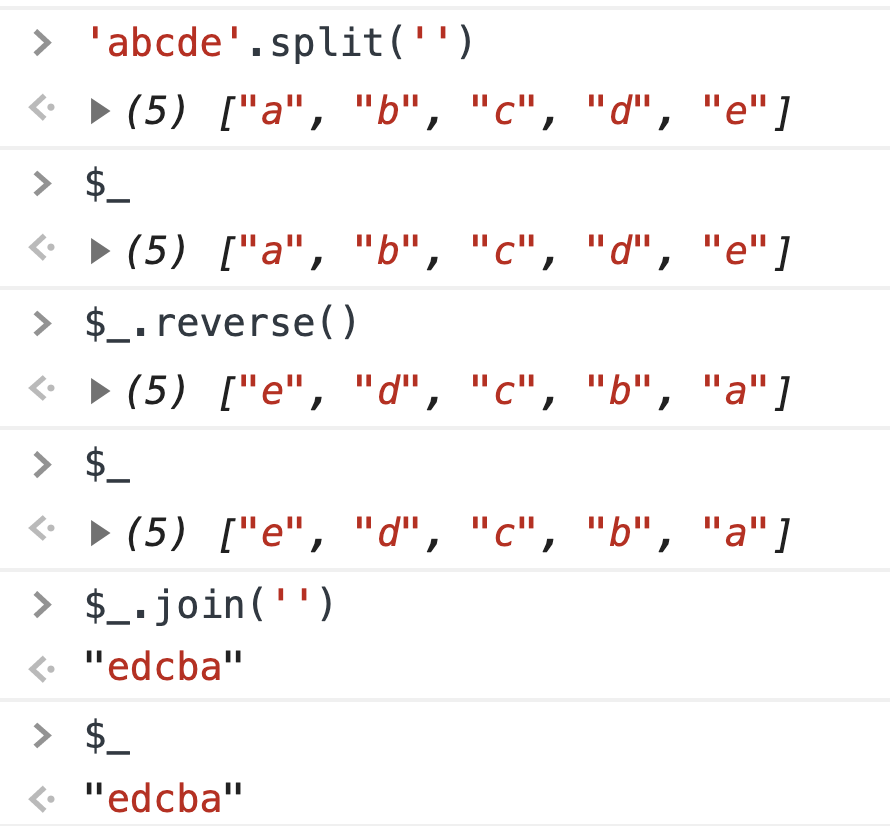
لكن العمل بهذا الأسلوب ينطوي على الكثير من الإجراءات غير الضرورية. يمكنك ارتكاب الأخطاء هنا ، ويبدو كل شيء فوضويًا جدًا. لتحسين الموقف ، يكفي أن تعرف أنه في وحدة تحكم أدوات المطور ، يمكنك استخدام متغير "سحري"
$_يسمح لك بالإشارة إلى نتيجة آخر عملية تم تنفيذها.

باستخدام $ _
كما ترى ،
$_هذا متغير خاص ، قيمته تساوي دائمًا نتيجة آخر عملية تم إجراؤها في وحدة التحكم. يمكن أن يساعدك هذا المتغير جيدًا عند تصحيح أخطاء التعليمات البرمجية الخاصة بك.

مثال على استخدام $ _
4. كرر إرسال طلب XHR
عند العمل في مشاريع الواجهة الأمامية ، غالبًا ما يكون من الضروري استخدام واجهة برمجة تطبيقات XHR لتقديم طلبات إلى الواجهة الخلفية للحصول على البيانات. ماذا لو كنت بحاجة إلى إعادة إرسال طلب XHR تم إرساله بالفعل؟
إذا قام مطور مبتدئ بحل هذه المشكلة ، فسيقوم ببساطة بتحديث الصفحة. ولكن تحديث الصفحات باستمرار لإعادة إرسال الطلبات يمكن أن يكون مضيعة للوقت. في الواقع ، يمكنك التعامل مع الاستعلامات باستخدام أدوات لوحة الشبكة.

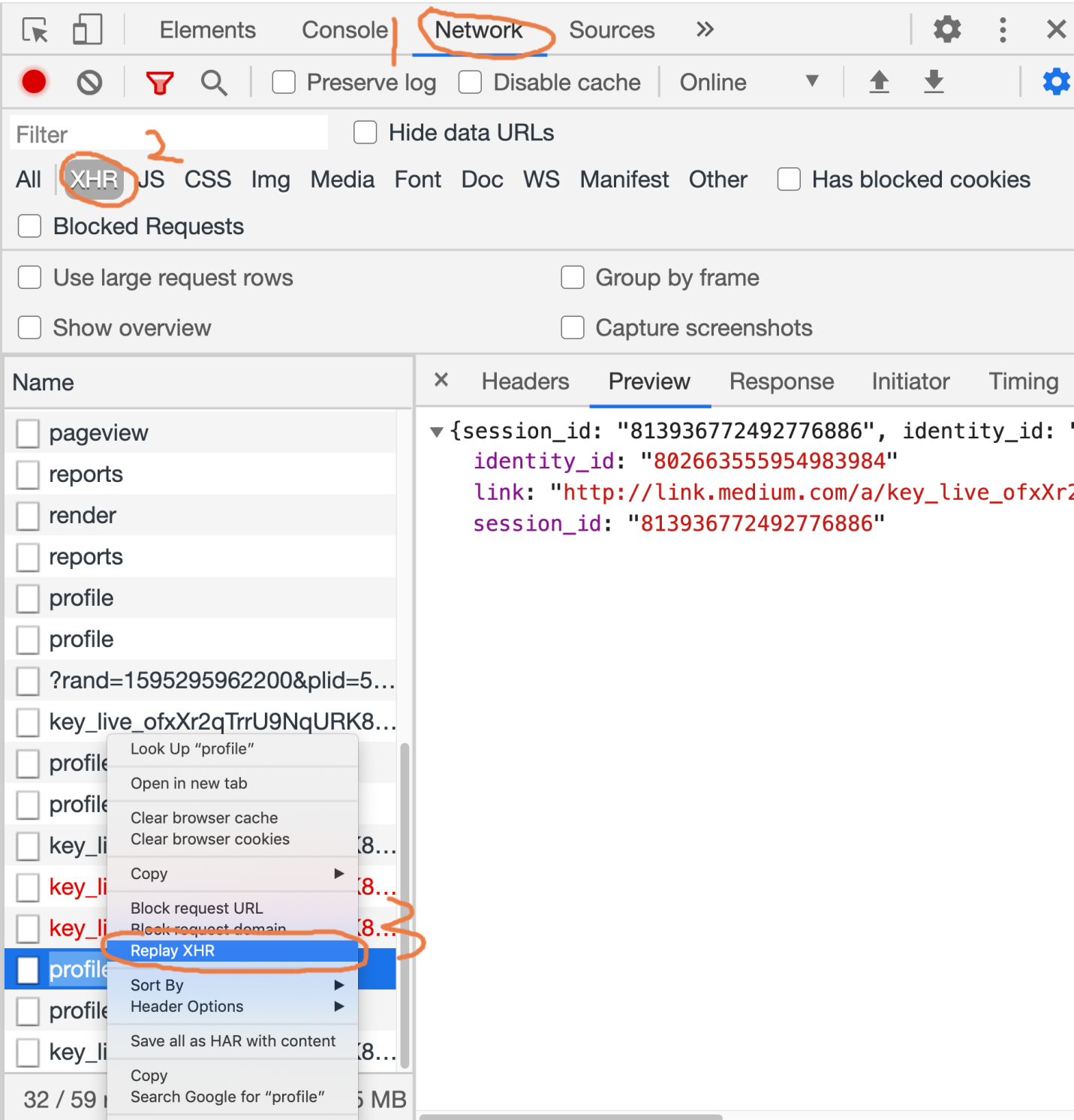
أمر إعادة المحاولة لطلب XHR
لإعادة تنفيذ طلب XHR تم إرساله بالفعل ، تابع ما يلي:
- افتح لوحة الشبكة.
- انقر فوق الزر XHR.
- استدعاء قائمة سياق الطلب لتكرارها.
- حدد إعادة تشغيل XHR من القائمة.
هنا مثال متحرك للخطوات المذكورة أعلاه.

