مرحبا! اسمي فلاديمير كاساتكين ، وأعمل كمطور للواجهة الخلفية في ivi.ru ، في فريق UX. الغرض من هذه المقالة هو أن نوضح لك كيف قمنا بتقليل مقدار تطوير العميل ، مع زيادة عدد اختبارات A / B التي يتم إجراؤها.
في السابق ، تم تقسيم جميع عمليات تطوير المنتجات إلى مناطق كبيرة ("المنصات"): الخلفية ، التلفزيون الذكي ، iOS ، Android ، الويب. في الوقت نفسه ، تم نشر الميزات لفترة طويلة (ستة أشهر لكل منهما) ، وكان التأثير الجانبي هو اختلافات ملحوظة في مظهر ووظيفة نفس الميزة على منصات مختلفة.
ثم تم تقسيمنا إلى فرق صغيرة متعددة الوظائف. سارت عملية التطوير بشكل أسرع ، وكان هناك المزيد والمزيد من الاختلافات في النظام الأساسي للعملاء.

صياغة المشكلة
في ذلك الوقت ، كانت الشركة بأكملها تعمل في إعادة تصميم عالمية للمنتج بأكمله ، وتم التعبير عن المتطلبات التالية لنا:
- نريد إضافة الكثير من الكتل الجديدة ، لذلك يجب على النظام أن يدير بشكل كامل هيكل المشكلة على العملاء ؛
- نريد أن نكون قادرين على استهداف المشكلة ؛
- نريد أن نكون قادرين على إجراء اختبارات A / B للمشكلة.
, . - , 3 , .
, .

, :
- ;
- .

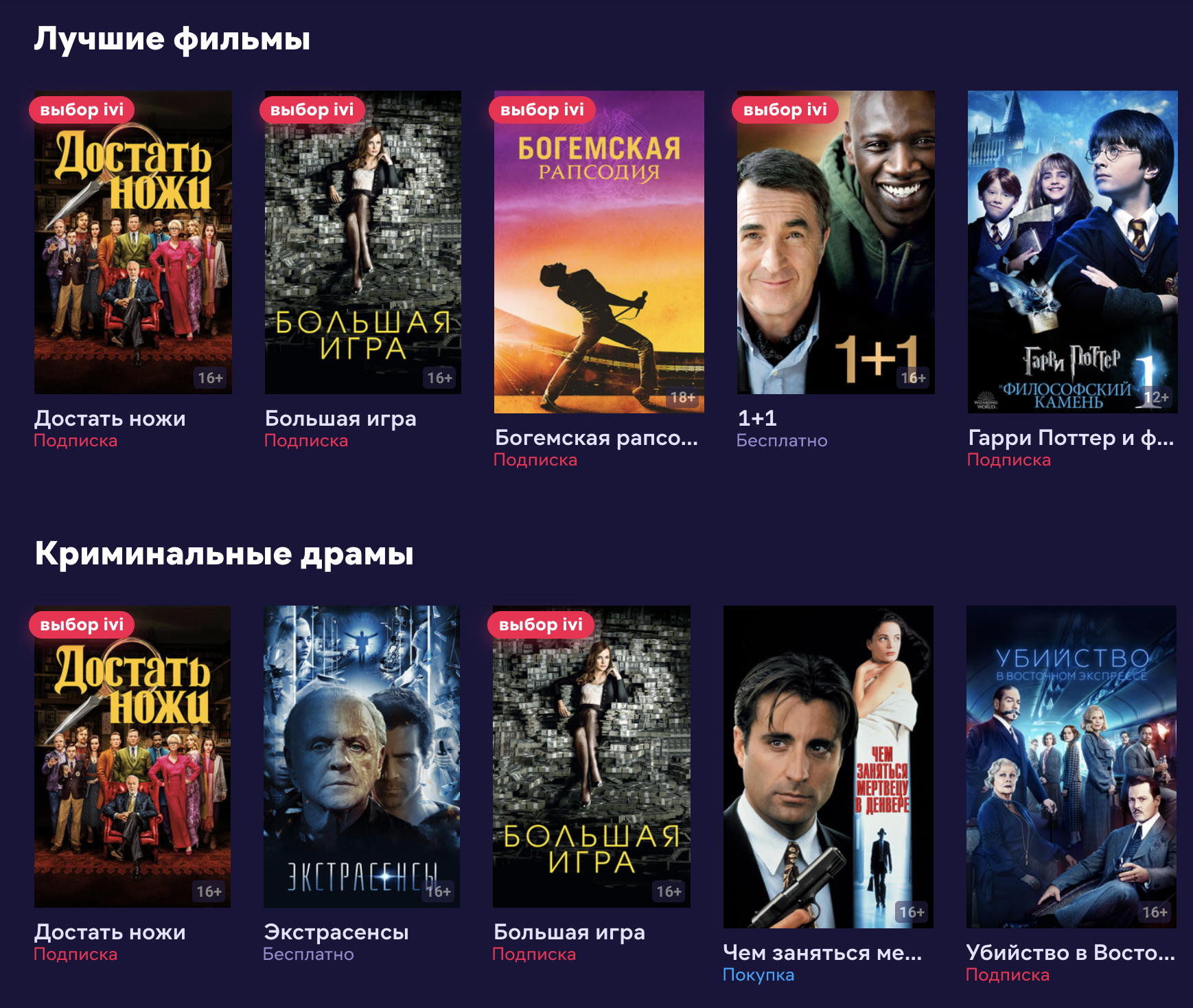
- , . - . , : " 2020", " ", " " . .
. , , , . .
1 — GraphQL, . : GraphQL, . API API .
2 — , , , . GraphQL, GraphQL.
, . , . API 1.5 15 20 .
. , 15 3 . Smart TV "by design", 1-2 " ".
3 — Server Driven UI. , . , - ? , " " , . .
. API , API. :
- ;
- ;
- .
pages.
- . (, , ) . .
(type), . API, , . API (request_params). (groot_params), .
:
{
"id": 4121,
"type": "collection",
"title": " 4K UHD",
"hru": "movies-uhd4k",
"groot_identifier": "collection",
"version": 1,
"groot_params": {
"ui_type": "collection",
"ui_id": "collection"
},
"request_params": {
"sort": "priority_in_collection",
"id": 8239,
"withpreorderable": true,
}
}:
- ;
- ;
- hru ( );
- ;
- ( deep-link);
- ();
- ;
- .
:

