
→ درس المبتدئين Vue.js 1: المثال Vue
→ Vue.js للمبتدئين ، الدرس 2: سمات الربط
← Vue.js الدرس 3: العرض الشرطي
→ Vue.js للمبتدئين الدرس 4: عرض القوائم
→ Vue .js للمبتدئين الدرس الخامس: معالجة الأحداث
← Vue.js للمبتدئين الدرس 6: فئات وأنماط الربط
← Vue.js للمبتدئين الدرس 7: الخصائص المحسوبة
← مبتدئين Vue.js الدرس 8: المكونات
الغرض من الدرس
هدفنا الرئيسي هو لعرض البيانات التي وصفها خصائص الكائن البيانات
brandو product، كخط واحد.
الكود الأولي
هذا هو الكود الموجود في
index.htmlالوسم <body>الذي سنبدأ به:
<div id="app">
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ product }}</h1>
<p v-if="inStock">In stock</p>
<p v-else :class="{ outOfStock: !inStock }">Out of Stock</p>
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
<div
class="color-box"
v-for="variant in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
></div>
<button
v-on:click="addToCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }"
>
Add to cart
</button>
<div class="cart">
<p>Cart({{ cart }})</p>
</div>
</div>
</div>
</div>
ها هو الكود
main.js:
var app = new Vue({
el: '#app',
data: {
product: 'Socks',
brand: 'Vue Mastery',
image: './assets/vmSocks-green.jpg',
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral'],
variants: [
{
variantId: 2234,
variantColor: 'green',
variantImage: './assets/vmSocks-green.jpg'
},
{
variantId: 2235,
variantColor: 'blue',
variantImage: './assets/vmSocks-blue.jpg'
}
],
cart: 0
},
methods: {
addToCart() {
this.cart += 1
},
updateProduct(variantImage) {
this.image = variantImage
}
}
})
لاحظ أنه تمت إضافة خاصية جديدة مسماة إلى كائن البيانات
brand.
مهمة
نريد أن يتم دمج ما يتم تخزينه فيه
brandوفي productداخل سطر واحد. بمعنى آخر ، نحتاج إلى عرض <h1>النص في العلامة Vue Mastery Socks، وليس فقط Socks. لحل هذه المشكلة ، عليك أن تتساءل كيف يمكنك ربط قيمتين من قيم السلسلة مخزنتين في مثيل Vue.
حل المشكلة
سوف نستخدم الخصائص المحسوبة لحل هذه المشكلة. نظرًا لأن هذه الخصائص لا تخزن القيم ولكنها تحسبها ، فلنضيف خاصية إلى كائن الخيارات المستخدم عند إنشاء مثيل Vue
computedوإنشاء خاصية محسوبة باسم title:
computed: {
title() {
return this.brand + ' ' + this.product;
}
}
نعتقد أن كل شيء يتم ترتيبه بكل بساطة ووضوح. عندما يتم استدعاء الأسلوب
title()، فإنه يؤدي سلسلة سلسلة brandو productثم إرجاع سلسلة جديدة الناتجة عن ذلك.
الآن علينا فقط عرضه
titleفي علامة <h1>صفحتنا.
تبدو هذه العلامة الآن كما يلي:
<h1>{{ product }}</h1>
والآن سنجعله هكذا:
<h1>{{ title }}</h1>
دعنا نلقي نظرة على الصفحة ونتحقق من وظيفة ما فعلناه للتو.

تم تغيير عنوان الصفحة
كما ترى ، يتم عرض العنوان
Vue Mastery Socks، مما يعني أننا فعلنا كل شيء بشكل صحيح.
أخذنا قيمتين من بيانات مثيل Vue وأنشأنا قيمة جديدة بناءً عليها. إذا تم
brandتحديثالقيمة فيأي وقت ، على سبيل المثال - تمت كتابة سلسلة إلى هذه الخاصيةVue Craftery، فلا داعي لإجراء أي تغييرات على رمز الخاصية المحسوبة. ستستمر هذه الخاصية في إرجاع السلسلة الصحيحة ، والتي ستبدو الآن مثلVue Craftery Socks. titleستظلالخاصية المحسوبةتستخدم الخاصيةbrand، تمامًا كما كان من قبل ، ولكن الآنbrandستتم كتابة القيمة الجديدة إليها.
كان هذا مثالًا بسيطًا للغاية ، ولكنه مثال قابل للتطبيق تمامًا في الممارسة. لنلقِ نظرة الآن على استخدام أكثر تعقيدًا للخصائص المحسوبة.
مثال أكثر تعقيدًا
نقوم الآن بتحديث الصورة المعروضة على الصفحة باستخدام ملف
updateProduct. نمررها variantImage، ثم نكتب إلى الخاصية imageما دخلت في هذه الطريقة بعد تحريك الماوس فوق المربع الملون المقابل. يبدو الرمز ذو الصلة كما يلي:
updateProduct(variantImage) {
this.image = variantImage;
}
تعمل هذه الآلية بشكل جيد ، ولكن إذا احتجنا إلى تغيير ليس فقط الصورة ، ولكن أيضًا شيء آخر ، بناءً على مربع اللون الذي يحوم الماوس فوقه ، فهذا يعني الحاجة إلى إعادة تشكيل هذا الرمز. دعنا ننزل اليها.