طلب XHR إعادة المحاولة
5. مراقبة تحميل الصفحة
قد يستغرق تحميل الصفحة بالكامل أكثر من عشر ثوانٍ ، من بداية هذه العملية حتى نهايتها. لمعرفة ما يحدث بالضبط أثناء تحميل الصفحة ، يمكنك تنظيم مراقبة هذه العملية.
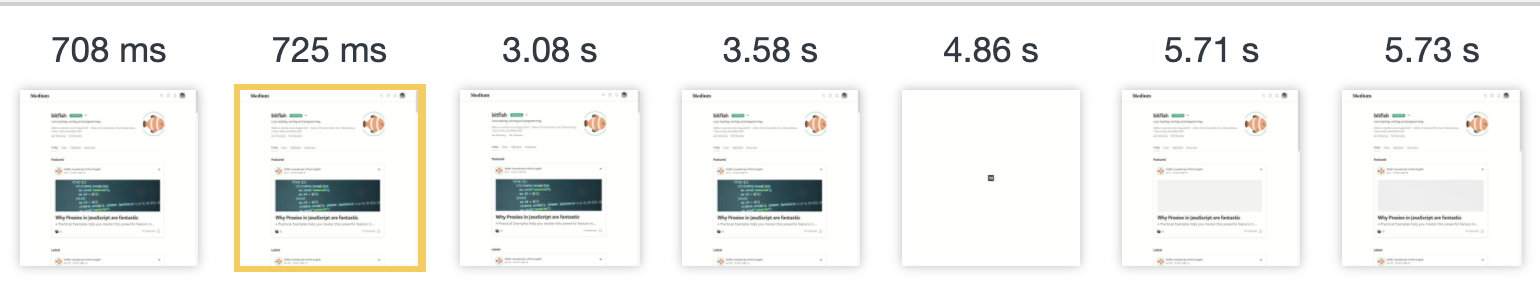
في أدوات مطور Chrome ، يمكنك التقاط لقطات شاشة للصفحة في أوقات مختلفة من التحميل عن طريق تعيين علامة لقطات شاشة في لوحة الشبكة.

علامة التقاط لقطات الشاشة ومراقبة تحميل الصفحة
بالنقر فوق لقطات الشاشة ، يمكنك عرض الطلبات التي تم تنفيذها في اللحظات المقابلة في الوقت المناسب. يمنحك التمثيل المرئي لعملية تحميل الصفحة مستوى أعلى من الفهم من ذي قبل لما يحدث بالضبط عند تحميل الصفحة.

تحليل تحميل الصفحة
6. نسخ محتوى متغيرات جافا سكريبت
هل من الممكن نسخ قيمة متغير JavaScript لاستخدامها لاحقًا؟ من الممكن أن تبدو مثل هذه المهمة مستحيلة بالنسبة لك ، ولكن في وحدة تحكم Chrome يمكنك استخدام أمر خاص
copy()يسمح لك بنسخ محتويات المتغيرات إلى الحافظة.