— , , . , , A/B-. . , (, ).
, . . .

, :
- API "pages";
- ;
- , ;
- API , "" ;
- ;
- ( - );
- .

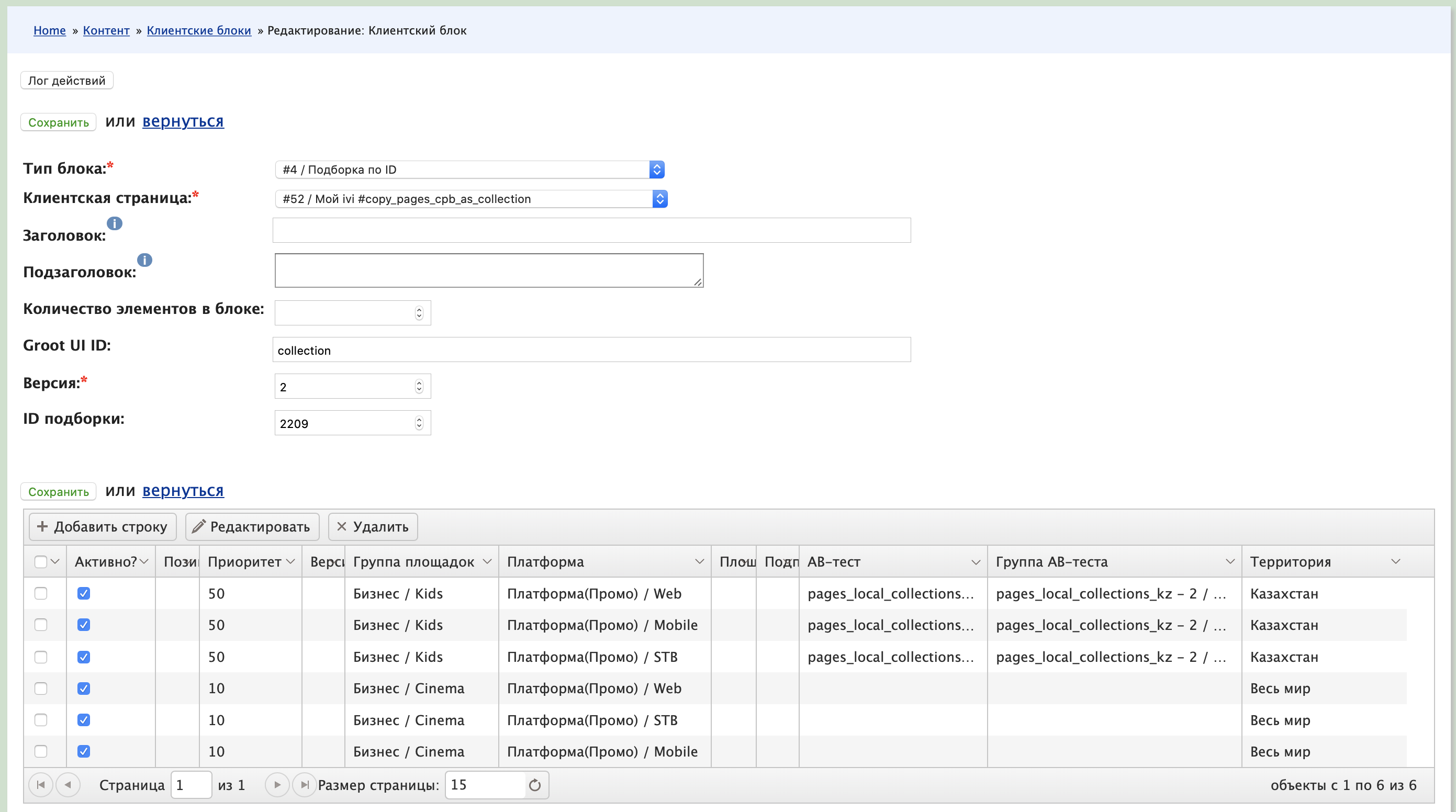
:
- : , ,
; - : , (, , ).
A/B-
"" : A/B- "".
:
- "";
- , (, , );
- A/B-;
- " ".
A/B-, :
- ;
- ;
- .
pages
. :
- ;
- -;
- ;
- - pages, ;
- A/B- .
.
A) - A/B-
- ( ).
- (//) .
- , A/B-, .
: .
B) - A/B-
- API.
- .
- A/B-.
- - .
: backend-.
C) - A/B-
- API, - . .
- , .
- A B.
: .
API. "" , , -.
:
- / .
- A/B- ( / ).
- , , , , A/B- .
- .
- A/B- , . , .. .
- .