وبالتحديد ، بدلاً من تخزين خاصية في البيانات
image، سنستبدلها بخاصية selectedVariant. نقوم بتهيئته إلى 0.
selectedVariant: 0,
لماذا 0؟ النقطة المهمة هي أننا نخطط لتعيين هذه الخاصية بناءً على فهرس (
index) العنصر الذي انتهى الماوس. يمكننا إضافة فهرس للبناء v-for:
<div
class="color-box"
v-for="(variant, index) in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(variant.variantImage)"
></div>
لاحظ أن المكان الذي اعتاد البناء عليه
v-for=«variant in variants»هو الآن الرمز v-for=»(variant, index) in variants».
الآن ، بدلاً من المرور
variant.variantImageإلى updateProduct، دعنا ننتقل إلى هذه الطريقة index:
@mouseover="updateProduct(index)"
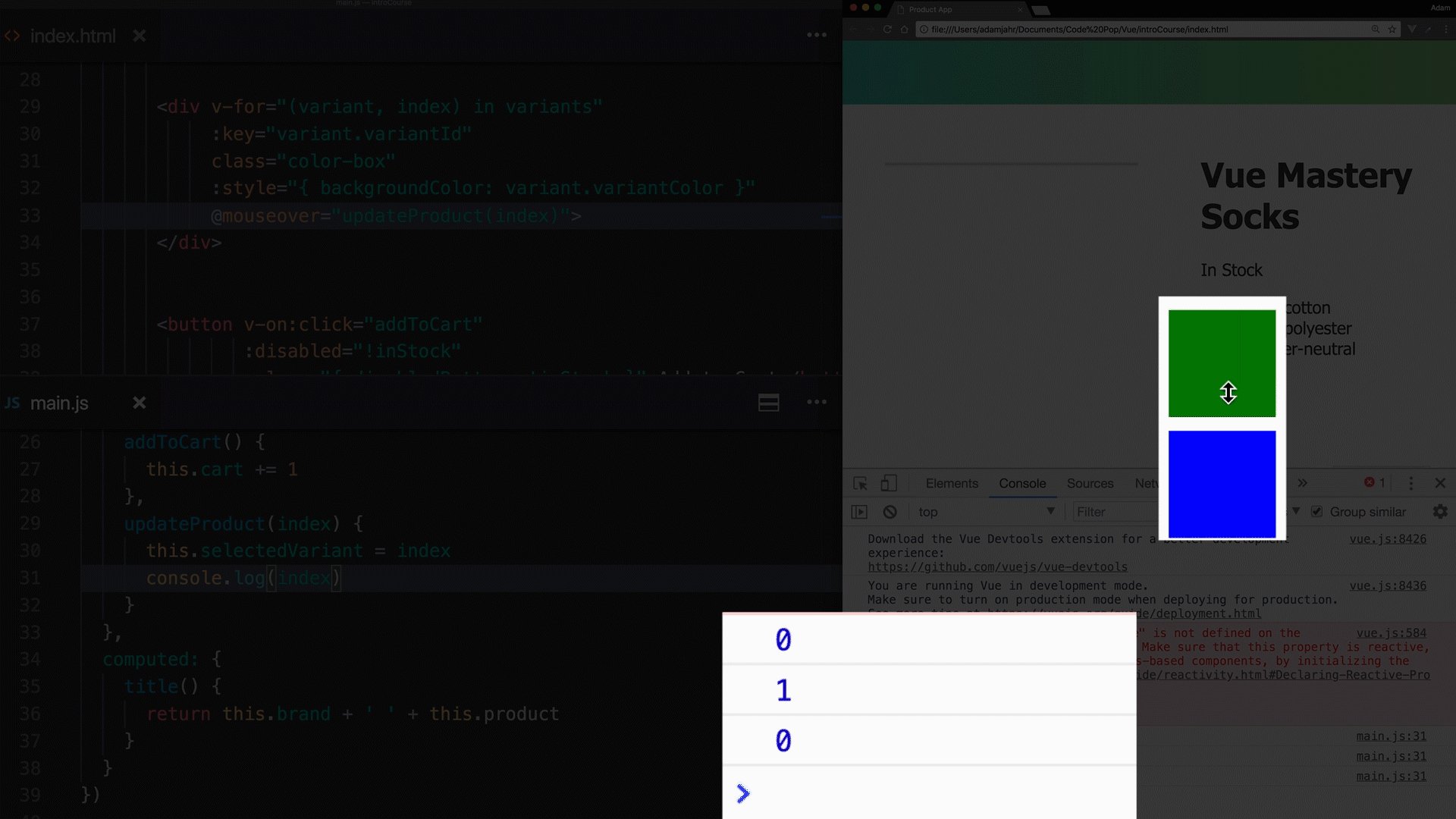
الآن دعنا ندخل في كود الطريقة
updateProduct. هذا هو المكان الذي نحصل فيه على الفهرس. وبدلاً من كتابة القيمة الجديدة this.image، اكتب indexإلى this.selectedVariant. أي أن selectedVariantالقيمة indexالمقابلة للمربع الذي تم تحريك مؤشر الماوس عليه ستقع فيه . سنضع أيضًا ، لأغراض التصحيح ، أمرًا لتسجيل القيمة في هذه الطريقة index.