نسخ محتوى JS المتغير
هذه الوظيفة غير متوفرة في معيار ECMAScript. إنه متاح لنا بفضل Chrome.
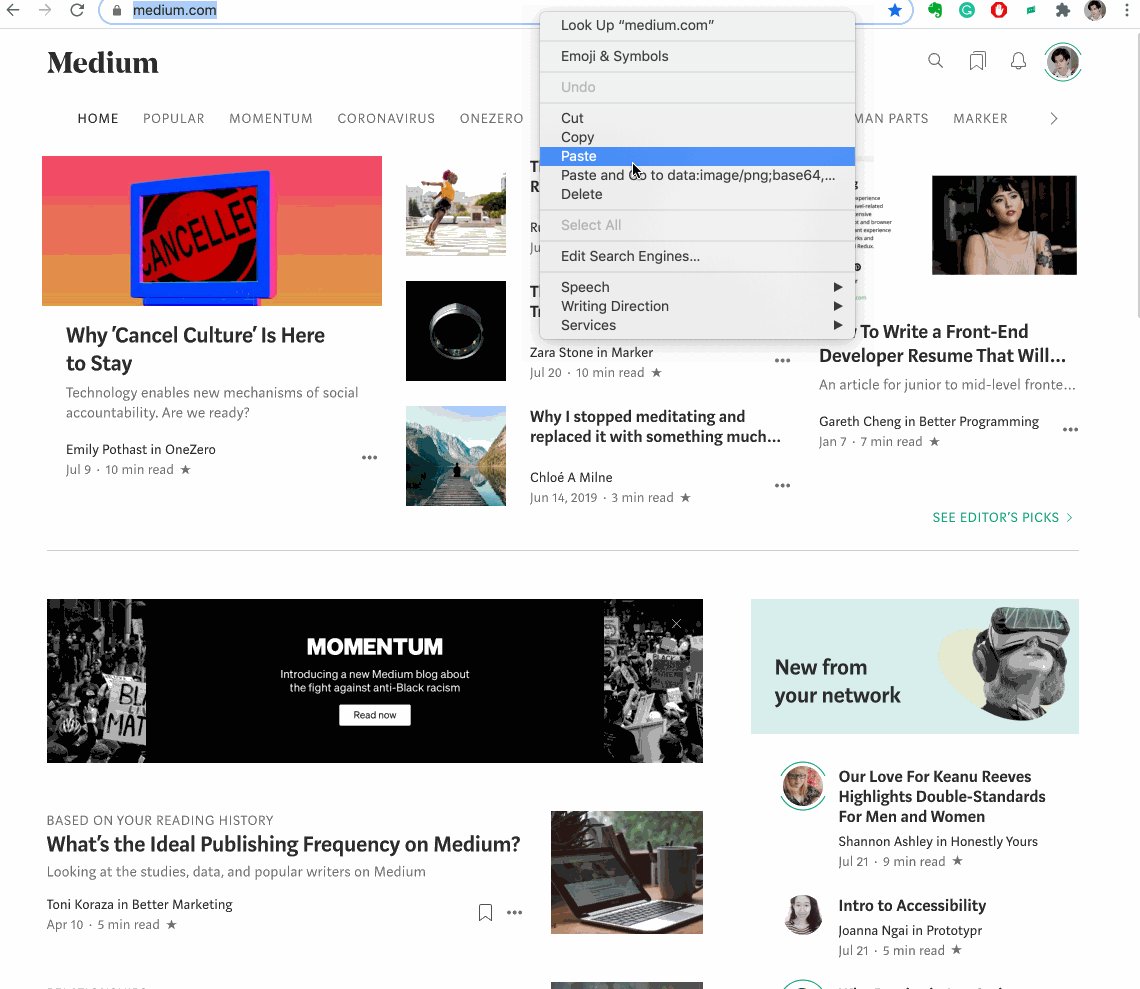
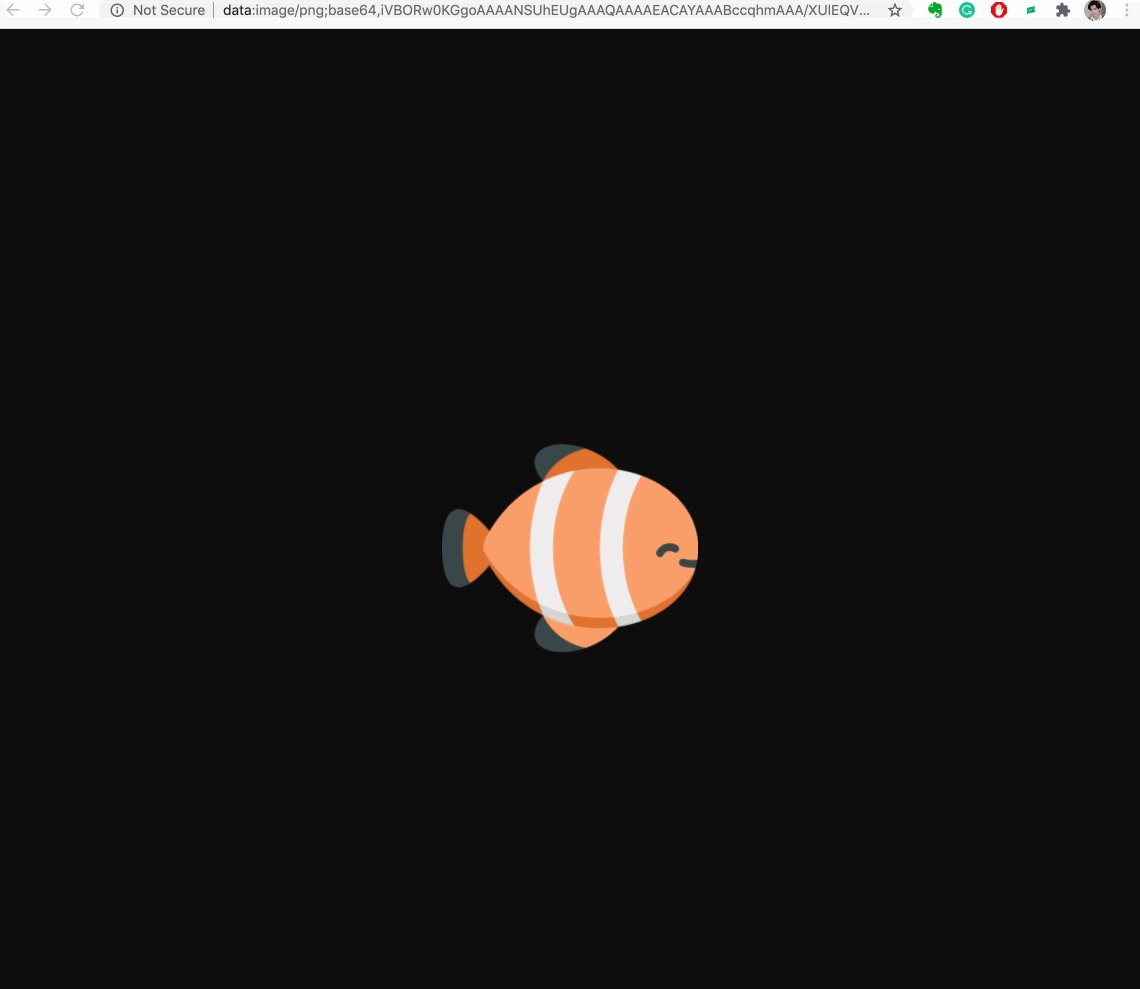
7. نسخ الصورة كـ Data URL
هناك طريقتان للعمل مع الصور المعروضة على صفحات الويب. الطريقة الأولى هي تحميل الصور من مصادر خارجية. والثاني هو ترميز الصور في شكل ما يسمى بعناوين URL للبيانات . يمكنك أن تقرأ في MDN أن عنوان URL للبيانات هو عنوان URL مع البادئة: data. تسمح عناوين URL هذه بتضمين الملفات الصغيرة مباشرة في المستند. كان يطلق عليها اسم "عناوين URL للبيانات" ، حتى تقاعد WHATWG بهذا الاسم.
يؤدي تحويل الصور الصغيرة كعناوين URL للبيانات وتضمينها مباشرةً في رمز الصفحة إلى تقليل عدد طلبات HTTP التي يجب إجراؤها عند تحميل الصفحة. ونتيجة لذلك ، يمكن أن يؤدي ذلك إلى تسريع تحميل الصفحة.
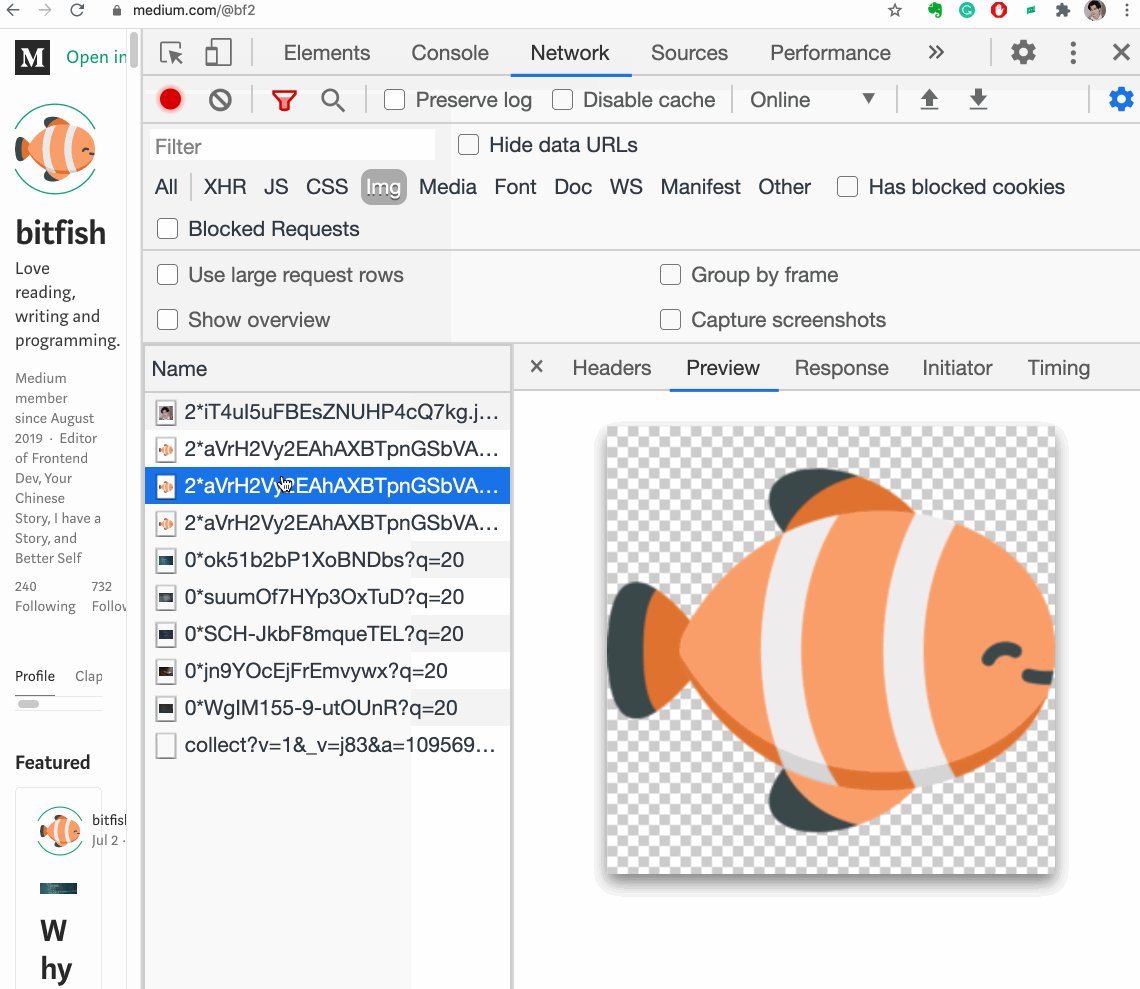
كيف يمكنني تحويل صورة إلى عنوان URL للبيانات باستخدام Chrome؟
يوجد أدناه عرض متحرك لهذه العملية.