updateProduct(index) {
this.selectedVariant = index;
console.log(index);
}
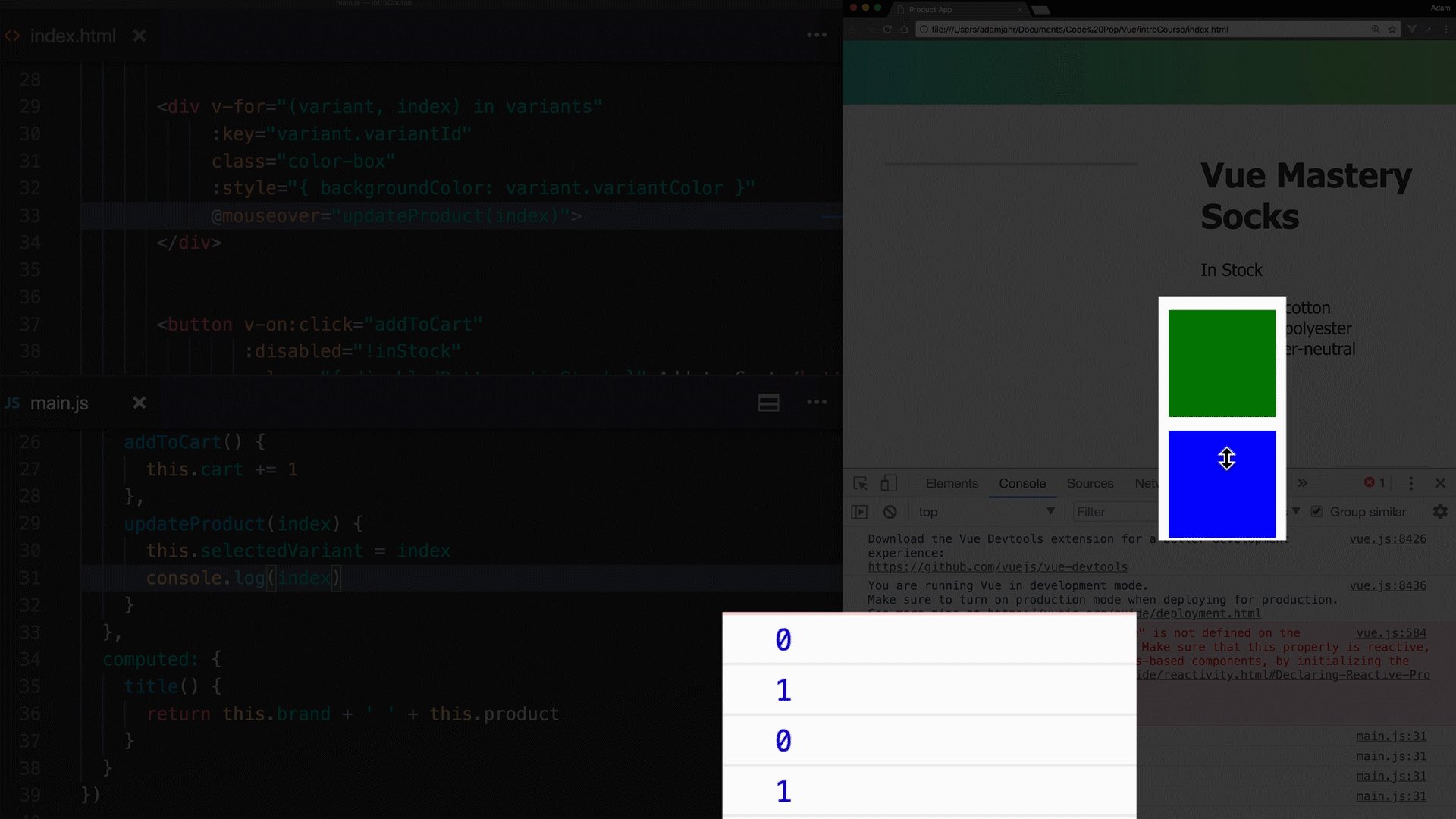
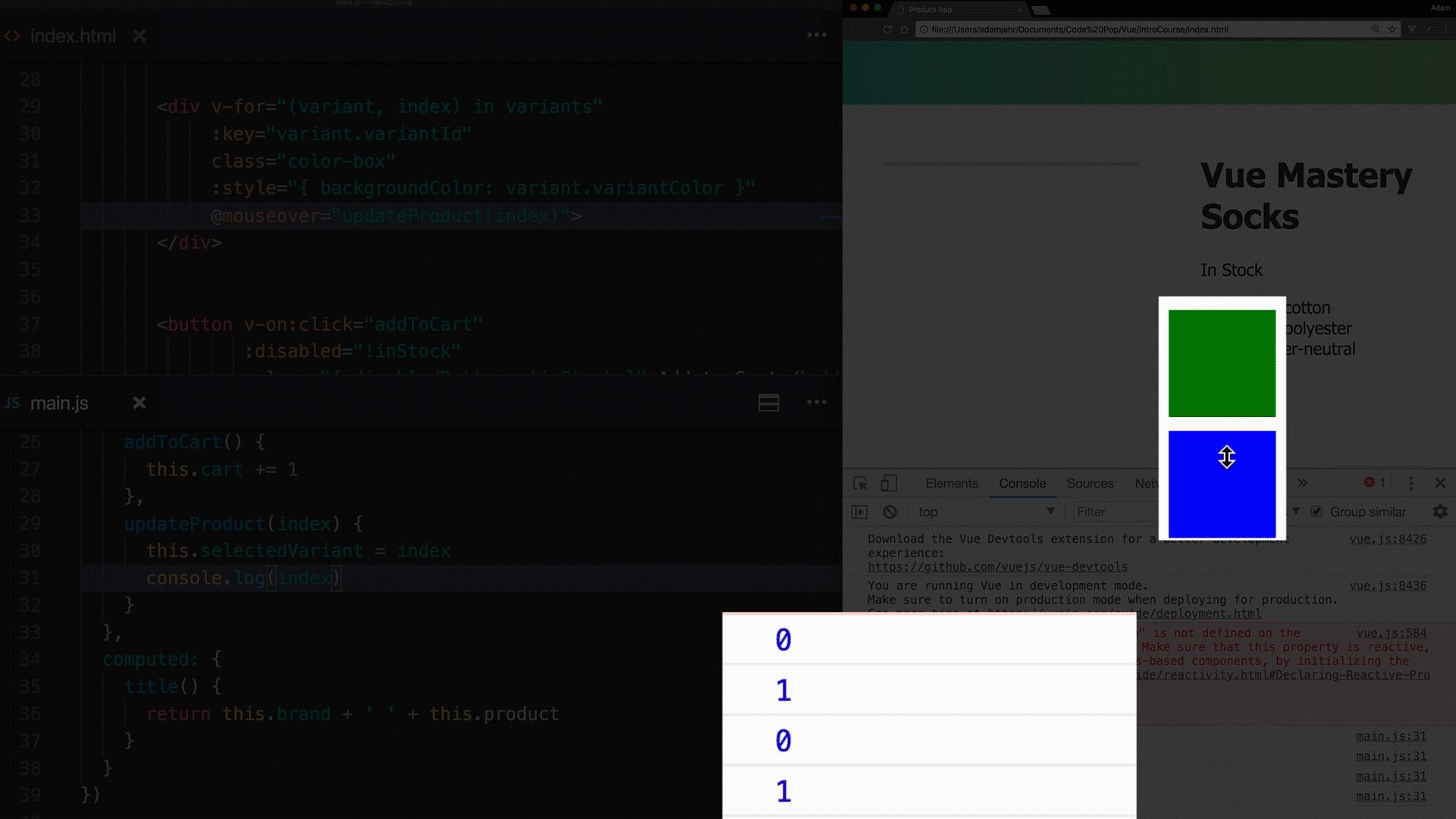
إذا قمنا الآن بتحديث الصفحة وفتحنا وحدة تحكم أدوات المطور ، يمكننا التأكد من أنه عندما نمرر فوق المربعات ، تكون القيمتان 0 و 1 في وحدة التحكم.

التحقق من وظيفة الآلية التي أنشأناها
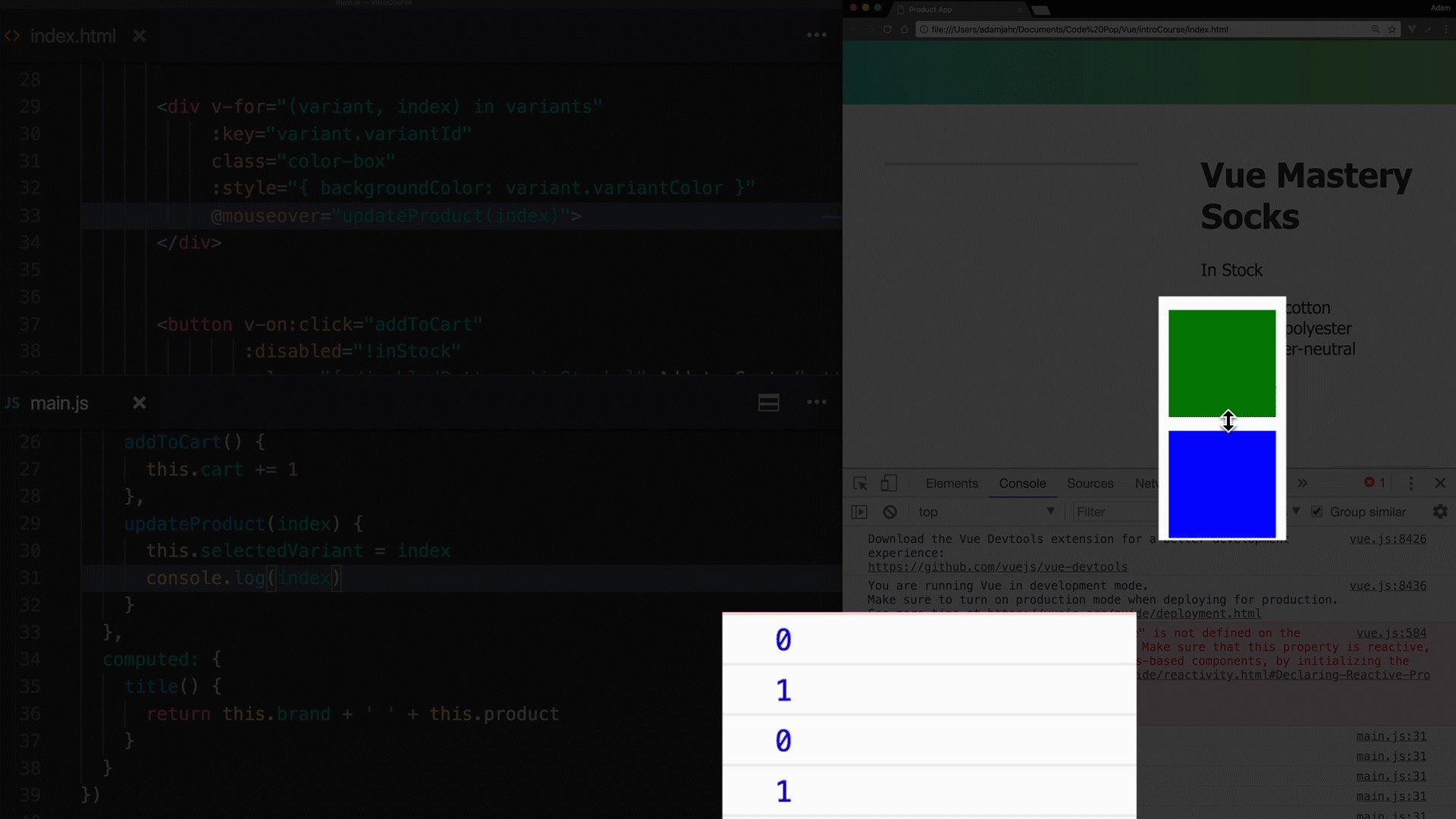
ومع ذلك ، لم تعد الصورة معروضة على الصفحة. يظهر تحذير في وحدة التحكم.