نسخ صورة كعنوان URL للبيانات
8. تمثيل ملائم لمصفوفات الأشياء
تخيل أن لدينا مجموعة من الأشياء. على سبيل المثال - مثل هذا:
let users = [{name: 'Jon', age: 22},
{name: 'bitfish', age: 30},
{name: 'Alice', age: 33}]
دعونا نعرضه في وحدة التحكم.

مجموعة الكائنات المعروضة في وحدة التحكم
كما ترى ، فليس من الملائم جدًا عرضها عند عرضها بهذا الشكل. وإذا كانت هذه المصفوفة أطول ، وكانت العناصر التي تحتوي عليها ذات بنية أكثر تعقيدًا ، فسيكون التعامل معها أكثر صعوبة.
لحسن الحظ بالنسبة لنا ، يتمتع Chrome بميزة خاصة
table()تتيح لك تنسيق مجموعات من الكائنات.

صفيف كائنات منسق
غالبًا ما تكون هذه الوظيفة مفيدة جدًا.
9. سحب الكائنات في لوحة العناصر
في بعض الأحيان ، أثناء اختبار الواجهة ، تحتاج إلى تغيير موضع بعض عناصر DOM في الصفحة. للقيام بذلك ، يمكننا استخدام قدرة لوحة Elements ، وهي نقل أي عناصر HTML في كود الصفحة.

سحب عنصر
يوضح الرسم المتحرك أعلاه كيف أقوم بسحب عنصر
<div>في لوحة Elements لتغيير موضع هذا العنصر على صفحة الويب.
10. بالإشارة إلى العنصر المحدد حاليًا من وحدة التحكم
دعنا نتحدث عن متغير "سحري" آخر يمكن استخدامه في وحدة التحكم. هذا متغير
$0. يسمح بالوصول من وحدة التحكم إلى عنصر تم تمييزه في لوحة Elements.