تحذير وحدة التحكم
النقطة هي أننا أزلنا الخاصية
imageواستبدلناها بخاصيةselectedValue، لكن هذه الخاصية لا تزال مستخدمة في تطبيقنا. دعنا نصلح المشكلة عن طريق إعادتهاimageإلى مثيل Vue ، ولكن هذه المرة كخاصية محسوبة. سيبدو الرمز المقابل كما يلي:
image() {
return this.variants[this.selectedVariant].variantImage;
}
هنا نعيد خاصية
variantImageعنصر المصفوفة this.variants[this.selectedVariant]. كمؤشر يتم من خلاله الوصول إلى عنصر المصفوفة ، يتم استخدام خاصية this.selectedVariantتساوي 0 أو 1. هذا ، على التوالي ، يمنحنا الوصول إلى عنصر الصفيف الأول أو الثاني.
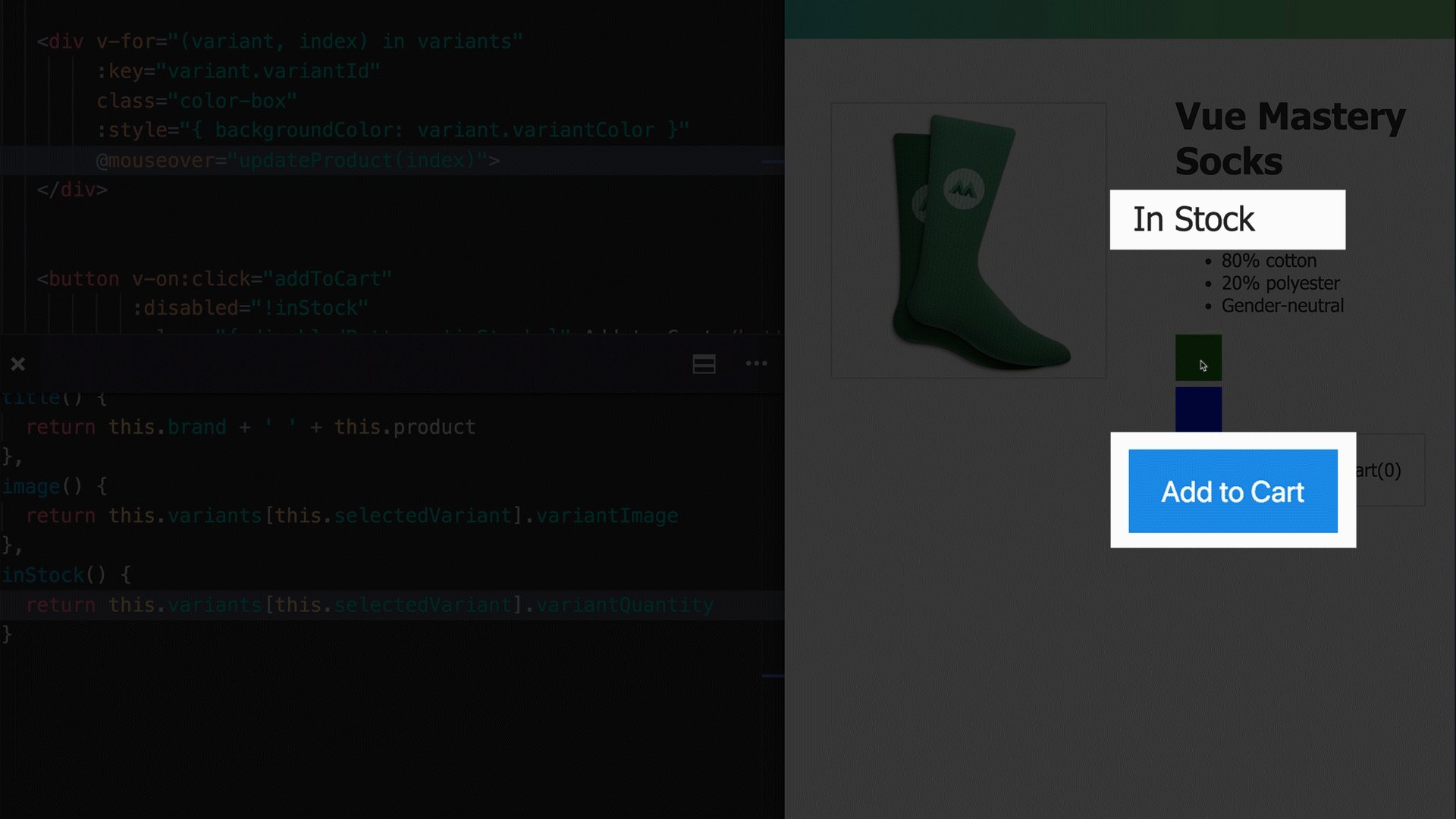
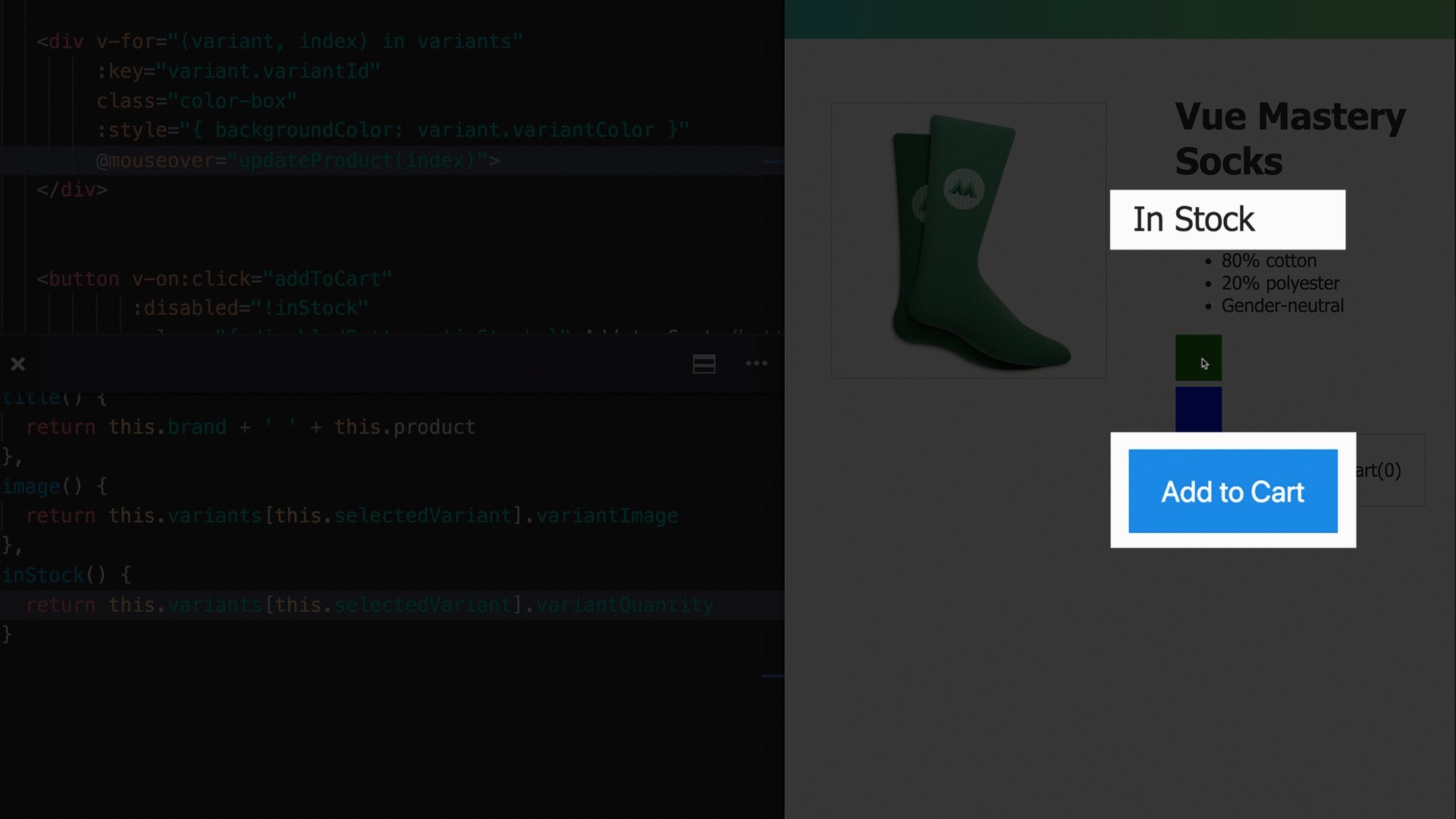
إذا قمت بتحديث الصفحة الآن ، فسيتم عرض الصورة وستستجيب لتحريك الماوس فوق المربعات الملونة. ولكن الآن يتم تنفيذ هذه الآلية باستخدام خاصية محسوبة.
الآن بعد أن قمنا بإعادة تشكيل الكود الخاص بالطريقة
updateProductالتي تعمل الآن على تحديث حالة الخاصية selectedVariant، يمكننا العمل مع البيانات الأخرى المخزنة في كائنات من المصفوفة variants، مثل الحقل variantQuantityالذي سنضيفه الآن إلى الكائنات:
variants: [
{
variantId: 2234,
variantColor: 'green',
variantImage: './assets/vmSocks-green.jpg',
variantQuantity: 10
},
{
variantId: 2235,
variantColor: 'blue',
variantImage: './assets/vmSocks-blue.jpg',
variantQuantity: 0
}
],
دعنا نتخلص من الخاصية العادية
inStock، تمامًا كما هو الحال عند العمل مع خاصية image، قم بإنشاء خاصية محسوبة جديدة بنفس الاسم ، والتي ستعتمد قيمتها المعادة على selectedVariantو variantQuantity:
inStock(){
return this.variants[this.selectedVariant].variantQuantity
}
هذه الخاصية تشبه إلى حد بعيد خاصية محسوبة
image. لكننا الآن نأخذ من الكائن المقابل ليس خاصية variantImage، بل خاصية variantQuantity.
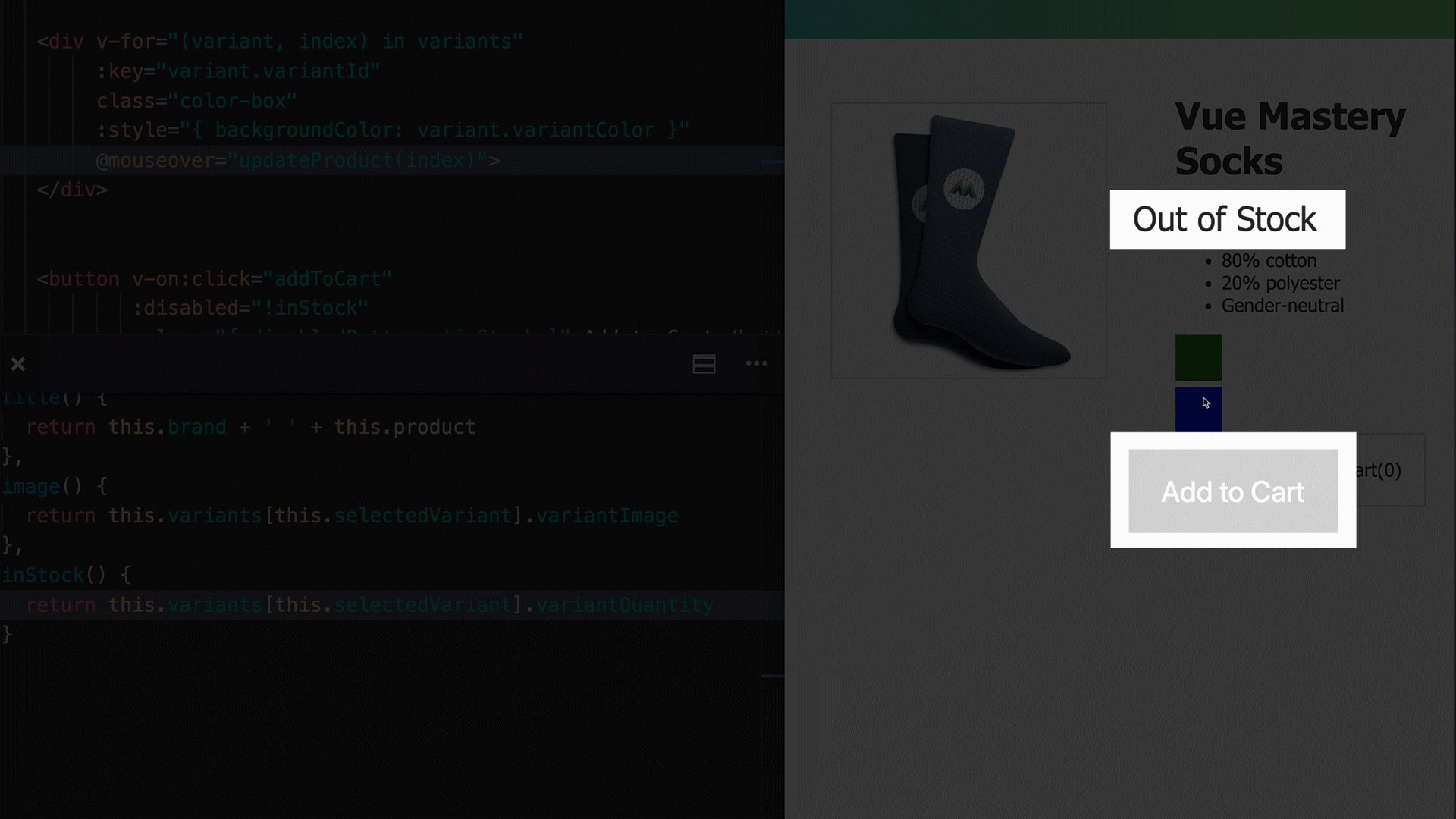
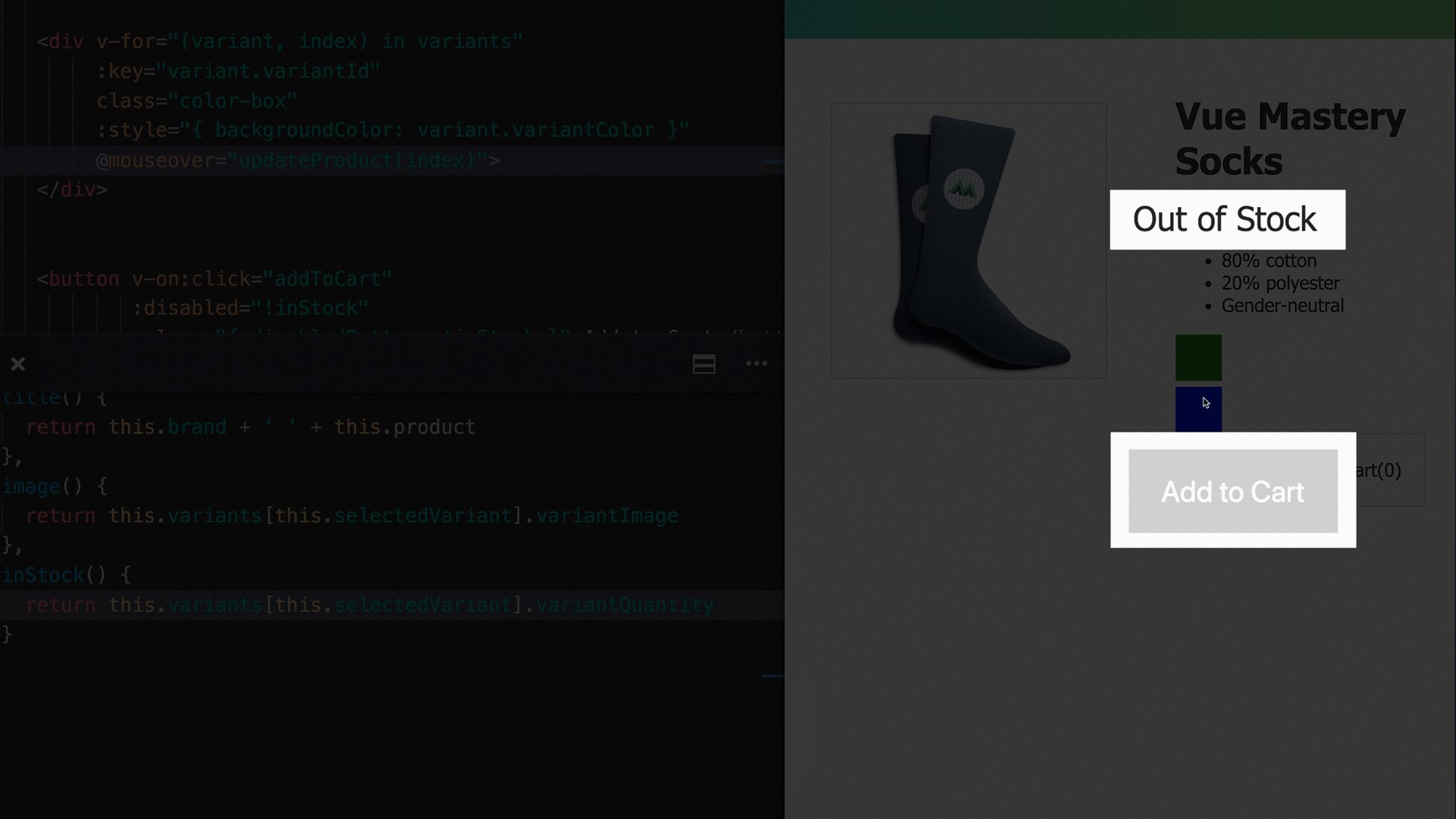
إذا قمت الآن بتحريك الماوس فوق المربع ،
inStockفستكون كمية البضائع المقابلة التي تساوي صفرًا ، و 0 ستسقط ، و 0 في JavaScript قيمة يمكن تحويلها إلى قيمة منطقية false. لهذا السبب ، سيتم عرض رسالة على الصفحة Out of Stock.
لاحظ أن الزر يتفاعل أيضًا بشكل صحيح عند ضبطه
inStockعلى 0 كما كان من قبل .

يعتمد الزر والملصق على كمية كل منتج ،
لماذا يستمر كل شيء في العمل بشكل صحيح؟ النقطة المهمة هي
inStockأنه لا يزال يُستخدم لربط فصلdisableButtonدراسي بزرنا. والفرق الوحيد بين الإصدار الجديد من التطبيق والإصدار السابق هو أنه أصبح الآنinStockخاصية محسوبة وليست خاصية عادية.
تعرف على المزيد حول الخصائص المحسوبة
يتم تخزين الخصائص المحسوبة مؤقتًا. أي أن نتائج حساب هذه الخصائص يتم تخزينها في النظام حتى يتم تغيير البيانات التي تعتمد عليها هذه النتائج. نتيجة لذلك ، عندما يتغير
variantQuantity، سيتم مسح ذاكرة التخزين المؤقت. وفي inStockالمرة التالية التي يتم فيها الوصول إليها ، ستعيد الخاصية نتيجة جديدة ، والتي سيتم وضعها في ذاكرة التخزين المؤقت.
مع أخذ ذلك في الاعتبار ، يمكننا القول أنه إذا كانت الحسابات كثيفة الموارد مطلوبة للحصول على قيمة معينة ، فمن الأفضل استخدام خاصية محسوبة لتنفيذها ، بدلاً من طريقة. يجب استدعاء الطريقة في كل مرة تكون فيها القيمة المقابلة مطلوبة.