بالإشارة إلى عنصر بقيمة $ 0
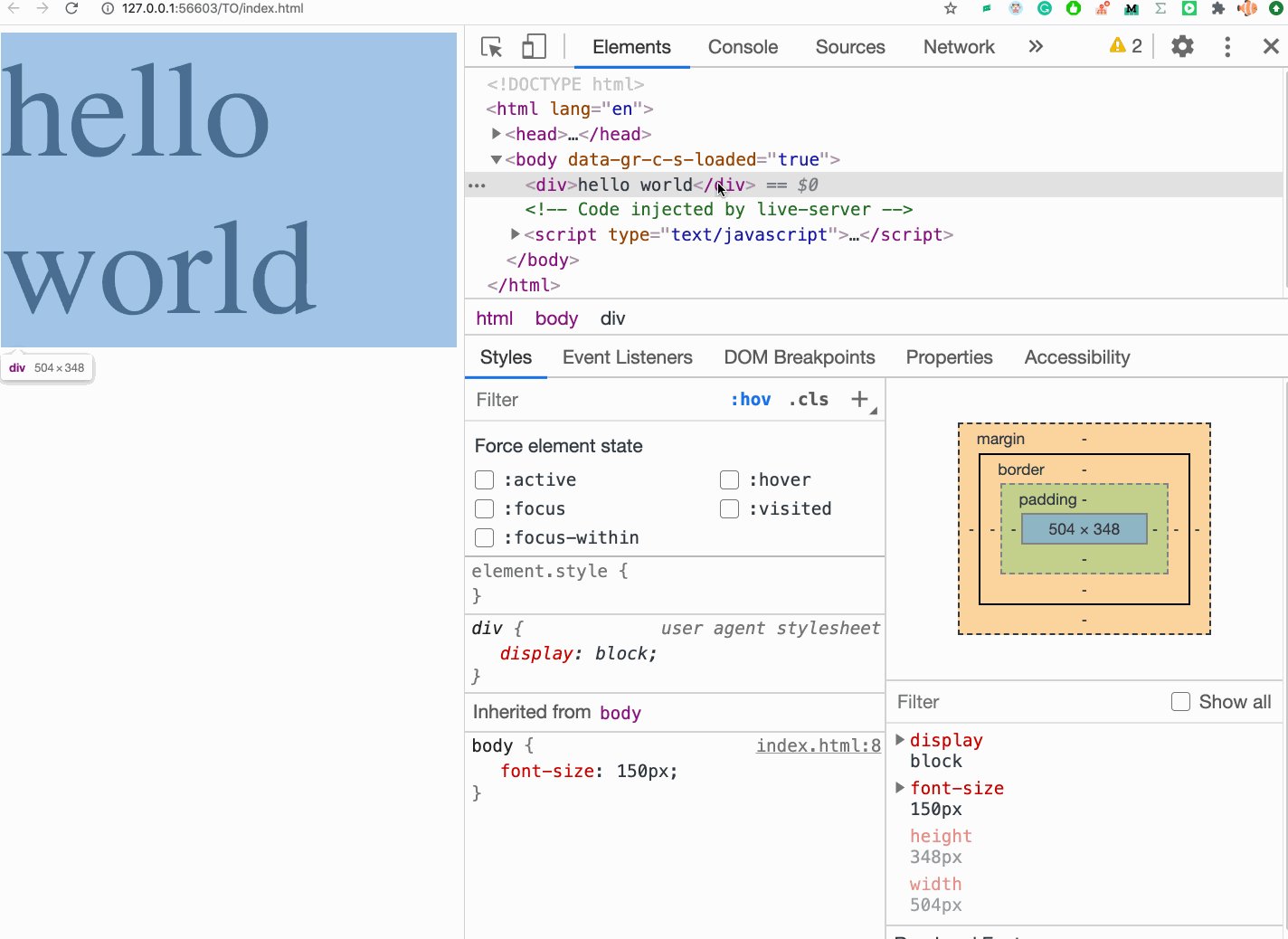
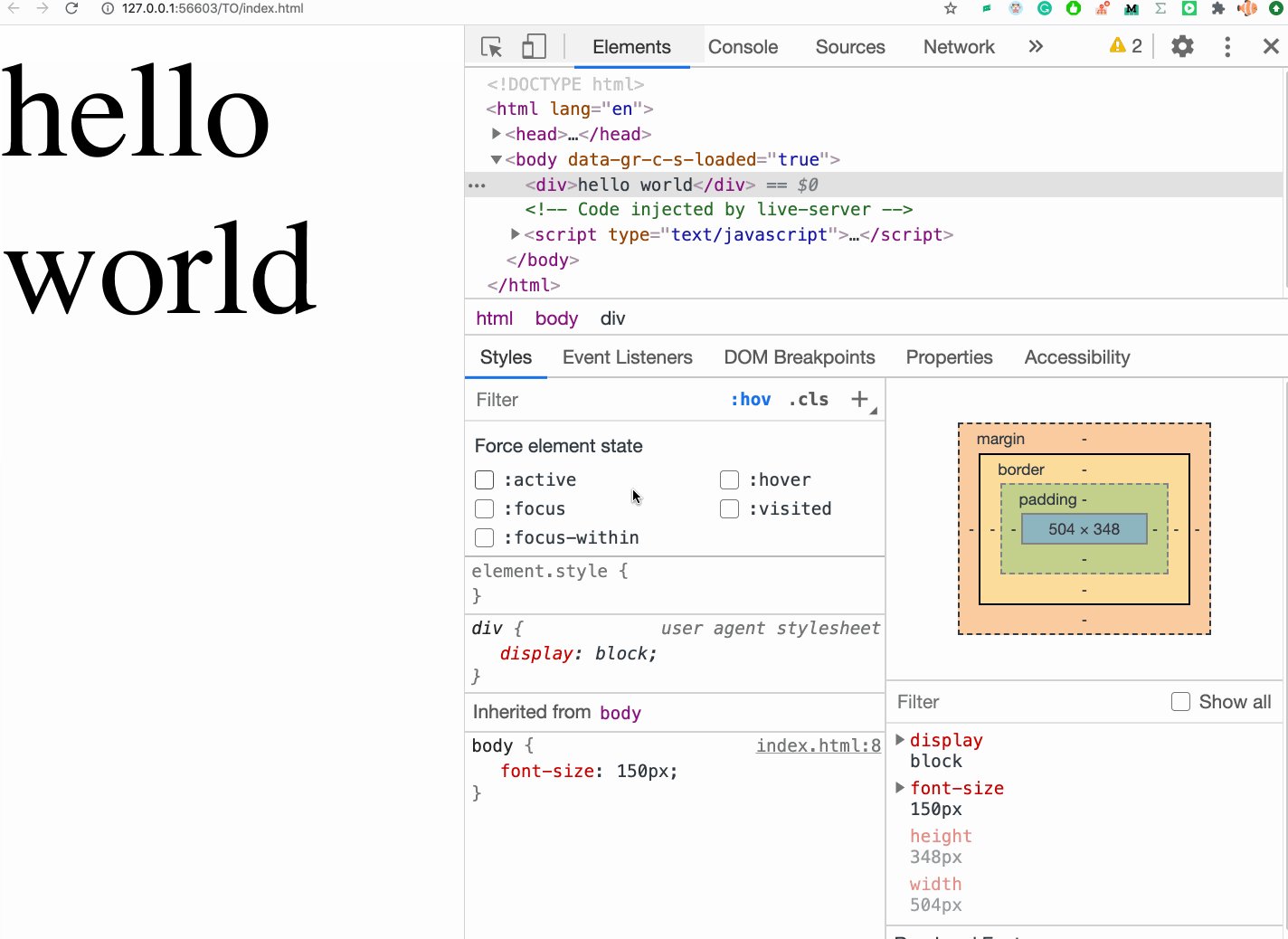
11. استكشاف الفئات الزائفة
في MDN ، يمكنك معرفة ما يلي حول الفئات
الزائفة : توفر الفئات الزائفة القدرة على تصميم عنصر لا يعتمد فقط على العلاقات في شجرة DOM ، ولكن أيضًا استنادًا إلى عوامل خارجية مثل سجل الزيارات (على سبيل المثال: تمت زيارتها) ، وحالة المحتوى (مثل: التحقق من بعض العناصر الشكل) أو موضع مؤشر الماوس (على سبيل المثال: يحدد hover ما إذا كان مؤشر الماوس فوق عنصر).
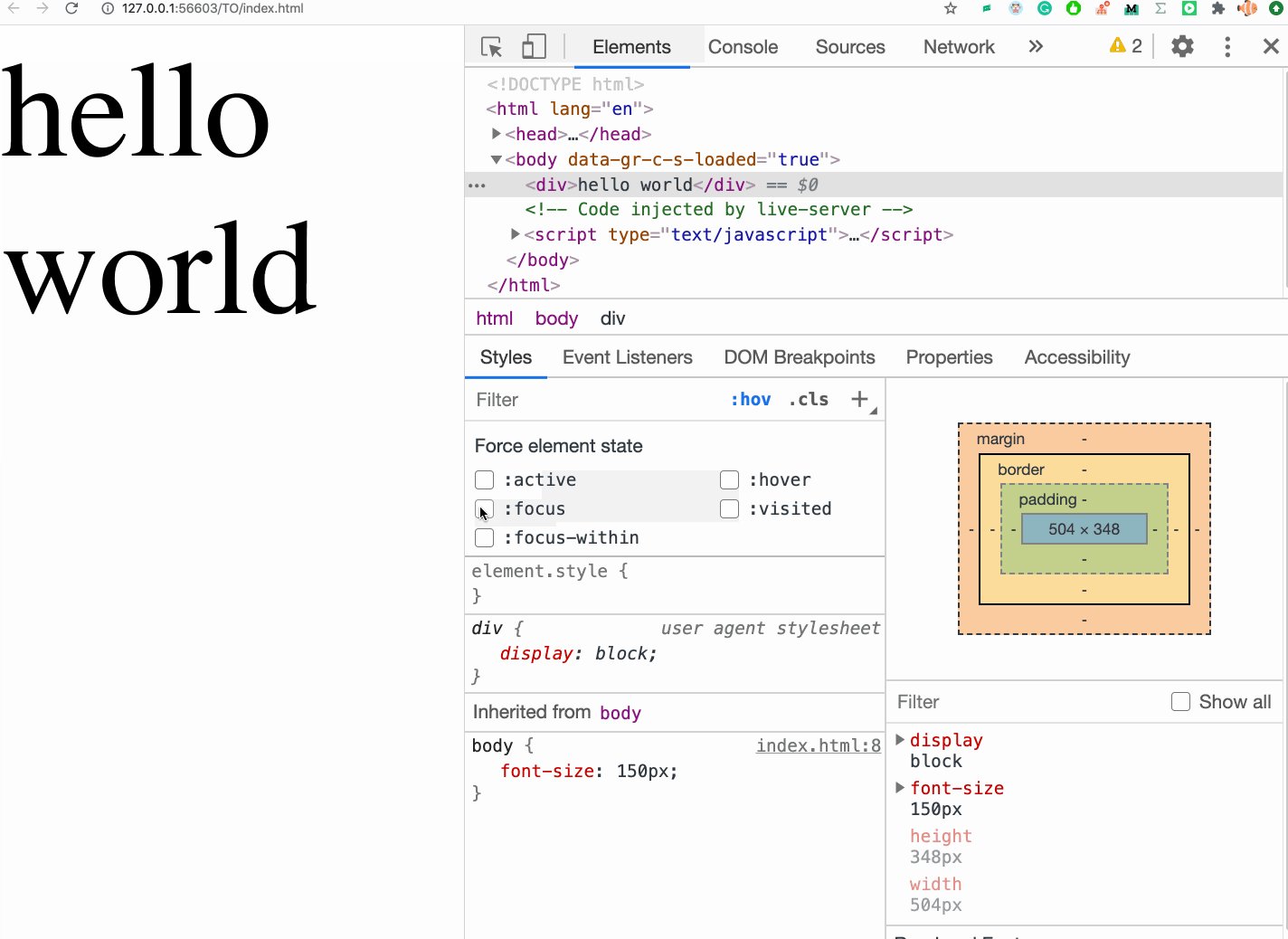