أيضًا ، من المهم أن تتذكر أنه لا يجب عليك تغيير البيانات المخزنة في مثيل Vue في كود الخاصية المحسوب. في هذا الرمز ، كل ما عليك القيام به هو إجراء عمليات حسابية بناءً على البيانات الموجودة. يجب أن تكون هذه الوظائف نظيفة وخالية من الآثار الجانبية.
ورشة عمل
أضف خاصية منطقية جديدة إلى كائن البيانات المستخدم لإنشاء مثيل Vue
onSale. سيشير إلى ما إذا كانت عملية البيع جارية. إنشاء خاصية محسوبة saleعلى أساس brand، productوتشكيل onSaleبند ، تم الإبلاغ عن أنه تم تنفيذ البيع الآن أم لا. قم بإخراج هذا الخط في بطاقة المنتج.
→ هنا نموذج يمكنك استخدامه لحل هذه المشكلة
→ هنا حل للمشكلة
النتيجة
في هذا الدرس ، تعلمنا عن الخصائص المحسوبة. فيما يلي أهم الأشياء التي تعلمناها عنهم:
- الخصائص المحسوبة تحسب القيم ، لا تخزنها.
- يمكن للخصائص المحسوبة استخدام البيانات المخزنة في التطبيق لإنشاء بيانات جديدة منه.
إذا كنت تقوم بواجبك في هذه الدورة ، فأخبرنا ما إذا كنت تقوم بما يتم تقديمه لك حصريًا ، أم أنك ستذهب إلى أبعد من ذلك؟
→ درس المبتدئين Vue.js 1: المثال Vue
→ Vue.js للمبتدئين ، الدرس 2: سمات الربط
← Vue.js الدرس 3: العرض الشرطي
→ Vue.js للمبتدئين الدرس 4: عرض القوائم
→ Vue .js للمبتدئين الدرس الخامس: معالجة الأحداث
← Vue.js للمبتدئين الدرس 6: فئات وأنماط الربط
← Vue.js للمبتدئين الدرس 7: الخصائص المحسوبة
← مبتدئين Vue.js الدرس 8: المكونات