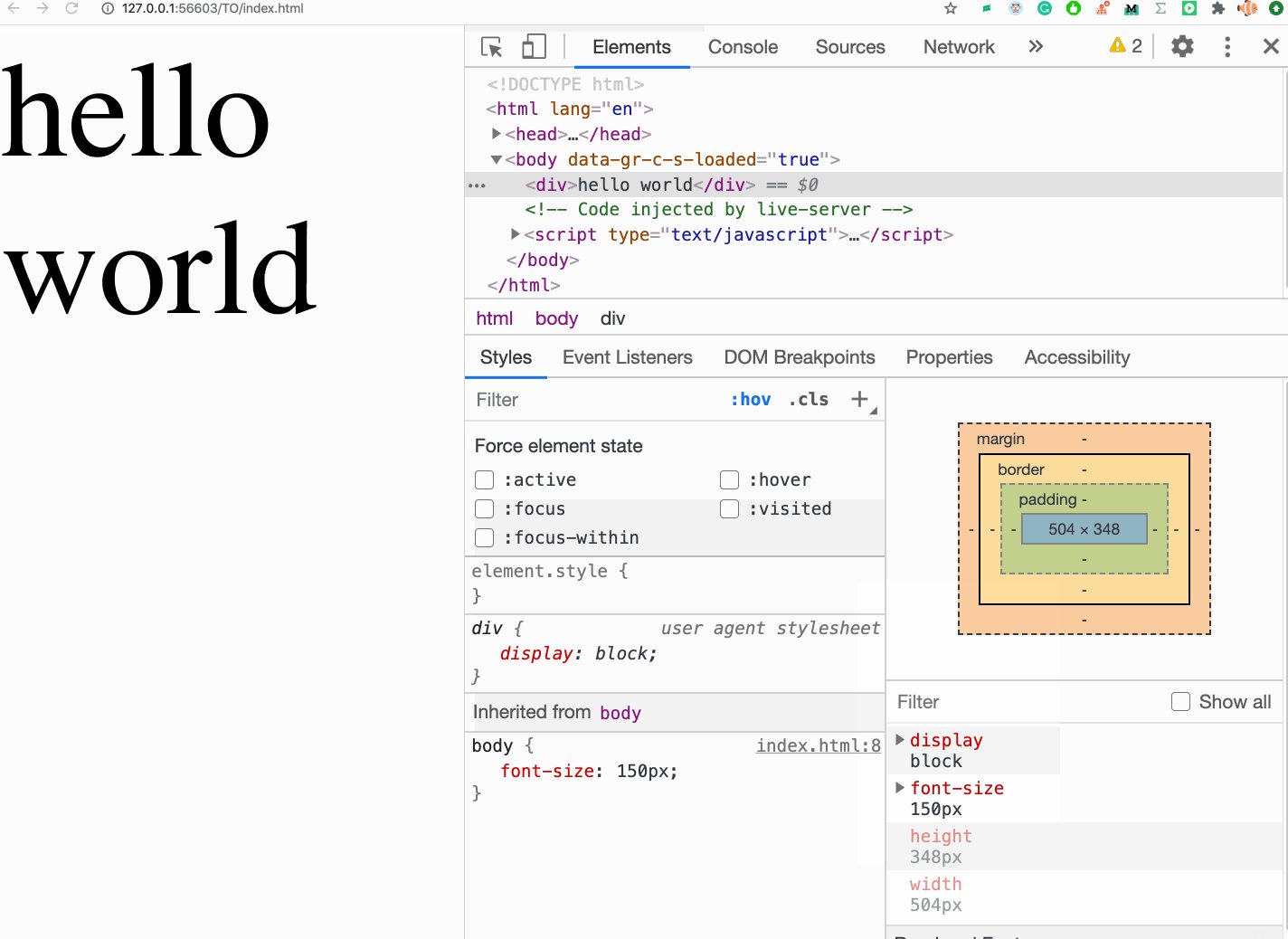
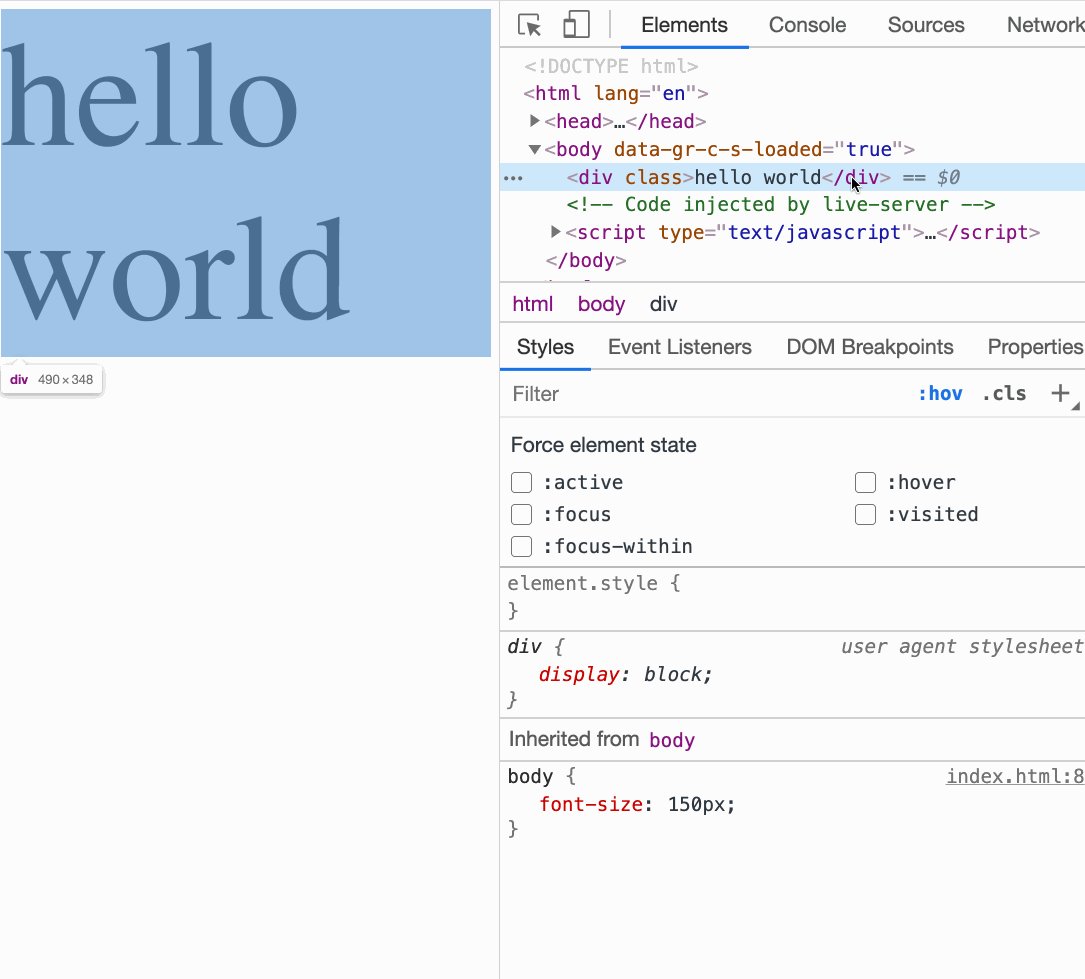
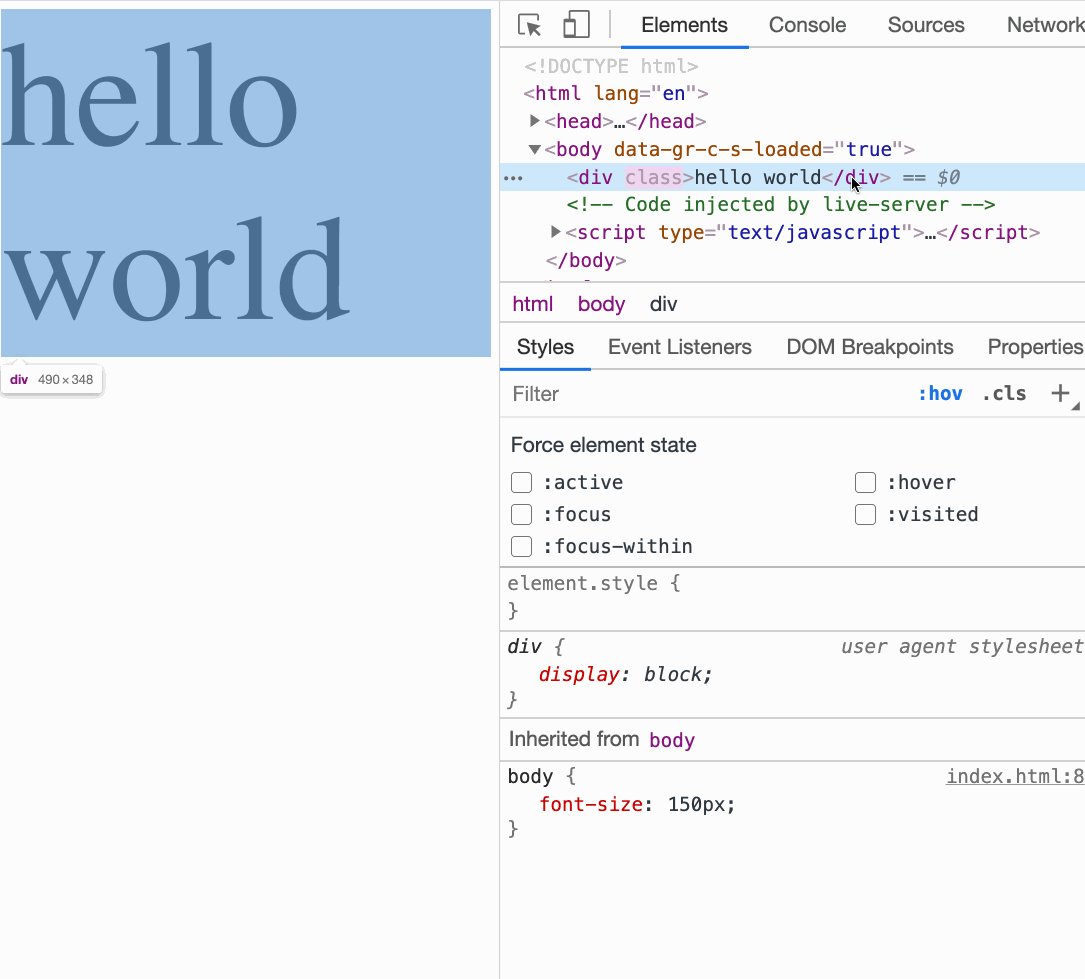
بالنسبة للعنصر ، يمكنك توفير أنماط مرتبطة بفئات زائفة متنوعة. لاختبار هذه الأنماط ، يمكن معالجة الفئات الزائفة مباشرة من لوحة Elements.

إدارة الفصول الزائفة
▍ مثال
هذا هو رمز صفحة الويب:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 150px;
}
div:hover{
color: red;
}
div:active{
color: blue;
}
div:focus{
color: brown;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>
نحتاج إلى التحقق من تصميم الفئات الزائفة. للقيام بذلك ، يمكننا استخدام لوحة Elements.

استكشاف أنماط الطبقة الزائفة
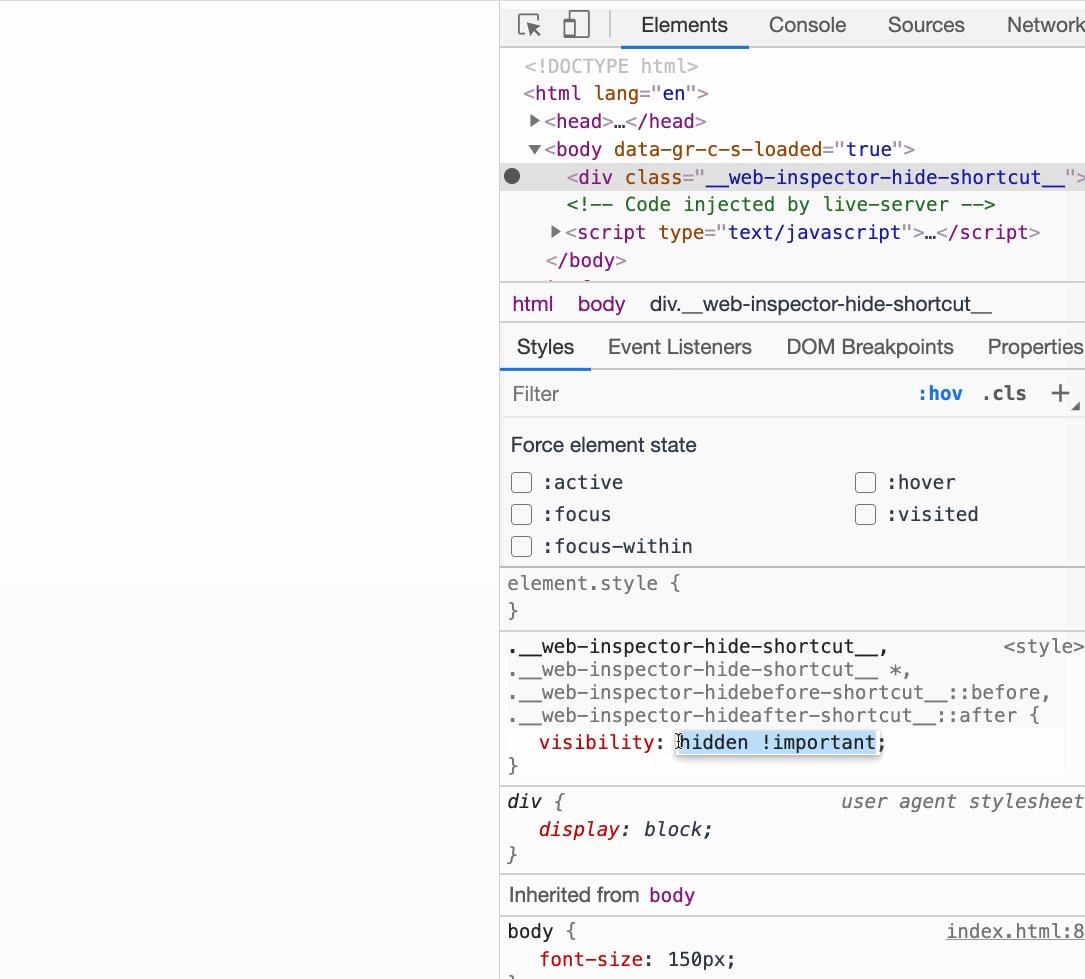
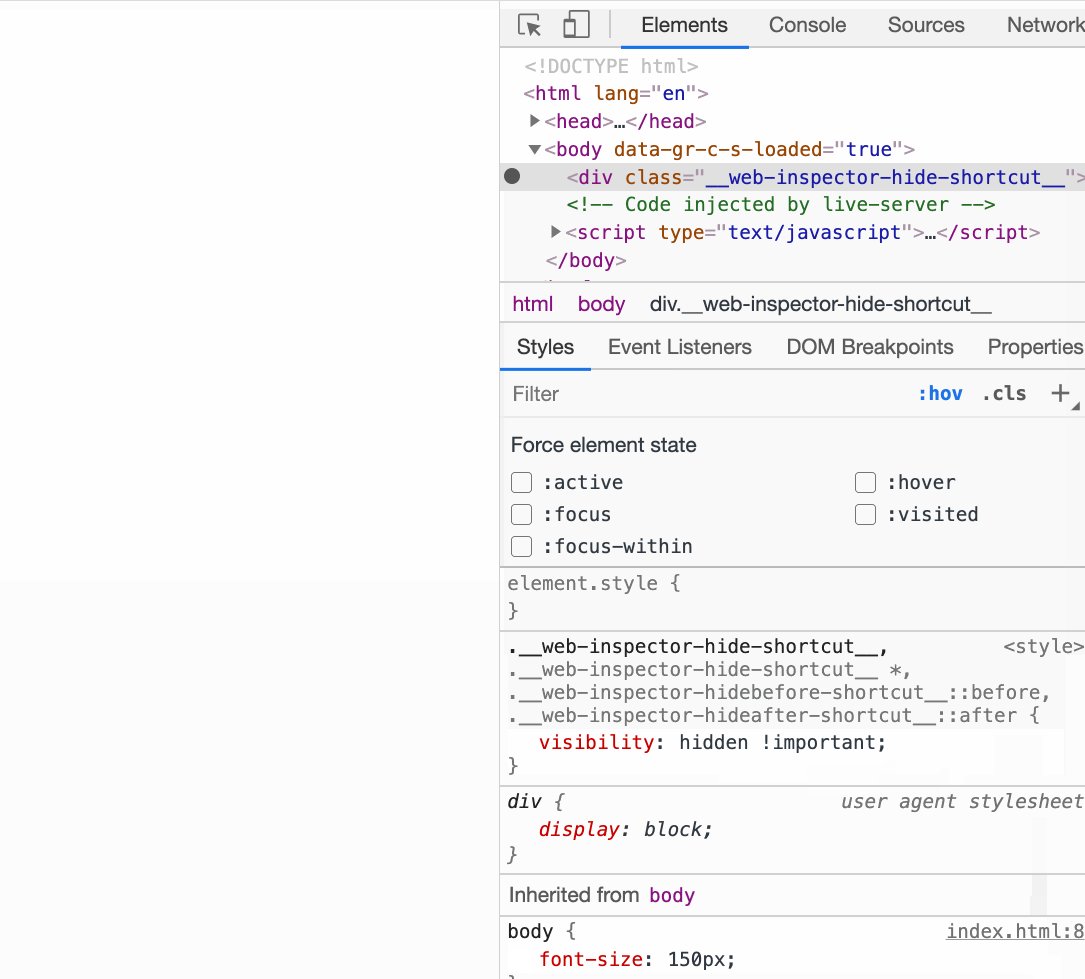
12. عنصر إخفاء سريع
عند تصحيح أنماط الصفحة ، غالبًا ما تحتاج إلى إخفاء عنصر. للقيام بذلك في أسرع وقت ممكن ، يكفي تحديد عنصر والضغط على مفتاح على لوحة المفاتيح
H.

إخفاء عنصر بسرعة
هذا سيضيف نمطًا
visibility: hidden !important;إلى العنصر المقابل.
13. حفظ مرجع لعنصر DOM في متغير شامل مؤقت
إذا احتجنا إلى الحصول بسرعة على مرجع لعنصر DOM في وحدة التحكم ، فيمكننا تنفيذ التسلسل التالي من الإجراءات:
- حدد عنصر.
- انقر بزر الماوس الأيمن فوقه لإظهار قائمة السياق.
- حدد Store كأمر متغير عام من القائمة.

تخزين مرجع عنصر DOM كمتغير عام مؤقت
ما الميزات غير المعروفة لأدوات مطور Chrome التي تستخدمها؟
